当前位置:首页 - photoshop教程 - 其它综合 - 正文
君子好学,自强不息!
Photoshop怎么做图片内容变换动图效果?两张图片想要交替消失显示,这也是常用的专场效果,该怎么桌这个效果呢?下面我们就来看看详细的教程。

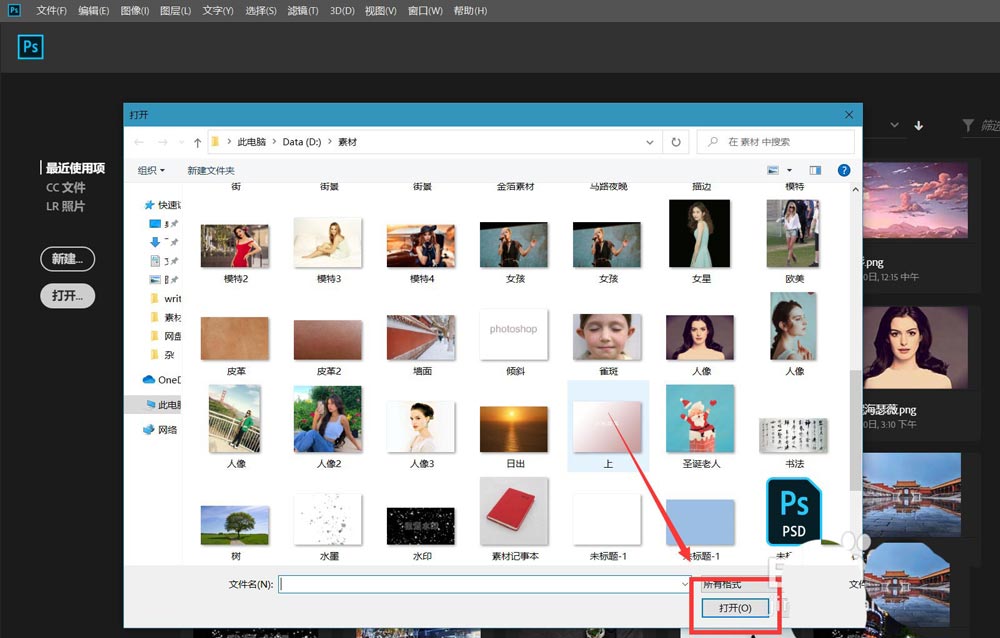
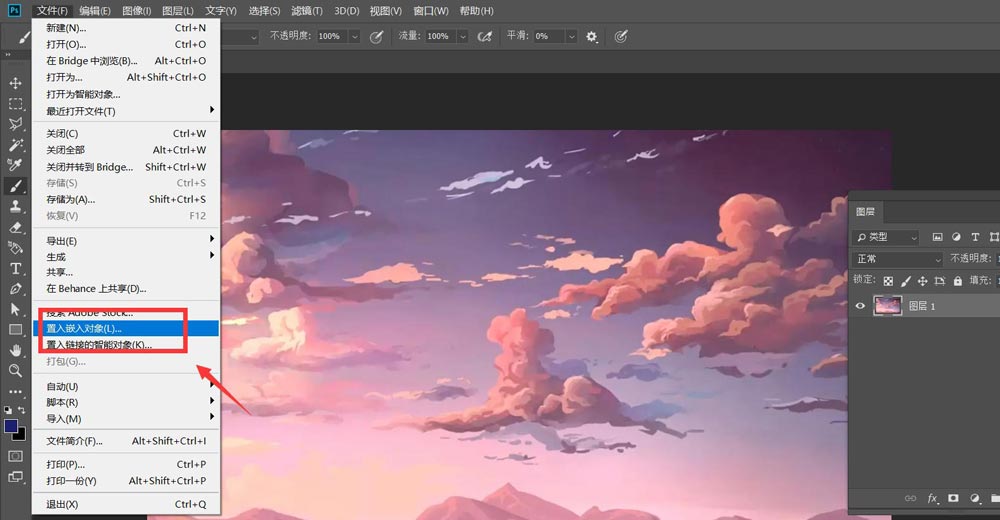
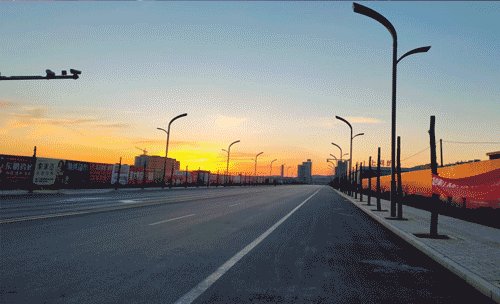
首先,我们打开Photoshop,点击屏幕框选的【打开】,打开需要处理的图片,再点击左上角【文件】——【置入嵌入对象】,导入图像。


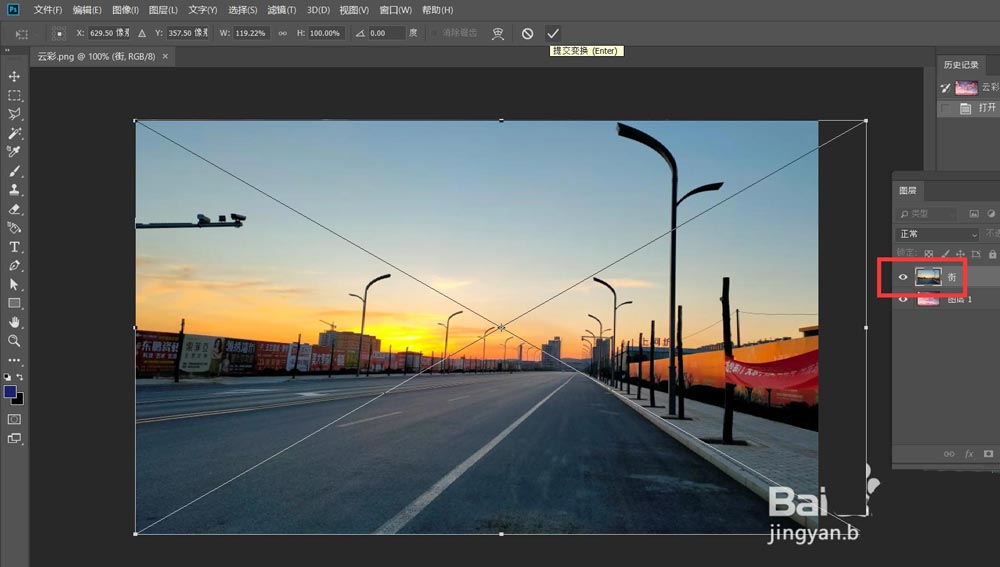
如下图所示,我们按ctrl+t将新导入的图片拉至和原图片一样的大小。

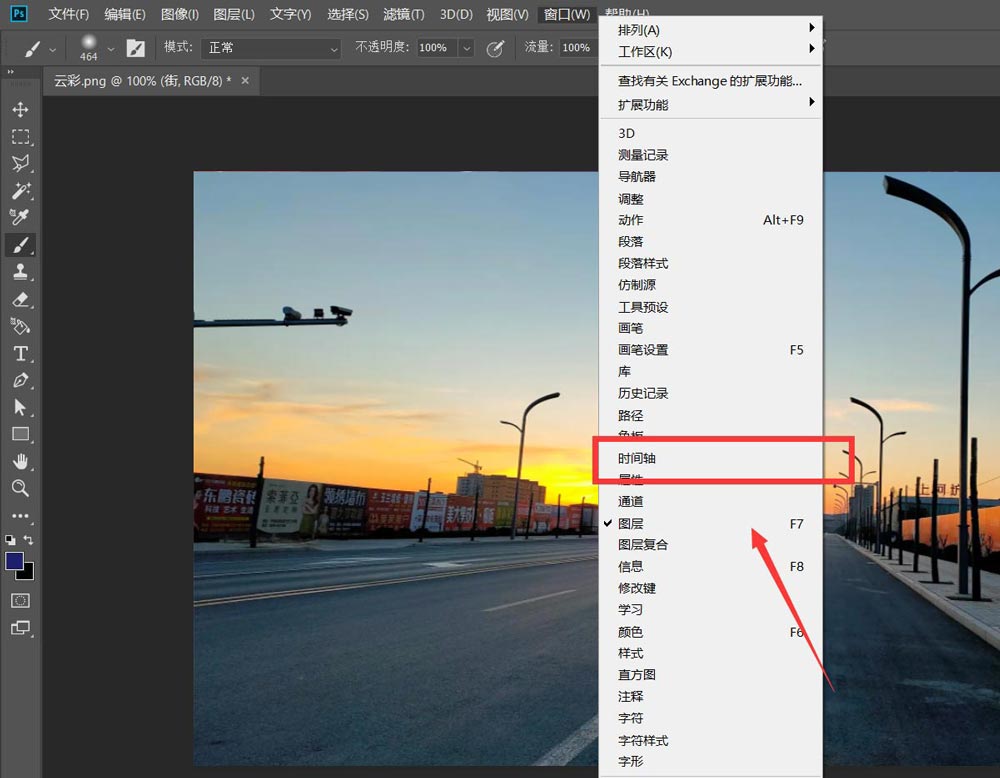
下面,我们点击菜单栏的【窗口】——【时间轴】——【创建时间轴】。

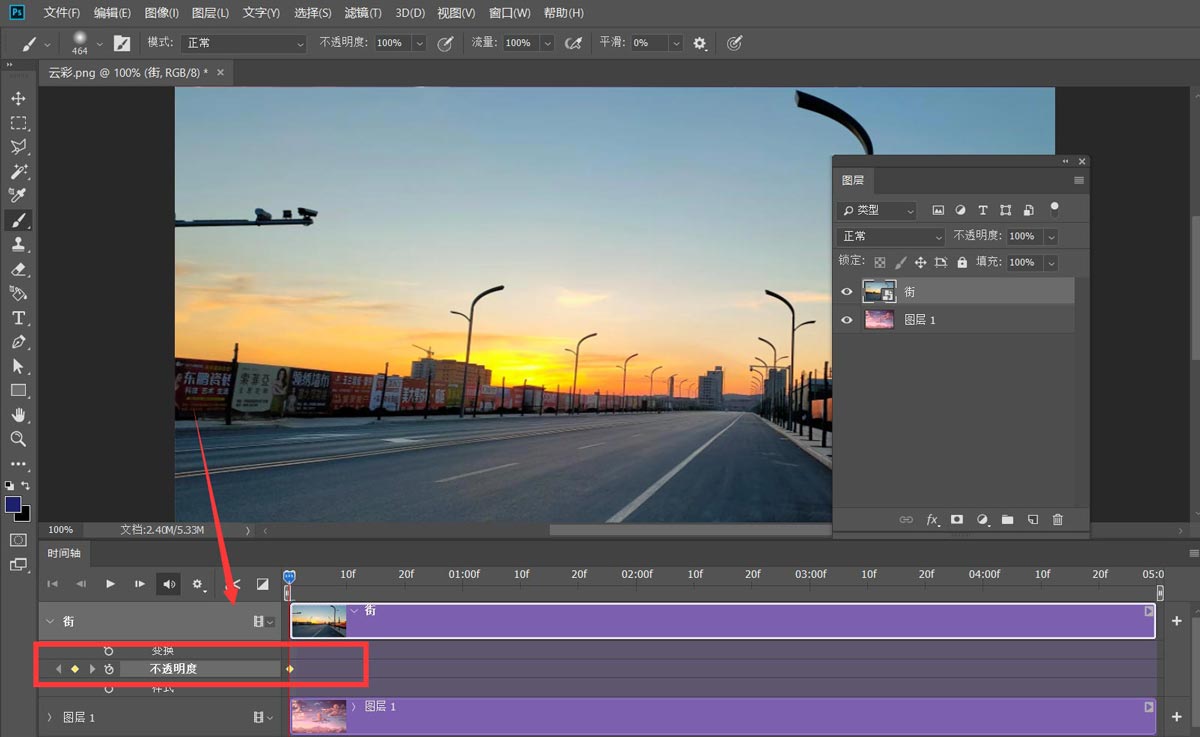
我们点开新图片的时间轴面板,找到【不透明度】选项,在起始位置点击闹钟样图标,定下第一个标记点。

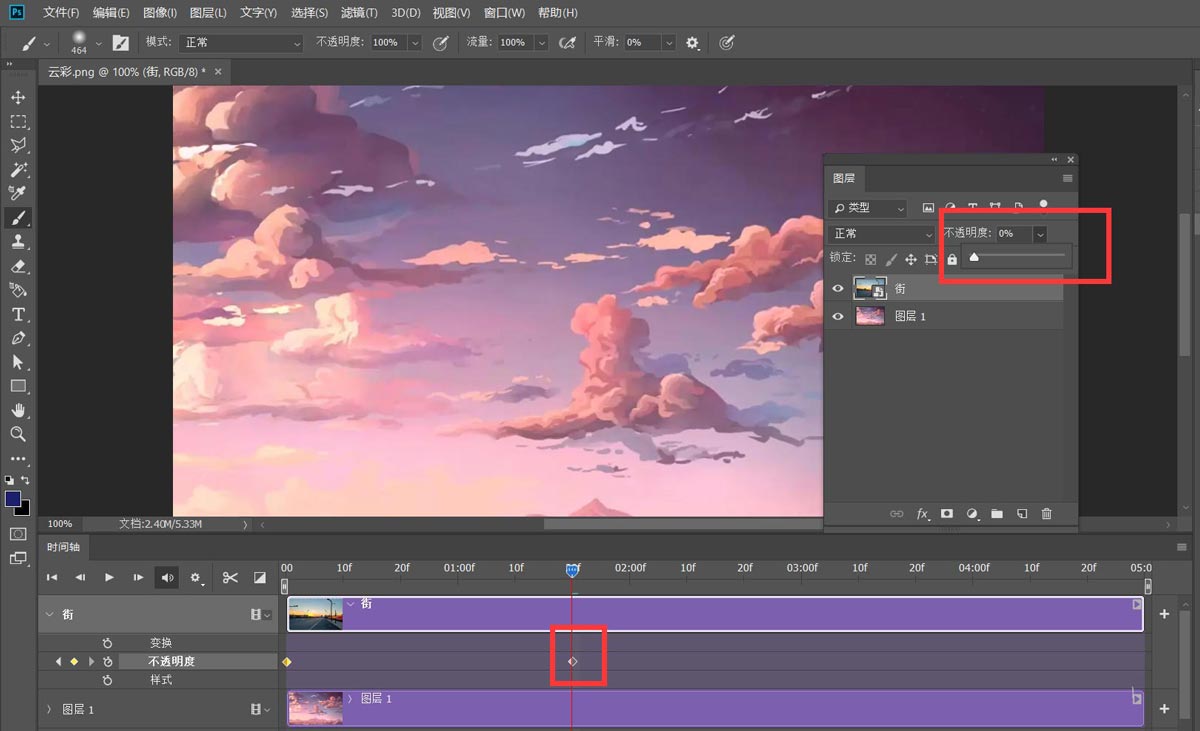
我们再将滑块移动到时间轴后方,将图层不透明度改为0,软件记录第二个标记点。

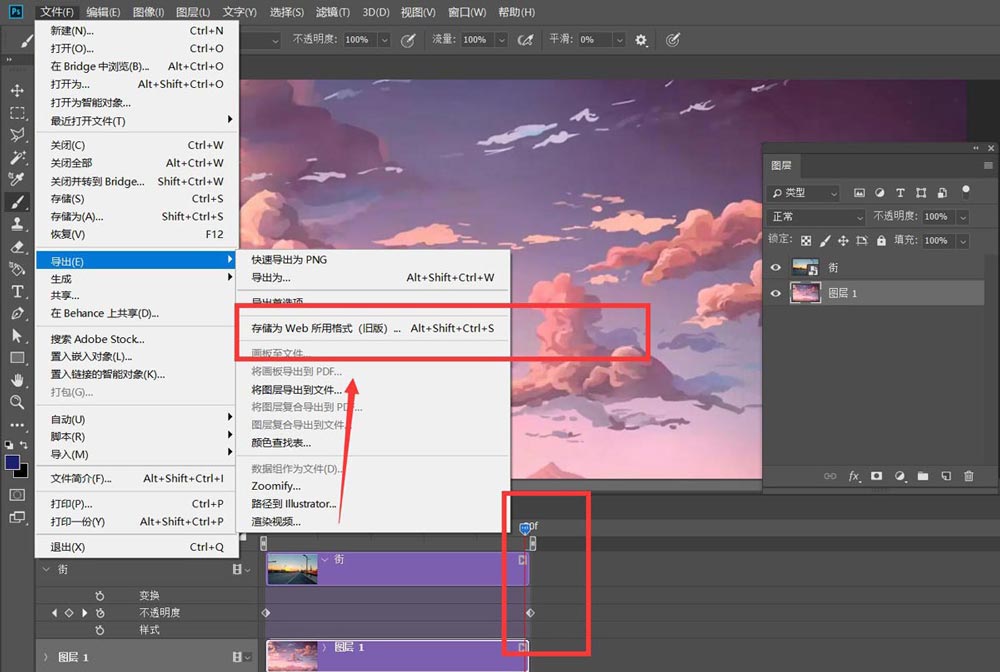
下面,我们调整好时间轴长度,点击左上角【文件】——【导出】——【存储为web所用格式】。

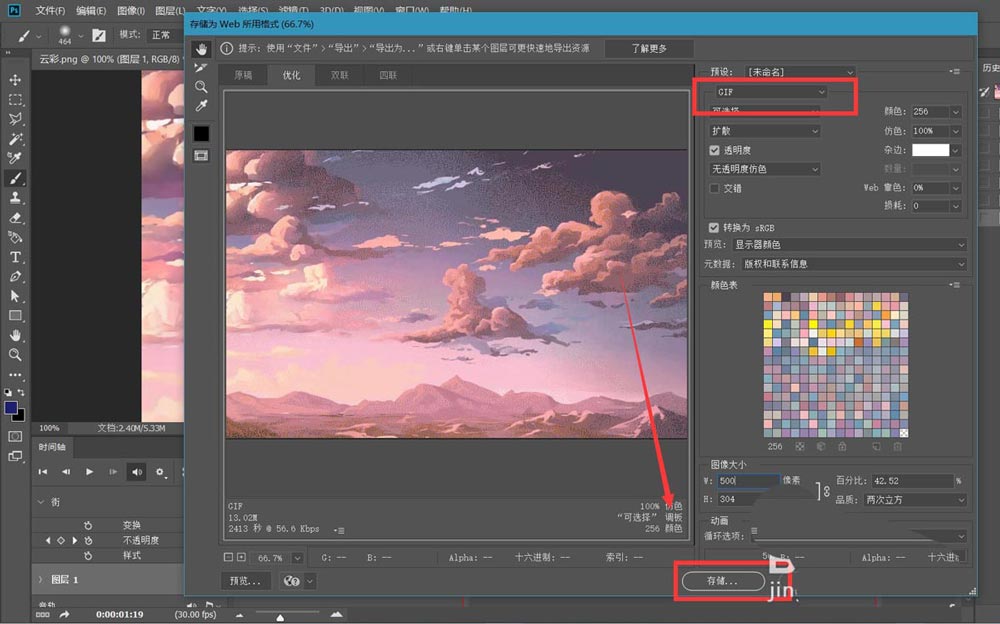
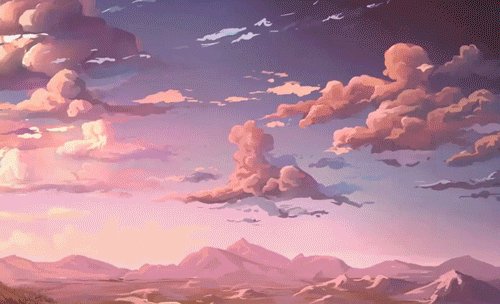
如下图所示,我们将图片保存为gif格式,动画循环次数为【永远】,图片内容变换的动图效果就完成了。


相关文章
标签:平面设计


