当前位置:首页 - photoshop教程 - 其它综合 - 正文
君子好学,自强不息!
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,今天就和大家分享下,这种彩虹色彩混合在设计中的一些运用和技巧!
什么是彩虹混合风格?
顾名思义,这个风格就是在色彩上融合了大自然中彩虹的物理变化,色彩就像彩虹一样颜色丰富、美丽,同时色彩之间有着很柔和的融合感,形成视觉冲击力很强的形式风格!


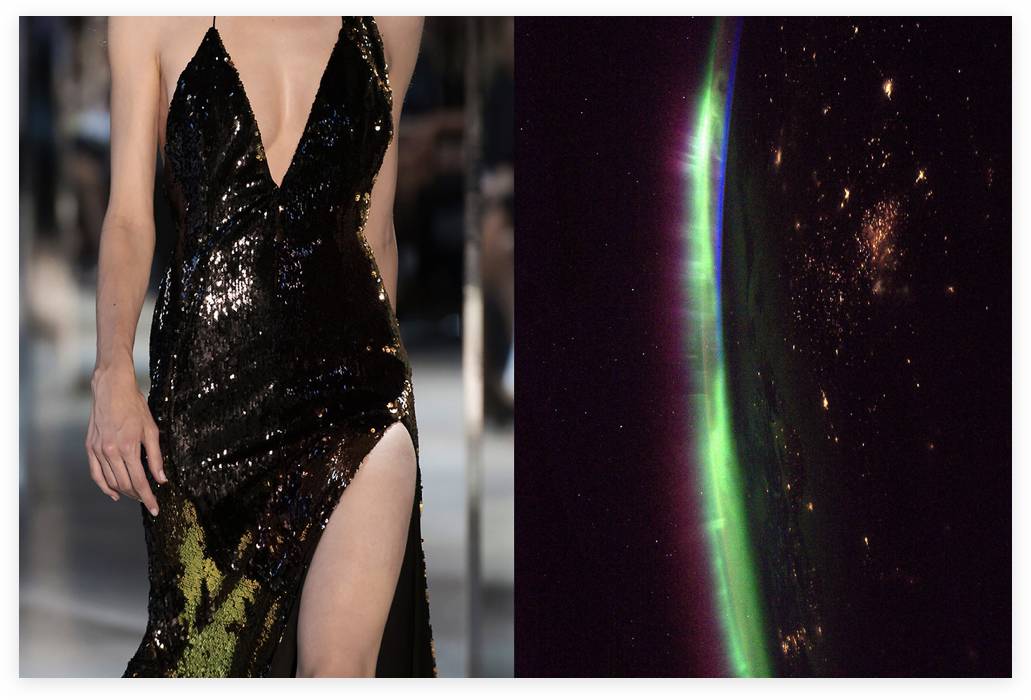
▲国外经典的服装设计师 Bianca Luini也在自己服装作品中,大量运用这种自然里面最神奇的色彩作为服装设计灵感。
那么彩虹色,究竟有哪些特点呢???
色彩

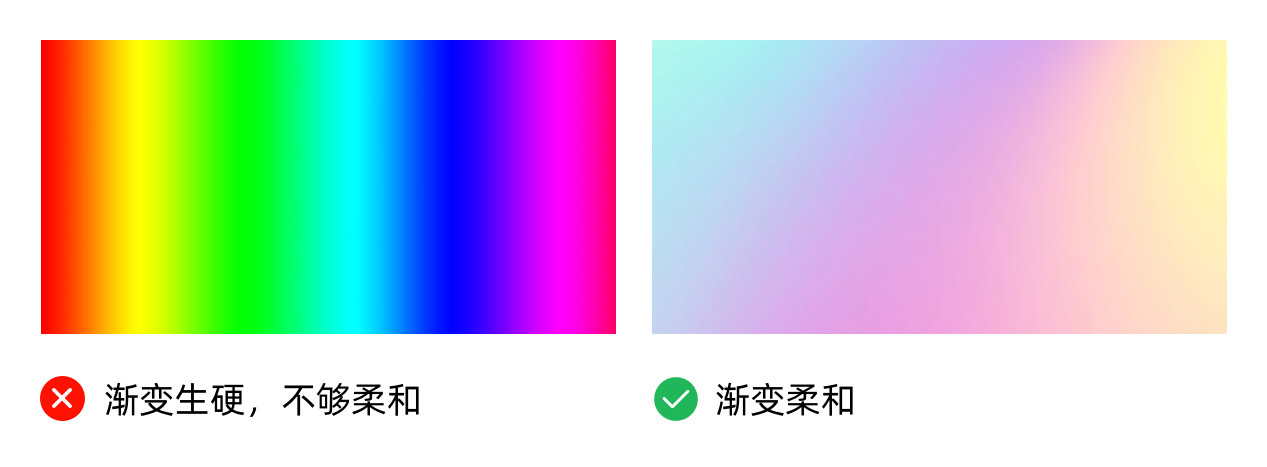
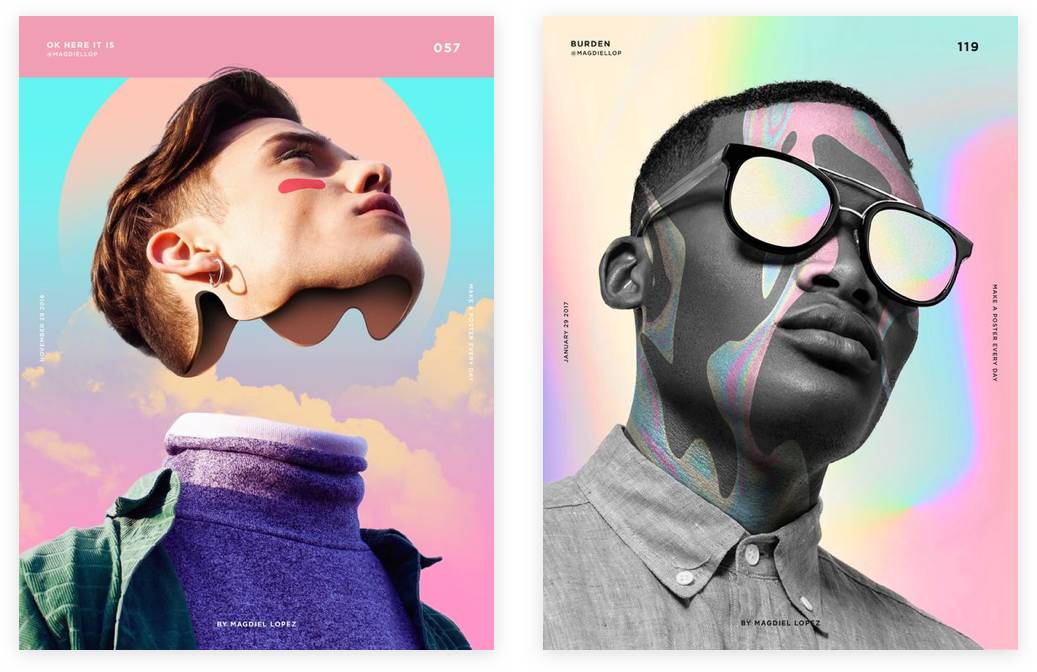
现在早已经不再是过去的彩虹1.0设计时代,彩虹混合也绝对不是普通的拉一个七种颜色的渐变,现在我们统称的彩虹渐变,它的颜色界限过渡会更加柔和,绝不是那种不讲究美感的粗暴渐变
图形
彩虹渐变的形式类似海水、水银。多为不规则流动感的形态,色彩融合比较丰富,也有彩虹色和超现实人物元素一起运用!


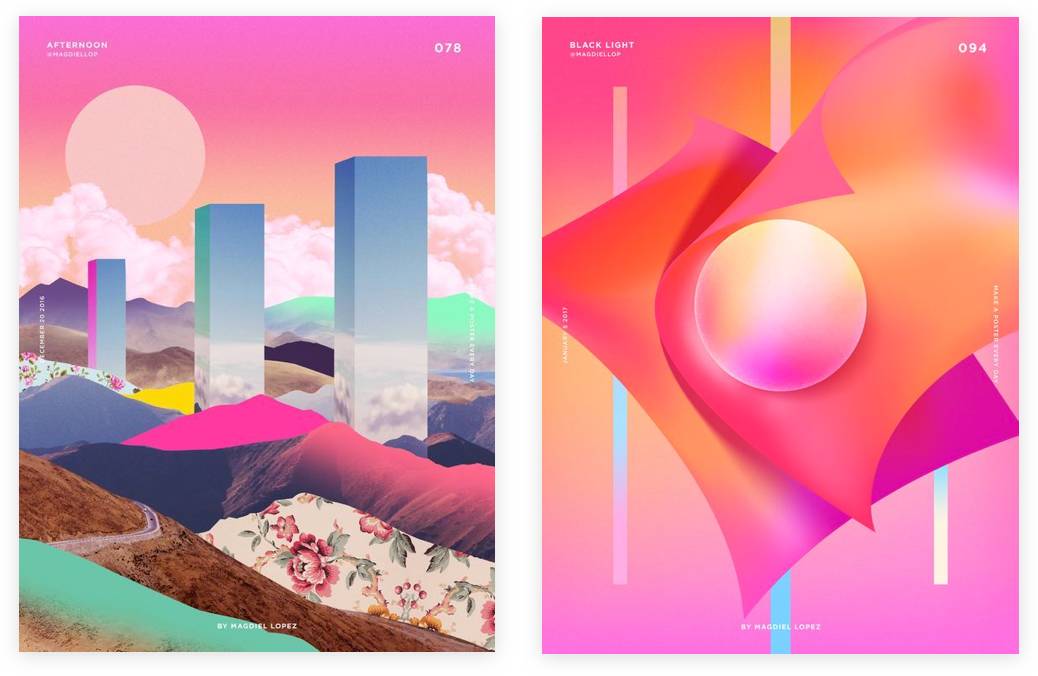
▲几何图形:几何图形运用,运用在商品上,背景上,氛围元素装饰上
质感
彩虹色质感可以扁平、可以3D,可以像水彩颜料一样丰富,也可以像丝绸一样顺滑,可以像海浪一样波澜起伏,也可以像光影一样华丽,总之他的质感运用场景,都可以根据你想要表达的情绪去营造。

▲可以像海水,水银海浪一样起伏波澜

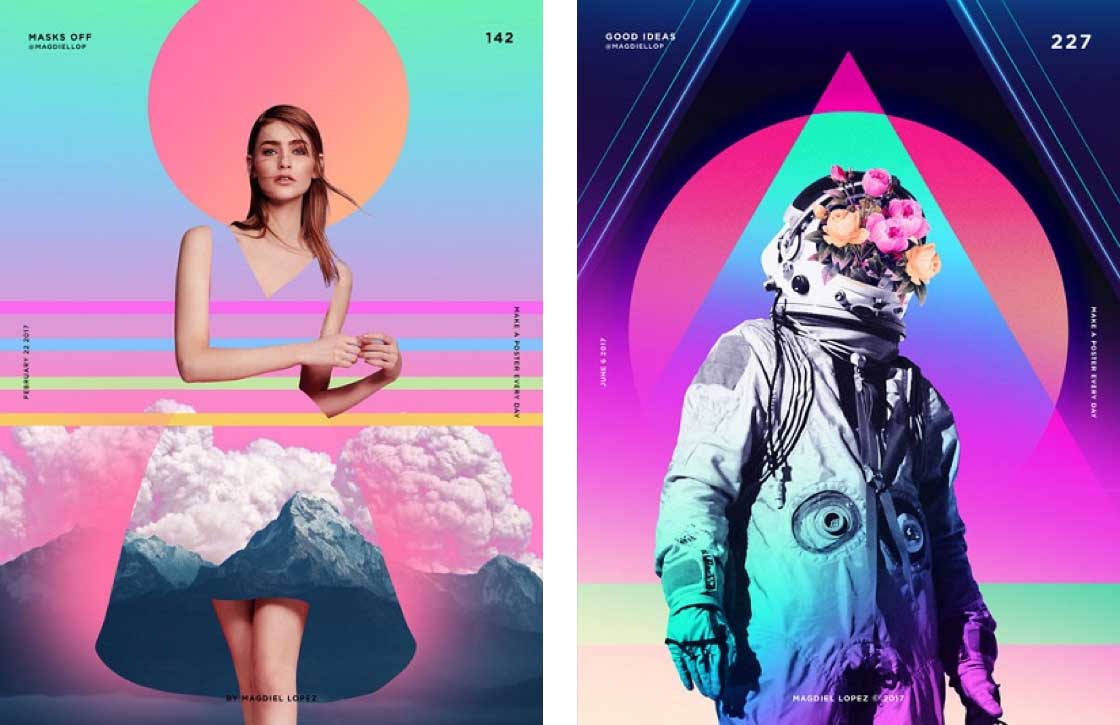
▲可以像光影几何图形般耀眼

▲也可以像水银一样流动
在UI设计中的运用
提到这个风格就不得不说起众所周知的Instagram图标,ins的设计主管是这么描述的:如果镜头是个桥梁,那么镜头拍摄出来的那些美丽的照片,五彩缤纷,美丽多彩,要用颜色来定义这个桥梁的话,就是彩虹!

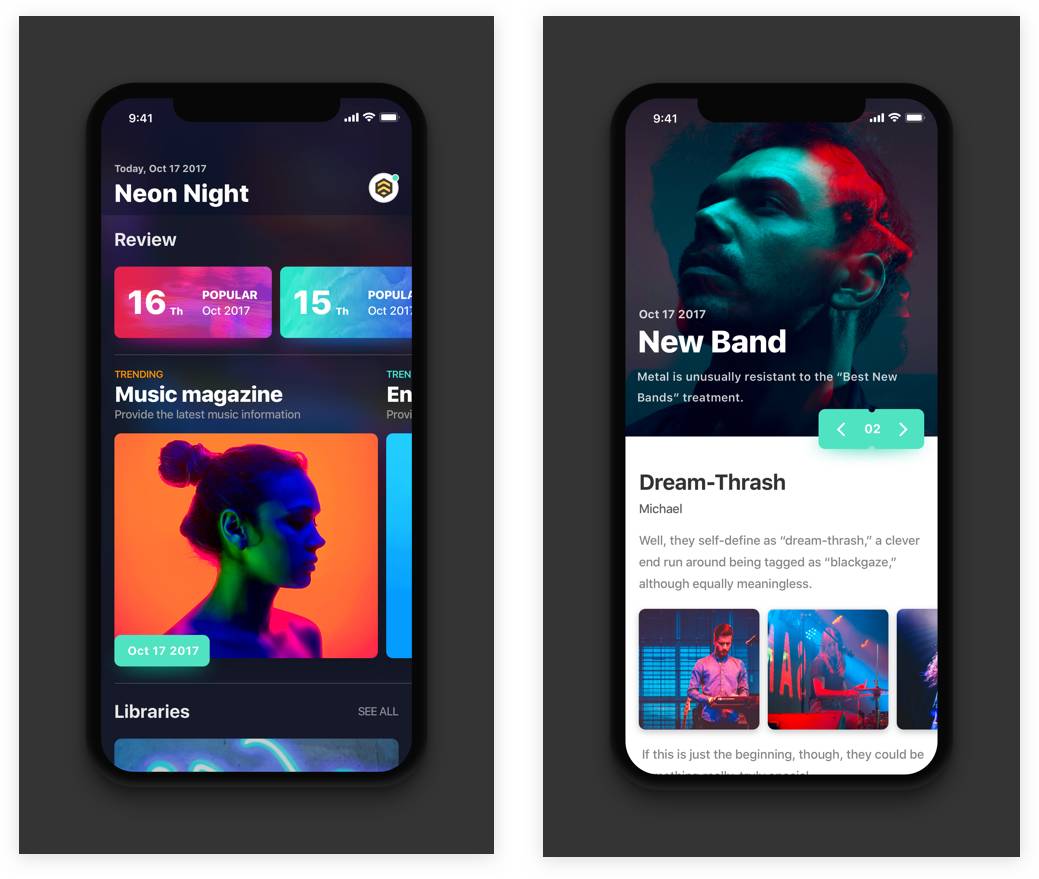
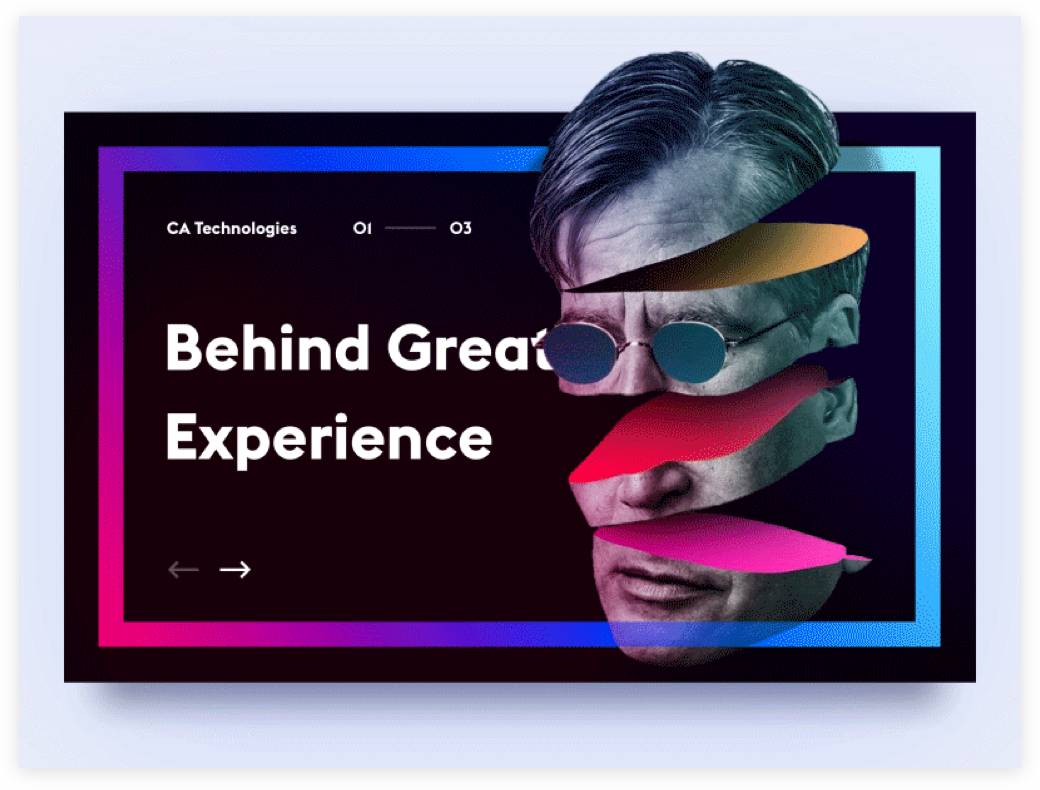
▲在一些封面、banner图,以及引导页面的设计中运用,能很好的和其他产品拉开设计差异性



▲在很多电商大促中,如天猫之前的双11以及618都大量采用这种彩虹渐变作为色彩主风格
在图标设计中的运用

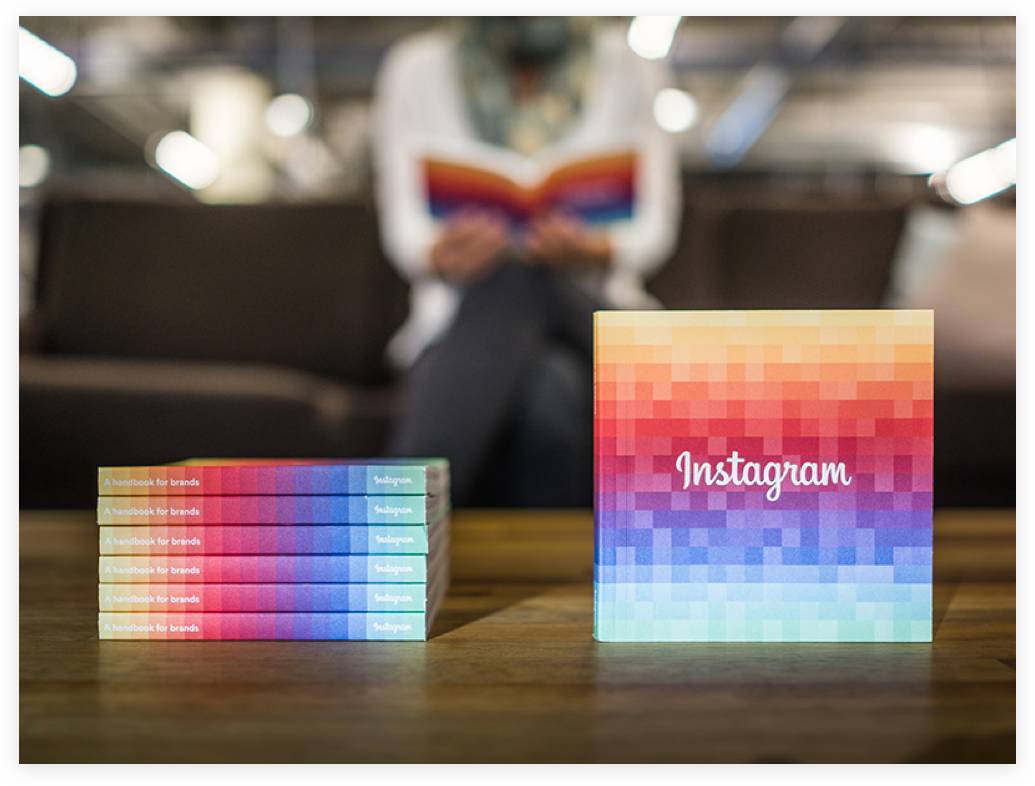
▲instagram在logo上对彩虹渐变的极致运用,使得整体品牌极具辨识度,让人印象深刻

▲instagram的品牌手册也是运用了与logo一致的渐变色彩。

▲Ramotion工作室为火狐设计的一组图标也是运用了彩虹渐变处理技法,看起来非常有质感
在网页设计中的运用

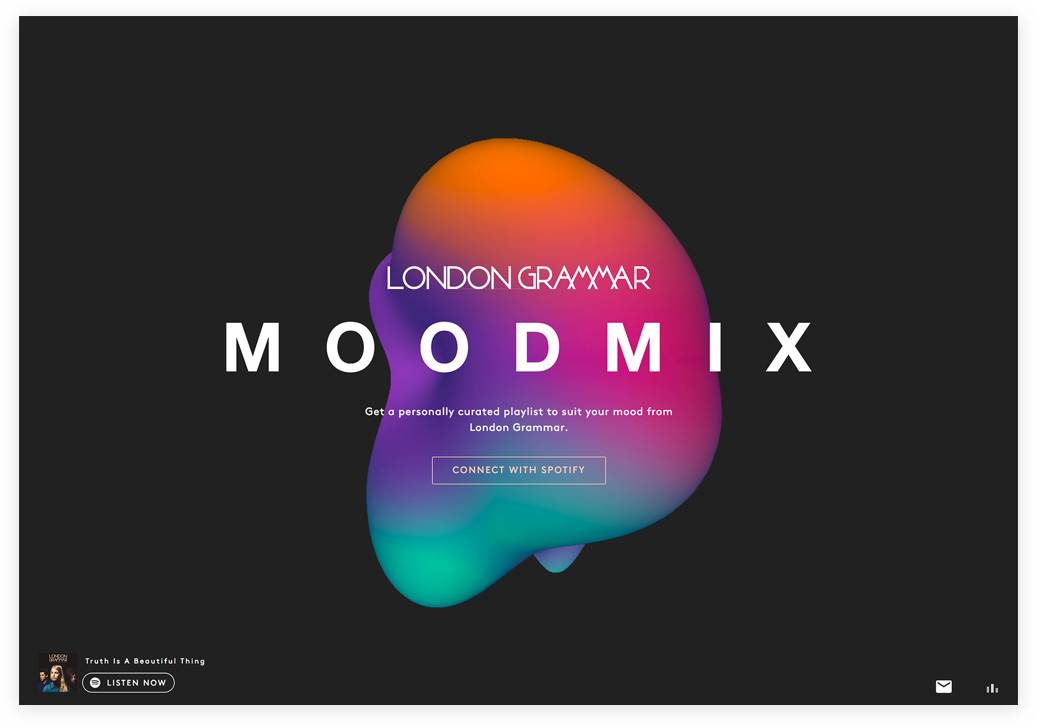
▲伦敦Grammar的宣传页面也是采用的一个彩虹色水滴可以慢慢移动的形式作为主视觉,应用到项目中去。

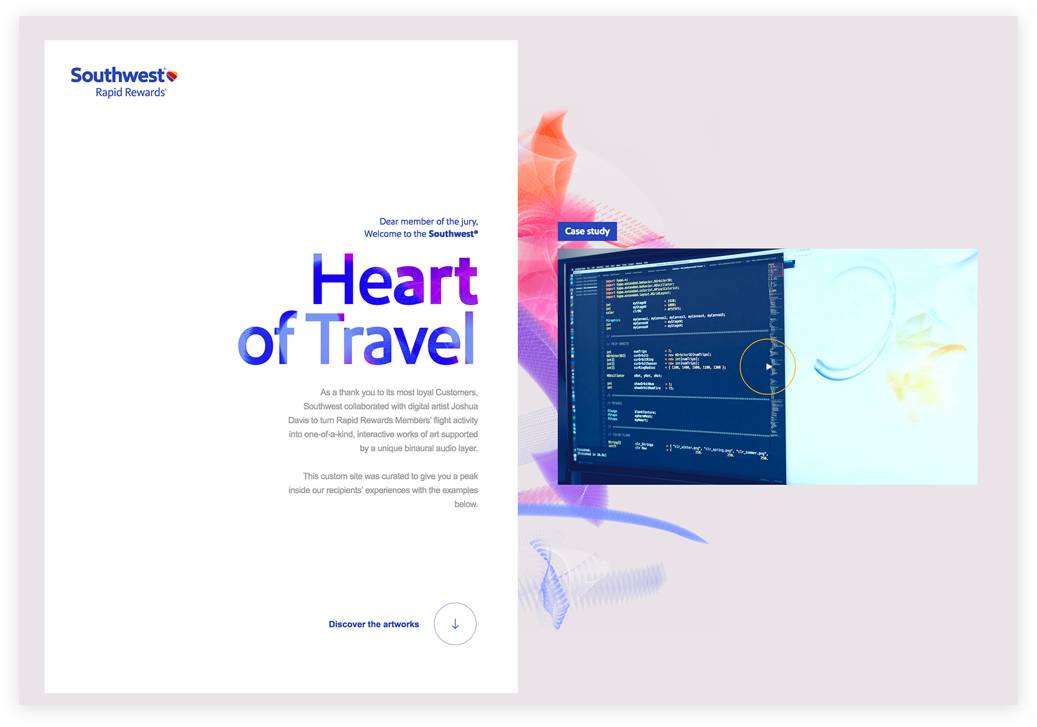
▲Southwest在官网设计中,采用的是另外一种设计手法,彩虹背景和元素成为画面一个容器,很好的把文字放置进去,彩虹线条背景很好的在页面中形容前后关系的呼应



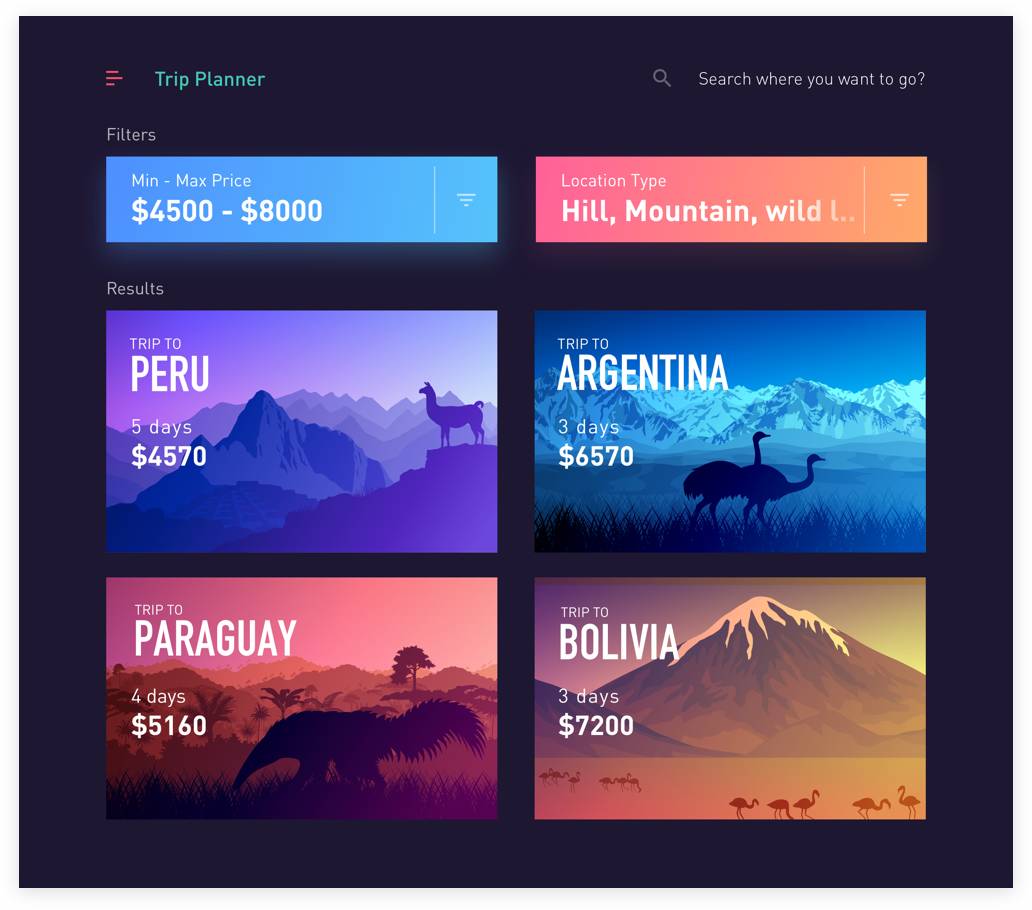
▲在Sourav Maity作品中,很好的运用了整体插画都是运用彩虹色的体现,使得作品整体色温下有一个很好的形式感和统一性!

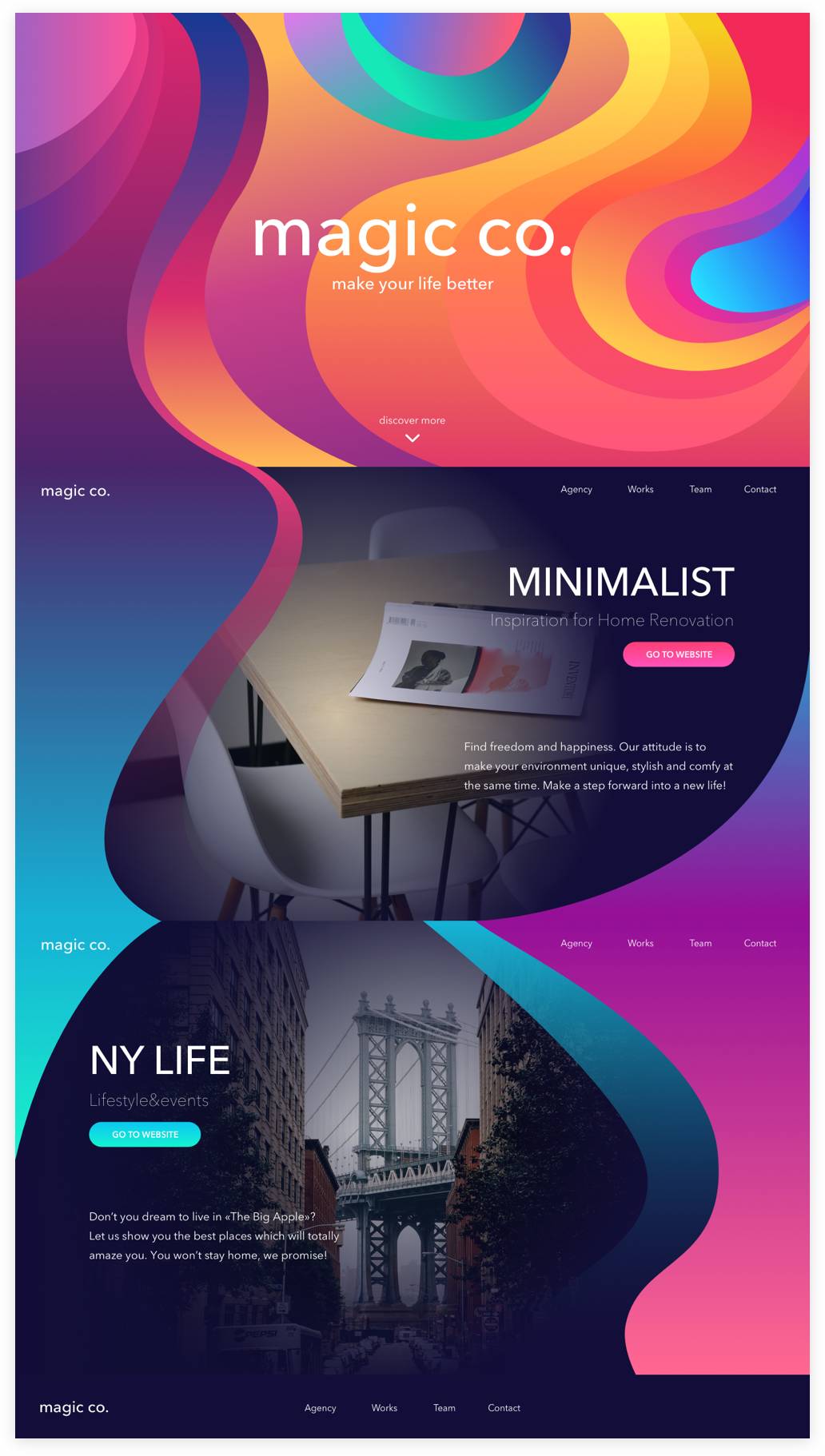
▲Natoni网站的登录页面;运用彩虹渐变当做主体背景,做出与其他网站的差异性
最后
很多设计师会问,这个风格这么好看,要怎么运用?其实很简单,多去收集好的作品,总结规律和用法,最终转化成自己的东西,是我们研究设计趋势的意义。希望我们都能把我们看见的好的设计趋势和方法灵活运用到自己的产品中去!一起沉淀!
更多资讯请关注。


