当前位置:首页 - photoshop教程 - 其它综合 - 正文
君子好学,自强不息!
在浏览网页的时候,发现那个等待loading挺好看的,所以搜了一下加载中的动画,虽然看起来感觉不一样,但制作方法差不多。今天我们就来看看详细的制作方法。
先发几个效果图

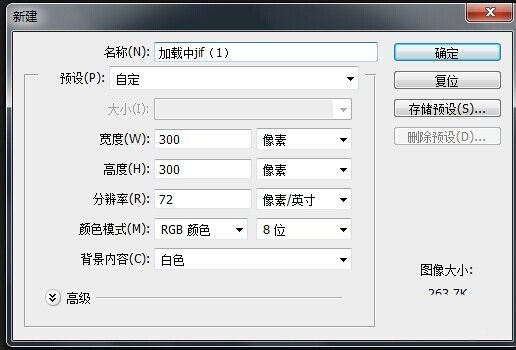
1.打开ps,新建画布,命名

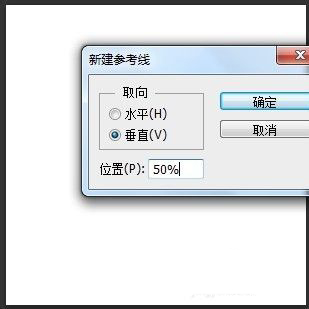
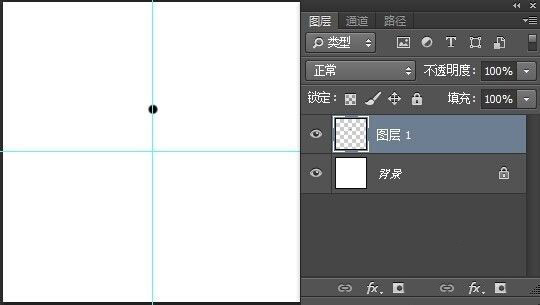
2.新建两条参考线,为了让制作的图像居中。视图-新建参考线,位置为50%,水平和垂直各一次

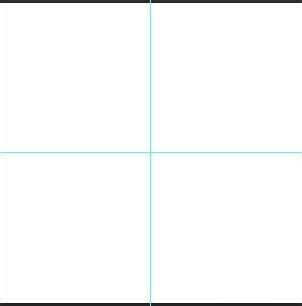
3.新建完就是酱紫的

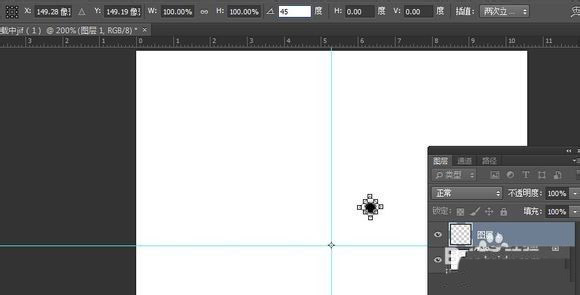
4.新建图层,用硬脚画笔,大小为9像素(针对个人需要设置),在垂直参加线上面点一个点,如下图所示位置。这个位置会觉得最终完成的图片的形状。

5.ctrl+t ,按住alt键,将黑点的重心点移到参考线的交点。设置旋转角度为45度。enter确定两次。

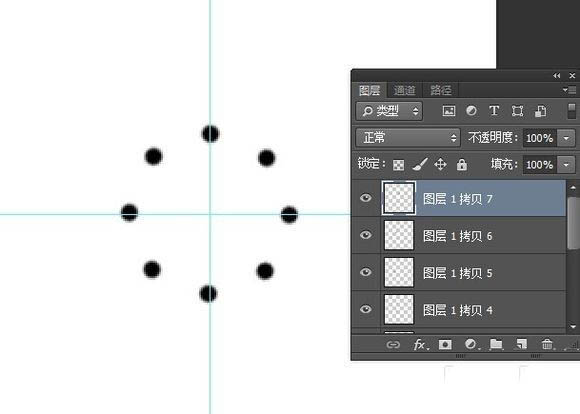
6.ctrl+shift+alt+t,重复变换并复制,按7次。

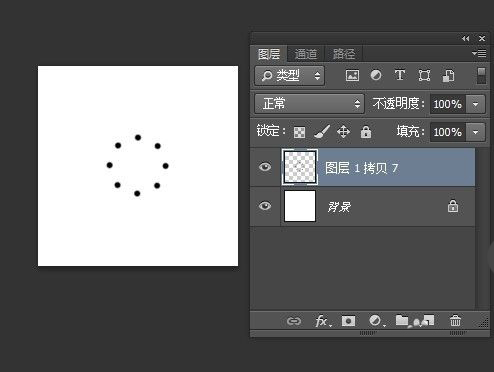
7.合并所有黑点图层,选中所有黑点图层,ctrl+e,合并。ctrl+h,隐藏参加线。

8.新建图层,选一个喜欢的颜色,画笔大小分别为11、13、15、17,在原黑点的基础上点4个点,记得圆心要对准。

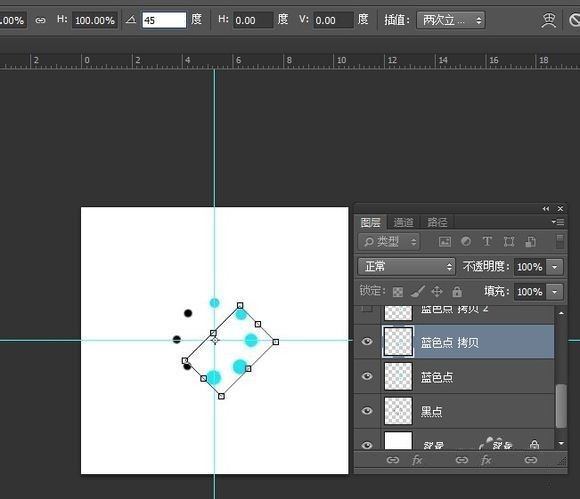
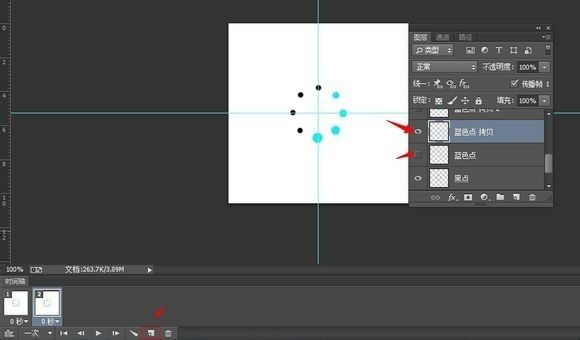
9.将蓝点图层复制7次,一共8层。调出参考线,ctrl+h。先变换蓝色点拷贝图层,将中心点移到参考线交点处,改旋转角度为45度。其他拷贝图层依次旋转90度、135度、180度、-135度、-90度、-45度。

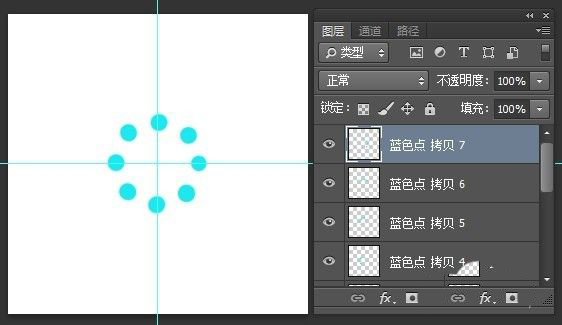
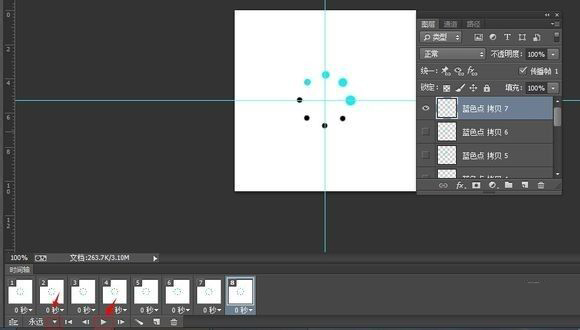
10.旋转完成后如下图所示。

接下来开始做动画11.打开窗口-时间轴,将小三角的地方点上去,改为无延迟。关闭上面复制的蓝色点图层,效果如下图所示。

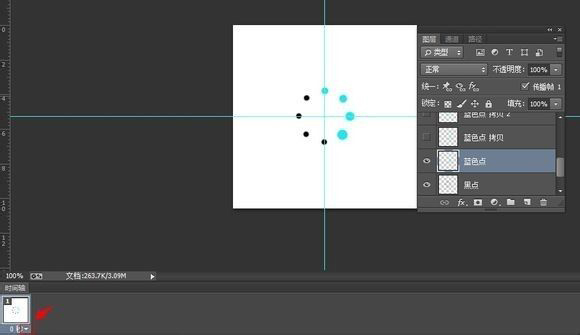
12.点一下时间轴的新建帧按钮,按钮在左下角的箭头处。戳瞎蓝色点图层的眼睛,打开蓝色点拷贝图层的眼睛,如下图所示。

13.同上一步骤,为每一个拷贝层建一个新帧,当然,黑点图层的眼睛始终是亮着的。在左下角的箭头设置动画播放的次数,这里选择永远,设置好后点播放键。可以按ctrl+h,隐藏参考线。

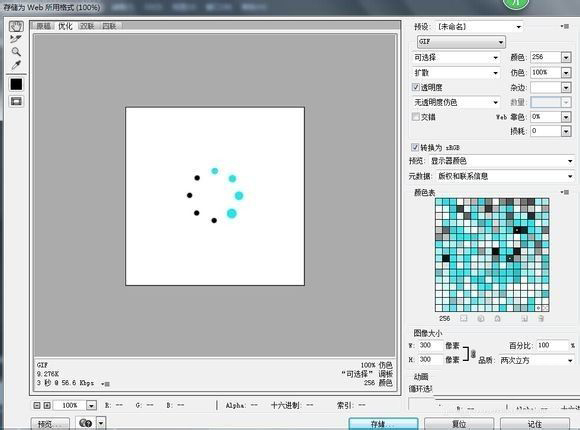
14.没有问题后保存,文件-存储为web所用格式,一般不需要改动,点存储,选择存储位置。完毕。

15.打开效果



