当前位置:首页 - photoshop教程 - 入门实例 - 正文
君子好学,自强不息!
ps如何做出科技感的圆形,主要用到椭圆工具、矩形选框工具和渐变叠加样式,下面我们就来看看详细的制作过程,喜欢的朋友可以跟着做一下哦。

我们用【椭圆工具】画出一个圆形,把填充设置为无,描边默认为黑色,如图所示。

接着,我们在属性的外观里面,把描边设置为【17.25像素】,然后选择第二个虚线样式,把虚线设置为0.1,间隙设置为0.5,如图所示。

接下来,我们再画出两个一大一小的圆形,然后把两个圆形一起选中,右键选择【栅栏化图层】,如图所示。

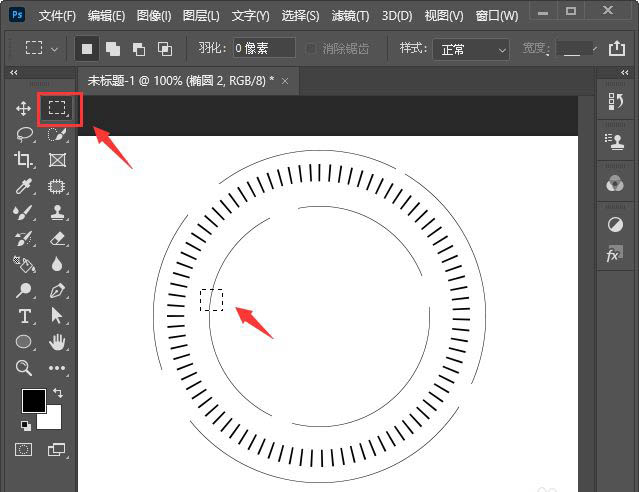
圆形栅栏化图层之后,我们用【矩形选框工具】框选中一小部分,然后按下【DELETE】键进行删除,如图所示。

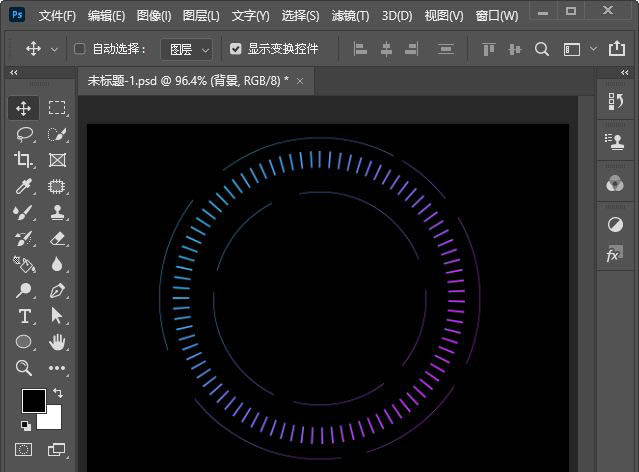
我们把三个圆形一起选中,添加渐变叠加样式,设置自己喜欢的颜色,点击【确定】即可。

最后,我们给背景图层填充为黑色,科技感的圆形效果就做好了。

相关文章
标签:平面设计


