当前位置:首页 - photoshop教程 - 入门实例 - 正文
君子好学,自强不息!
海螺的制作难点是尾部凹凸纹理制作,如果用绘画的方法制作要花费很多时间,这里介绍一种比较简单的方法,用渐变做出凹凸的质感,然后用变形工具处理成所需的形状,再调整好高光及暗部即可。
最终效果

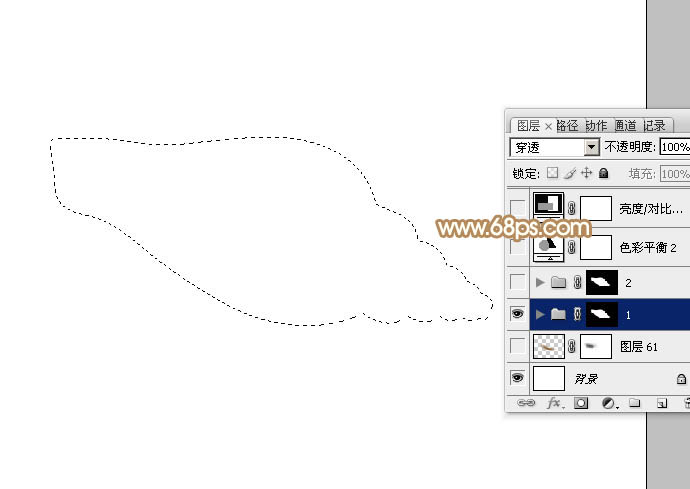
1、新建一个1024 * 768像素的文件,背景选择白色。新建一个组,用钢笔勾出海螺的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图1>
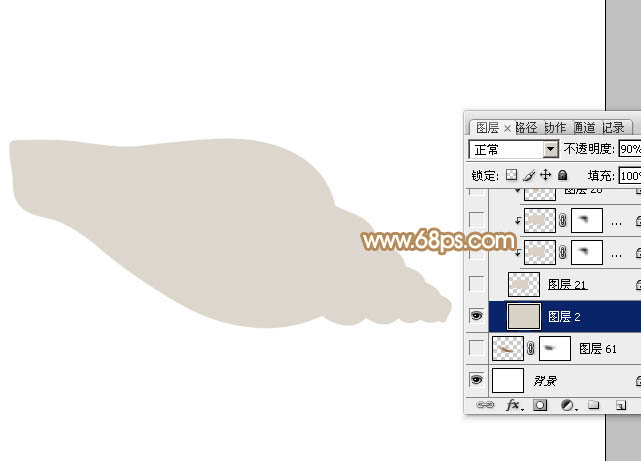
2、在组里新建一个图层,填充黄灰色:#D8D2C6,不透明度改为:90%,作为底色,如下图。

<图2>
3、现在来制作纹理,在当前组上面新建一个组,新建图层后,用矩形选框工具拉出下图所示的矩形选区。

<图3>
4、选择渐变工具,颜色设置如图4,然后由下至上拉出图5所示的线性渐变。

<图4>

<图5>
5、把做好的渐变图层复制一些,依次排好,如下图。然后把这些渐变图层合并为一个图层。

<图6>
6、锁定图层像素区域后执行:滤镜 > 模糊 > 高斯模糊,数值为3,确定后效果如图8。也可直接使用图8。

<图7>

<图8>
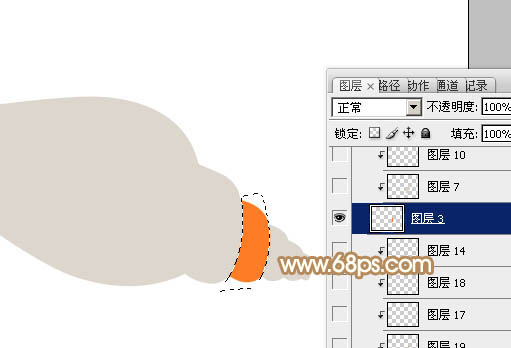
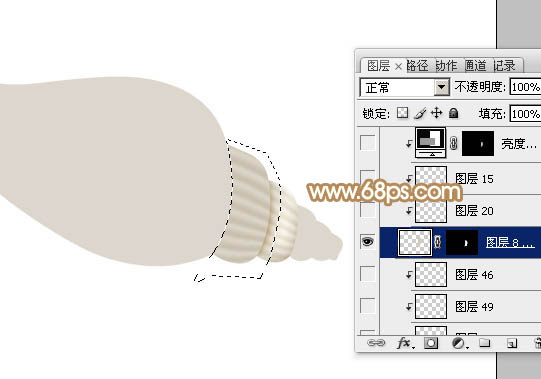
7、回到海螺组,新建一个图层,用钢笔勾出下图所示的选区,填充橙色。

<图9>
8、把刚才做好的纹理复制进来,按Ctrl + T 变形,右键选择“变形”,调整好角度及边缘部分的弧度,然后按Ctrl + Alt + G 创建姐图蒙版,效果如下图。

<图10>
9、用钢笔勾出中间部分的高光区域,羽化3个像素后按Ctrl + J 把选区部分的纹理复制到新的图层,混合模式改为“叠加”,同样按Ctrl + Alt + G 创建剪贴蒙版,如下图。

<图11>
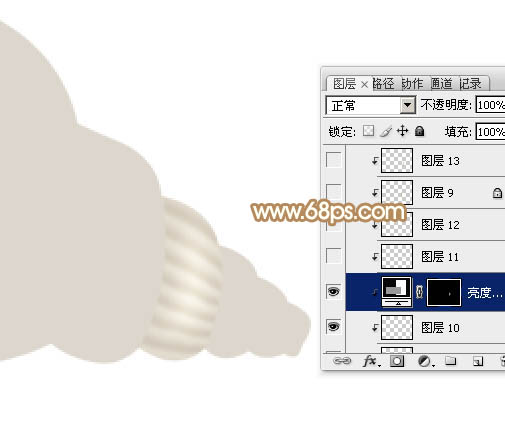
10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面创建亮度/对比度调整图层,适当增加对比度,如图12,确定后把蒙版填充黑色,用白色画笔把需要增加对比度的部分擦出来,如图13。

<图12>

<图13>
11、新建一个图层,用钢笔勾出右上角部分的高光区域,羽化2个像素后填充比底色稍淡的颜色,混合模式改为“滤色”,如下图。

<图14>
12、新建一个图层,用钢笔勾出底部暗部区域,填充比底色稍暗的颜色,如下图。

<图15>
13、新建图层,同样的方法在顶部及底部边缘增加暗部,如图16,17。

<图16>

<图17>
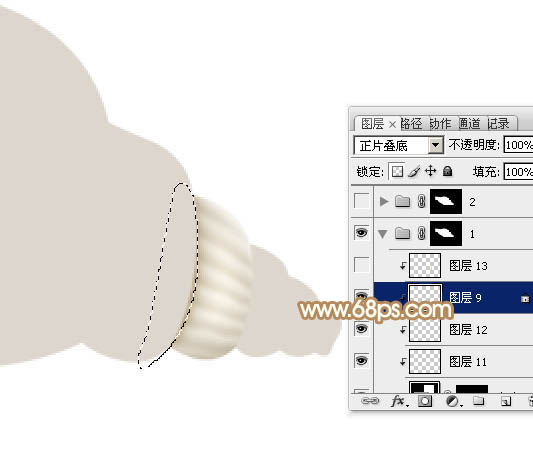
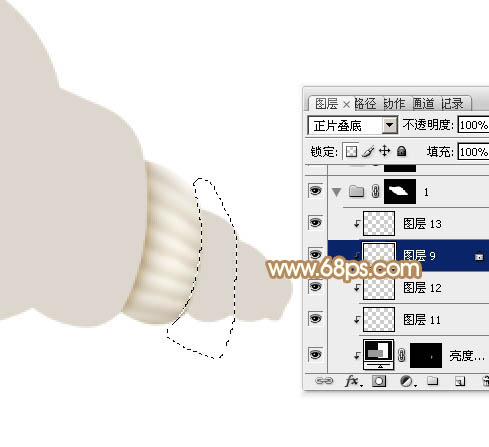
14、在当前组的底色图层上面新建一个图层,同上的方法制作尾部的第二节,过程如图18,19。

<图18>

<图19>
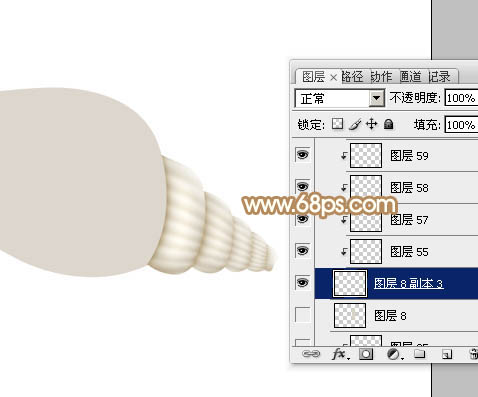
15、尾部的其它部分制作方法相同,效果如下图。

<图20>
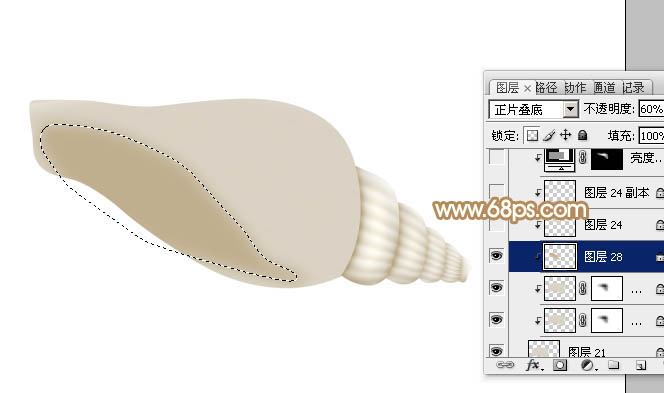
16、在当前组的底色图层上面新建一个图层,开始做着顶部。新建一个图层,用钢笔勾出下部的暗部区域,羽化8个像素,填充比底色稍暗的颜色,如下图。

<图21>
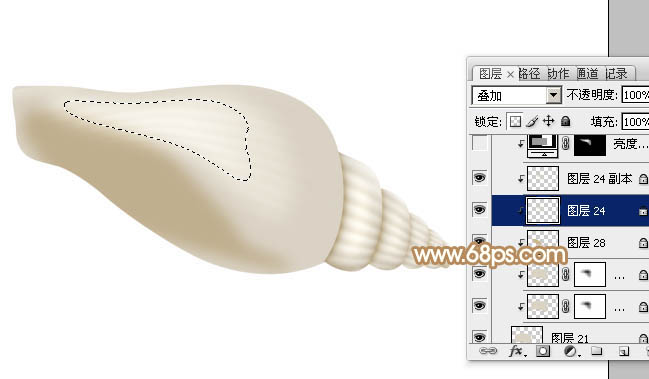
17、中间部分加上一些纹理,混合模式改为“叠加”,如下图。

<图22>
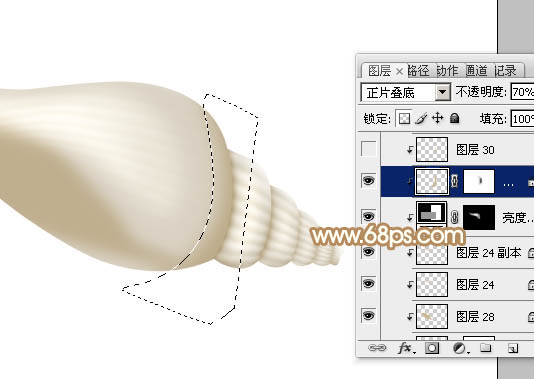
18、边缘部分增加一些暗部和高光,效果如图23,24。

<图23>

<图24>
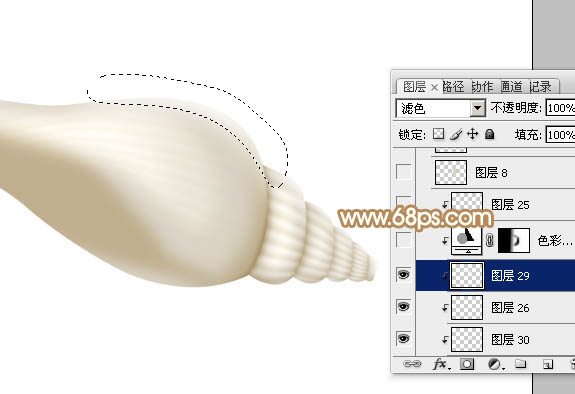
19、可以局部调整一下颜色,效果如下图。

<图25>
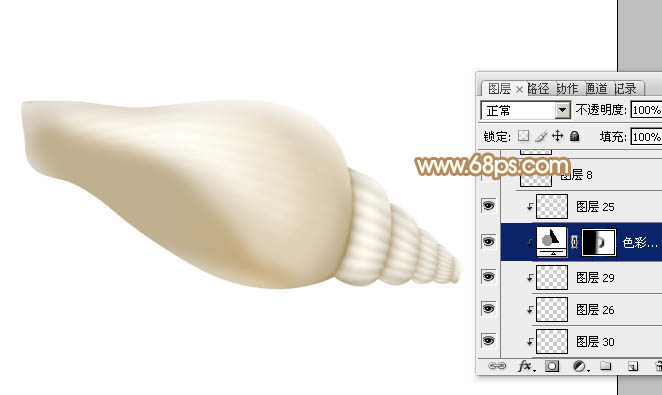
20、在当前组的最上面新建图层,制作外壳的其它部分,方法同上,效果如下图。

<图26>
21、在背景图层上面新建一个图层,简单加上投影,效果如下图。

<图27>
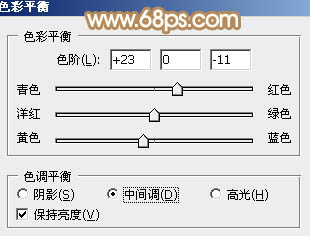
22、在图层的最上面创建色彩平衡调整图层,调整中间调及高光颜色,参数及效果如下图。

<图28>

<图29>

<图30>
23、创建亮度/对比度调整图层,适当增加对比度,效果如下图。

<图31>

<图32>
最后调整一下细节,再整体锐化一下,完成最终效果。



