当前位置:首页 - photoshop教程 - 入门实例 - 正文
君子好学,自强不息!
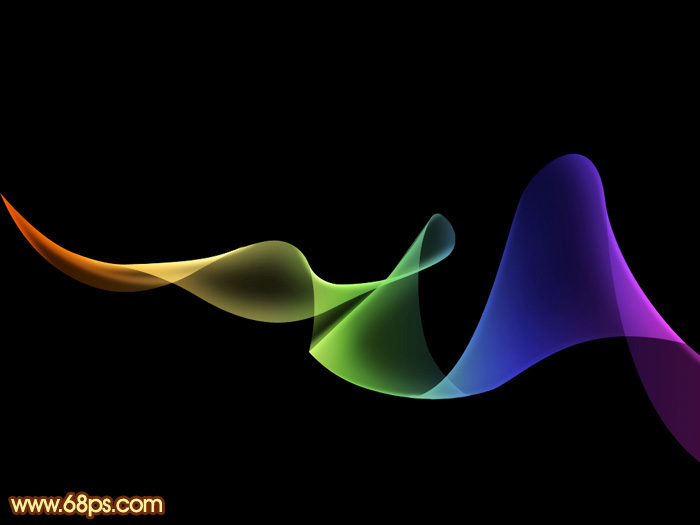
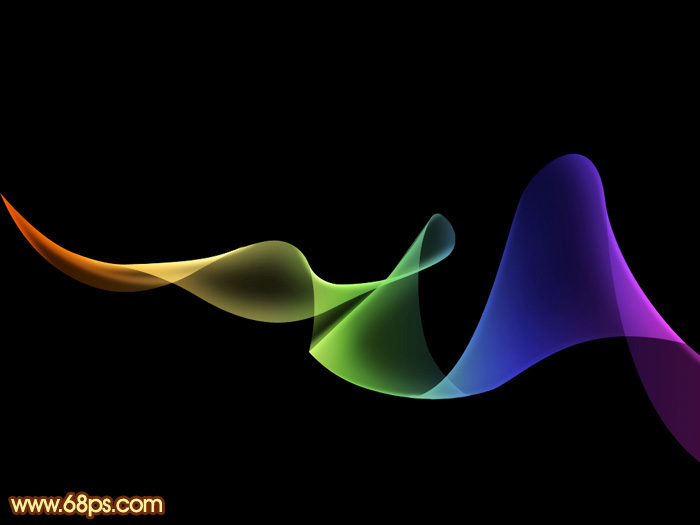
最终效果

1、新建一个1024 * 768像素的文件,背景填充黑色,效果如下图。

<图1>
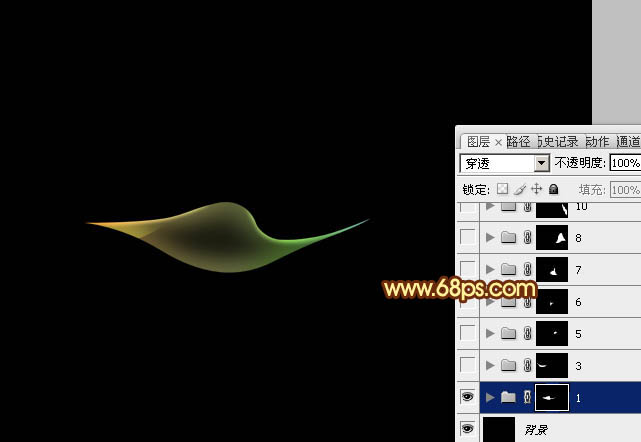
2、先来制作光束的第一段,需要完成的效果如下图。

<图2>
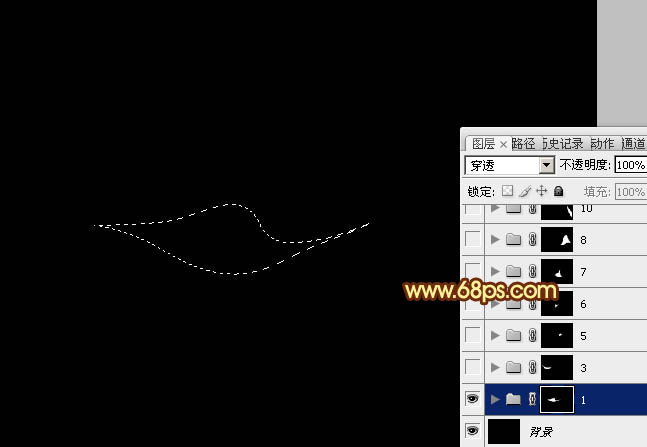
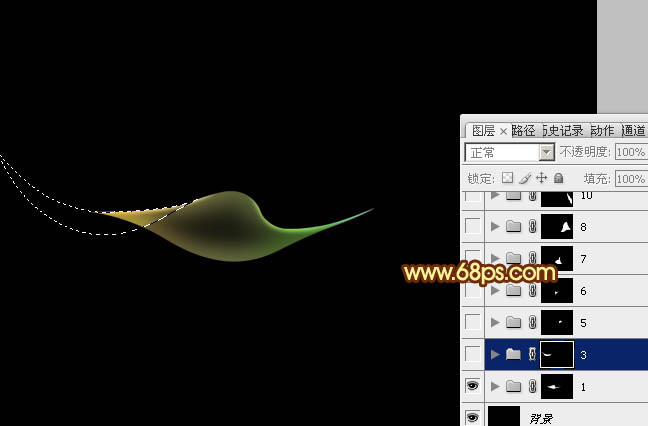
3、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图3>
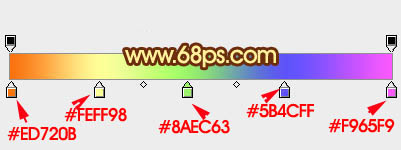
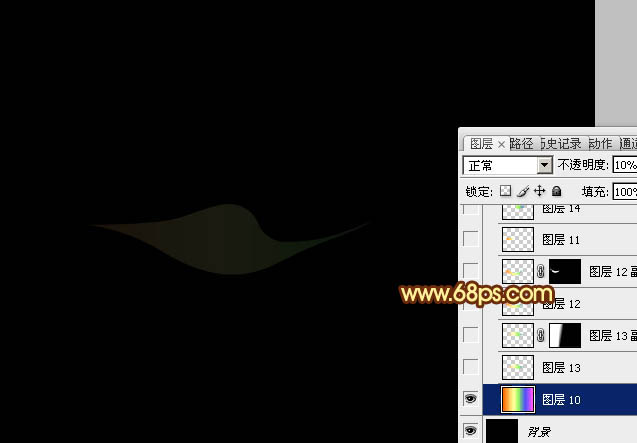
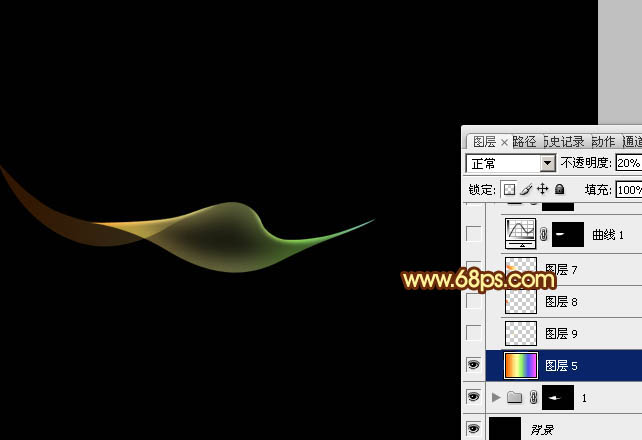
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由左至右拉出线性渐变,确定后把图层不透明度改为:10%,效果如图5。

<图4>

<图5>
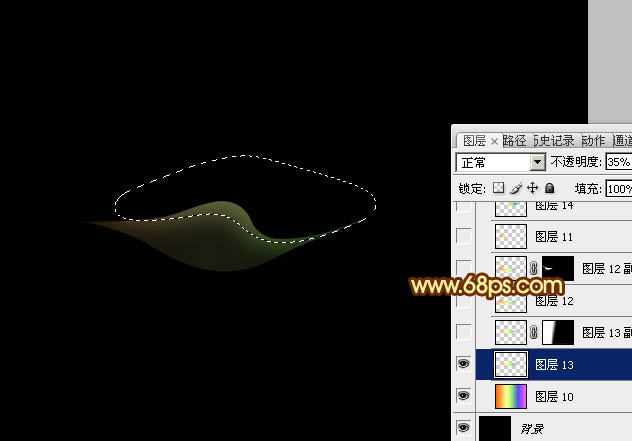
5、用钢笔勾出下图所示的选区,羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:35%,效果如下图。

<图6>
6、把当前图层复制一层,填充图层蒙版,用黑色画笔把右侧部分擦掉,不透明度为35%不变,效果如下图。

<图7>
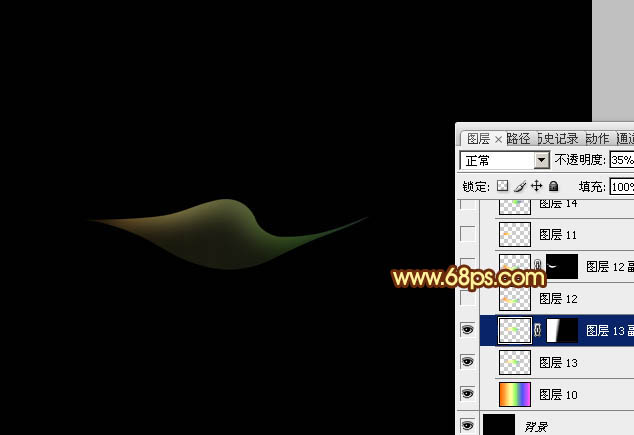
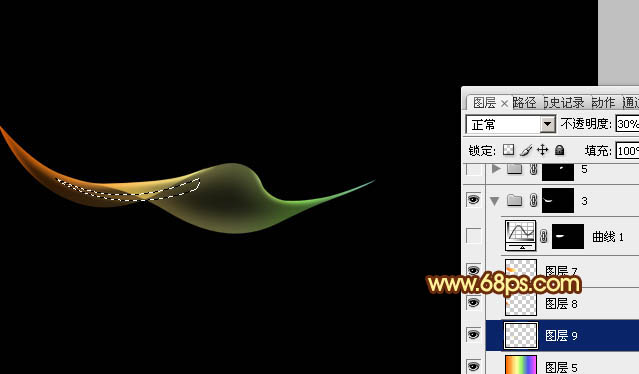
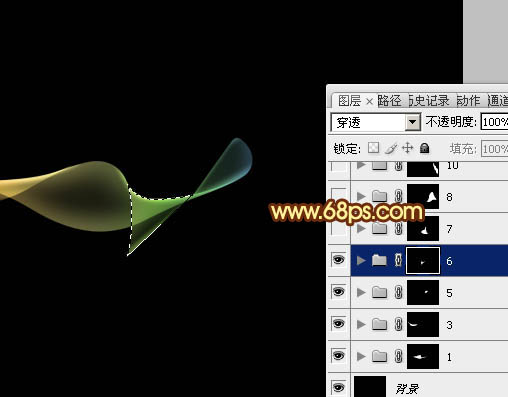
7、回到底色渐变图层,用钢笔勾出下图所示的选区羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把图层不透明度改为:35%,效果如下图。

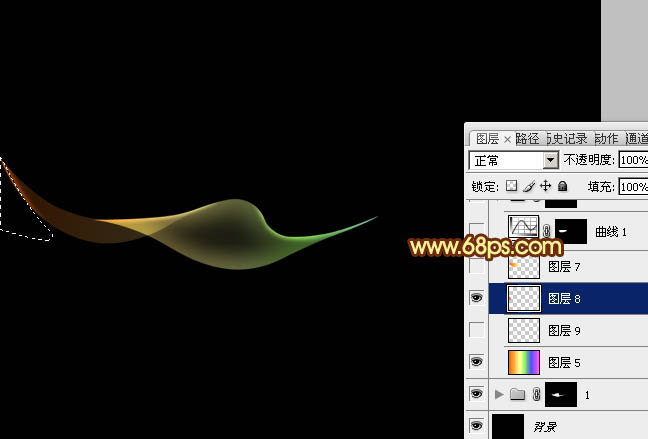
<图8>
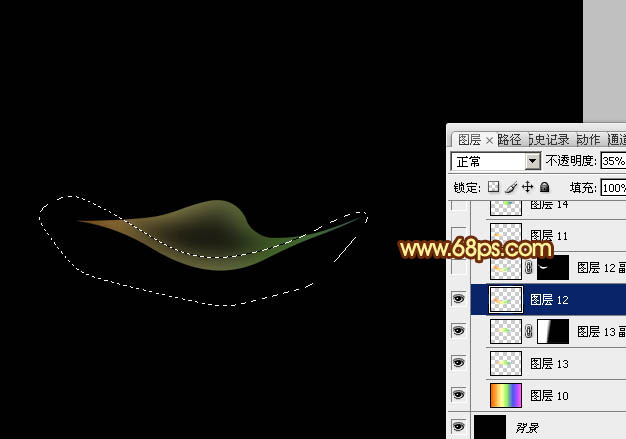
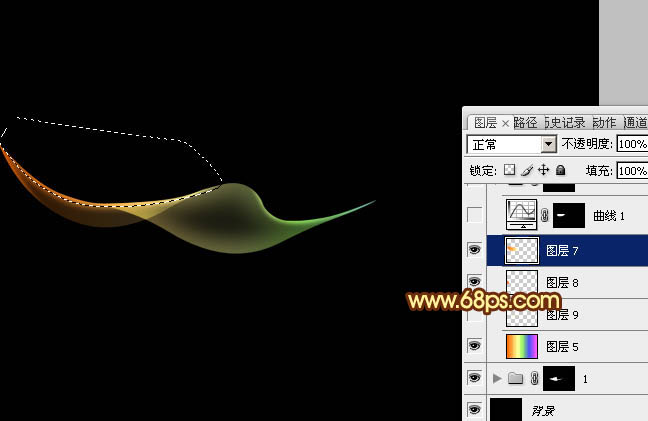
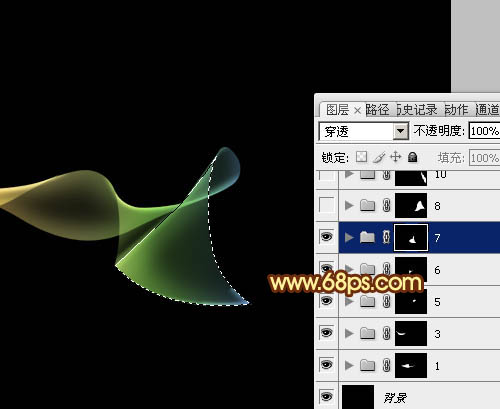
8、回到底色图层,用钢笔勾出左上角的边缘选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,图层不透明度设置为100%,效果如下图。

<图9>
9、回到底色图层,用钢笔勾出右上角边缘部分的选区,羽化1个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图10>
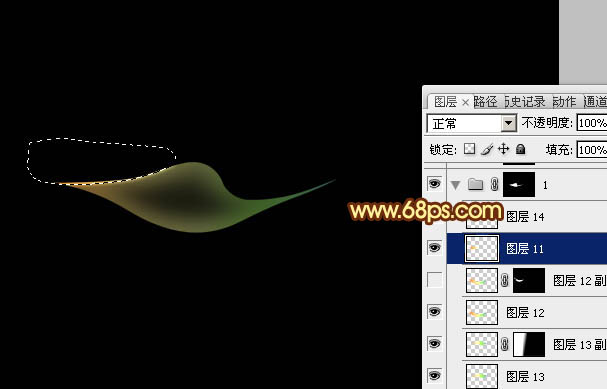
10、局部再调亮一点,第一段光束基本完成。

<图11>
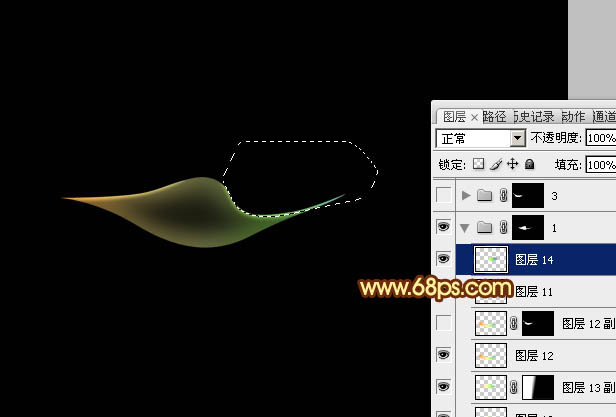
11、新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版,如下图。

<图12>
12、在组里新建一个图层,拉上相同的渐变色,不透明度改为:20%,效果如下图。

<图13>
13、用钢笔勾出顶部边缘的高光选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
14、同上的方法制作其它部分的高光部分,如图15,16。

<图15>

<图16>
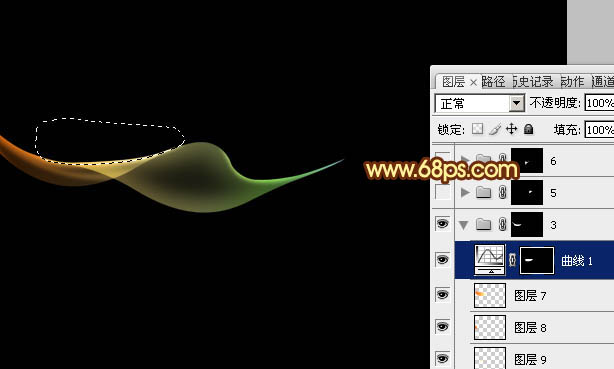
15、局部需要加亮的部分可以先用钢笔勾出选区,适当羽化后再创建曲线调整图层,稍微调亮。

<图17>
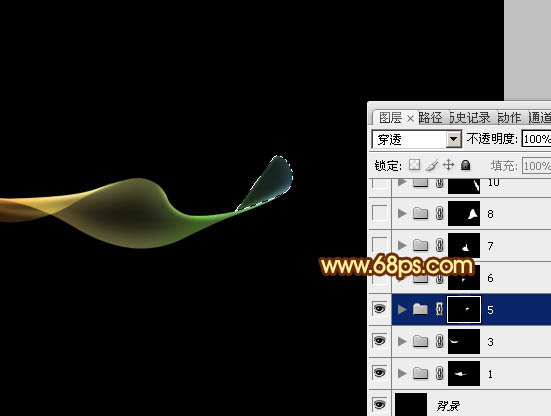
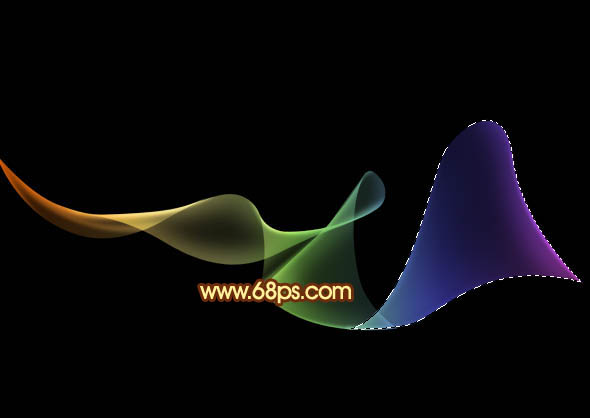
16、同上的方法制作其它段的光束部分,过程如图18 – 22。

<图18>

<图19>

<图20>

<图21>

<图22>
最后调整一下细节,再适当增加光束的对比度,完成最终效果。