当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
使用PS和AI设计制作纸感立体艺术字,效果如图。

打开AI,输入“改你妹”字体,按【ctrl+2键】锁定,如下图所示;

选择【钢笔工具】,勾画出“改”字,无填充,改为32像素的黑色描边,画完一笔可以按【esc键】继续下一笔,步骤如下图所示;

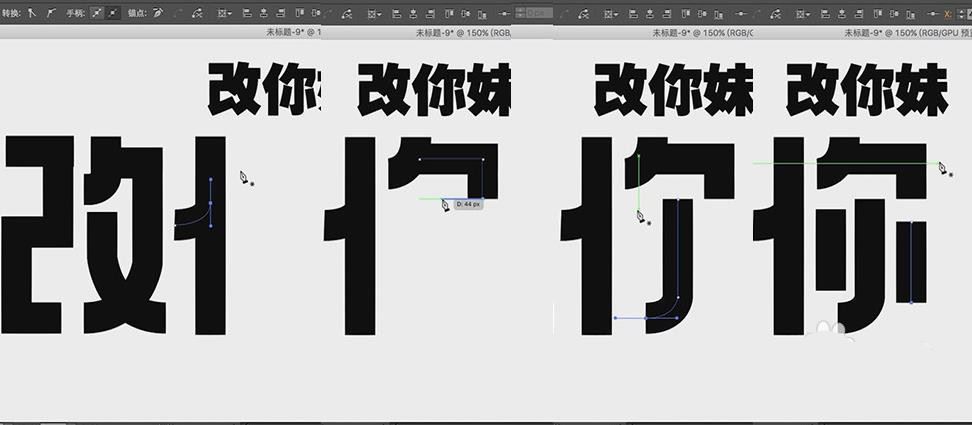
继续用【钢笔工具】,勾画出“你”字,步骤如下图所示;

继续用【钢笔工具】,勾画出“你”字,步骤如下图所示;

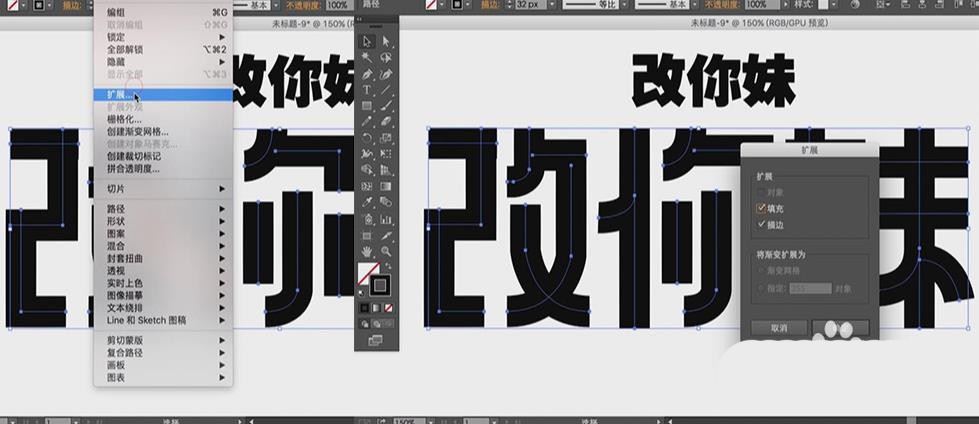
字体做好后,全部选中,选择【扩展】,数值如下图所示;

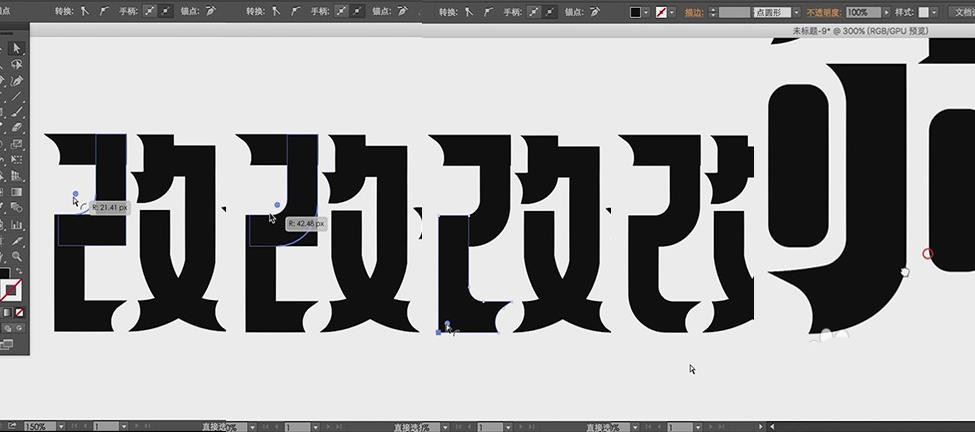
为了给字体添加边角效果,选择【添加锚点工具】给字体添加锚点,如下图所示;

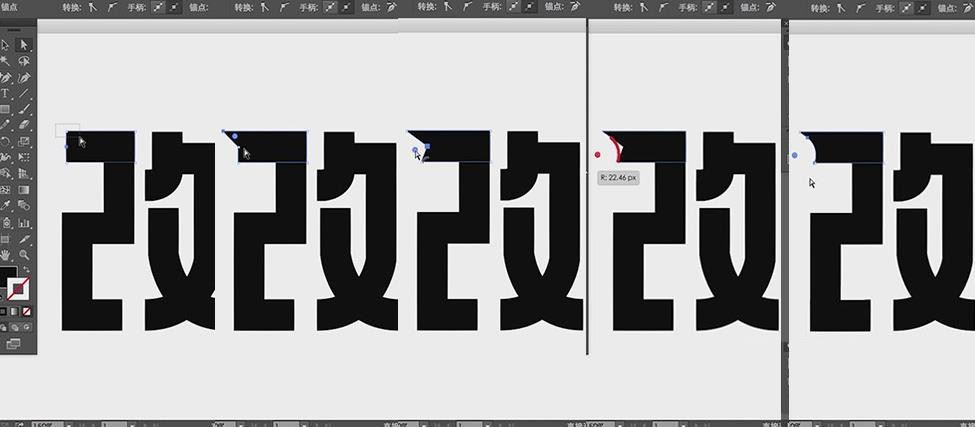
选择【白色箭头】,框选“改”字顶部的锚点,使用方向键使其向左移动,点击圆点向外拉伸,这样就做出一个边了,如下图所示;

用同样的方法,将“改”圆角的边做出来,如下图所示;

用同样的方法,将“你”圆角的边做出来,如下图所示;

用同样的方法,将“妹”圆角的边做出来,如下图所示;

将“你”的两个点笔画选中,等比例的缩小,如下图所示;

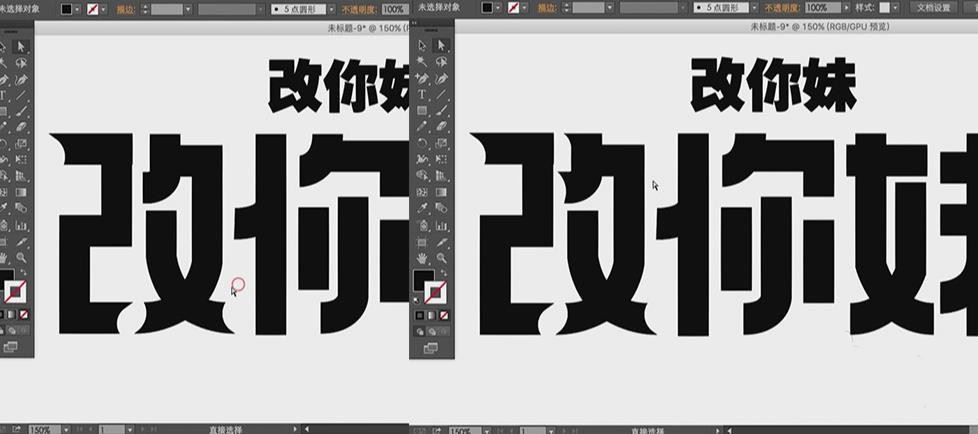
调整和修改“改你”字体的边,如下图所示;

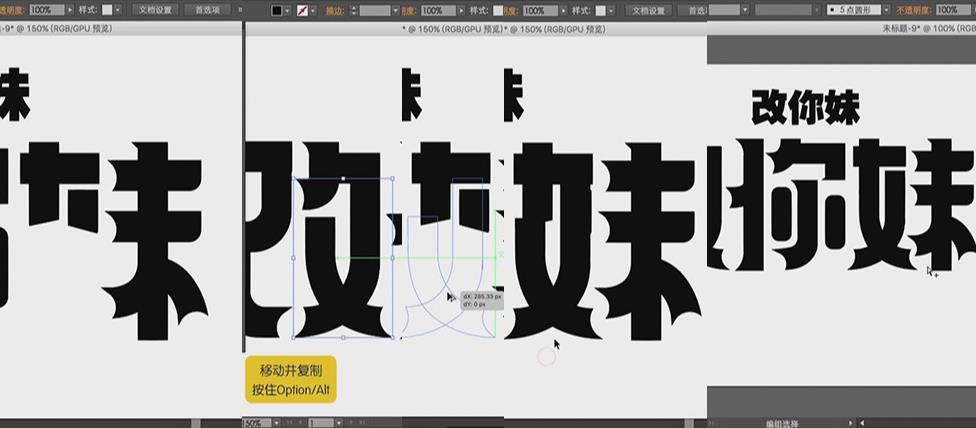
继续调整修改“妹”字体,尽量让字体“妹”和“改”字的右半边统一,将“妹”的一部分用【白箭头】进行删除,用【黑箭头】将“改”的右半部分粘贴移动到“妹”上,进行位置的调整,如下图所示;

将字体全部选中,按住【ctrl+c键】进行复制,打开PS新建一个800*500的画布,按住【ctrl+V键】将字体复制过来,如下图所示;

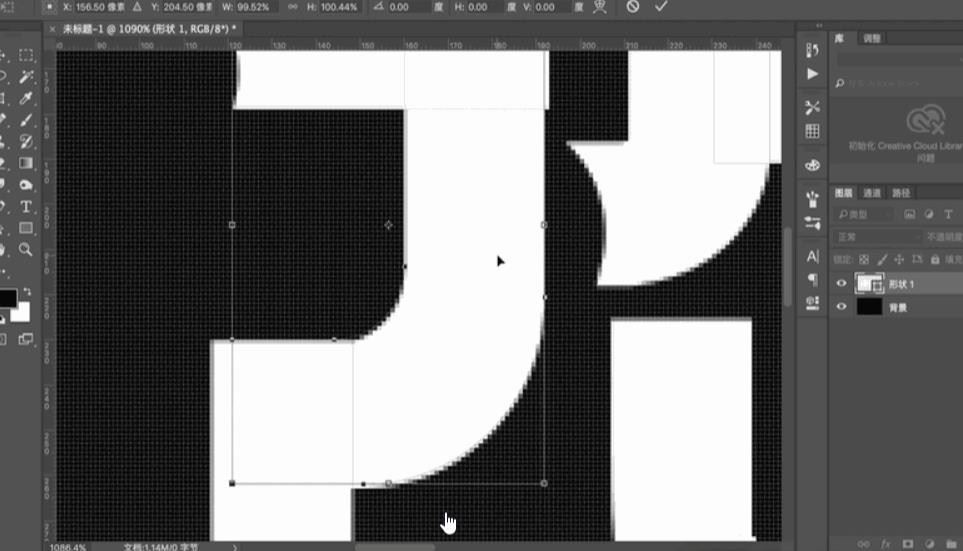
按【Alt+Delete键】将背景填充为黑色,双击字体图层,将颜色改为白色,如下图所示;

用【黑色箭头】选中带有虚边的地方,用【ctrl+t键】选中图形,用上下左右键将字体对齐,如下图所示;

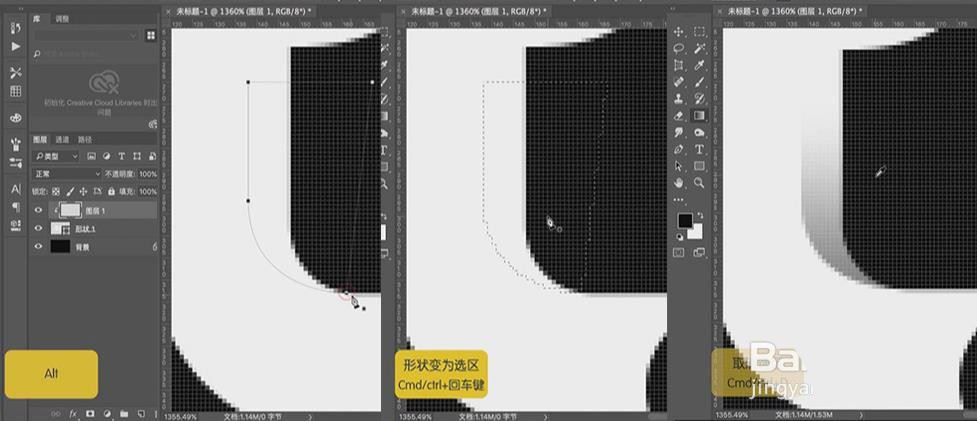
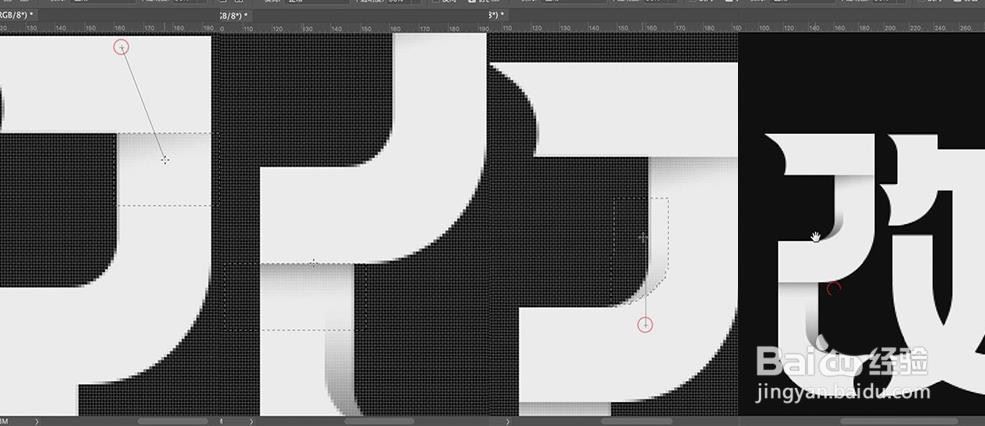
给字体图层做一个剪切蒙版,给字体添加阴影,选择【钢笔工具】勾画,按【ctrl+enter键】转为选区,选择【渐变工具】添加渐变,如下图所示;

也可以用【矩形选框工具】画出选区,用【渐变工具】拉出渐变,如下图所示;

继续给“改”的右半部分添加阴影,用【钢笔工具】或者【矩形工具】做出选区,用【渐变工具】做出渐变效果,如下图所示;

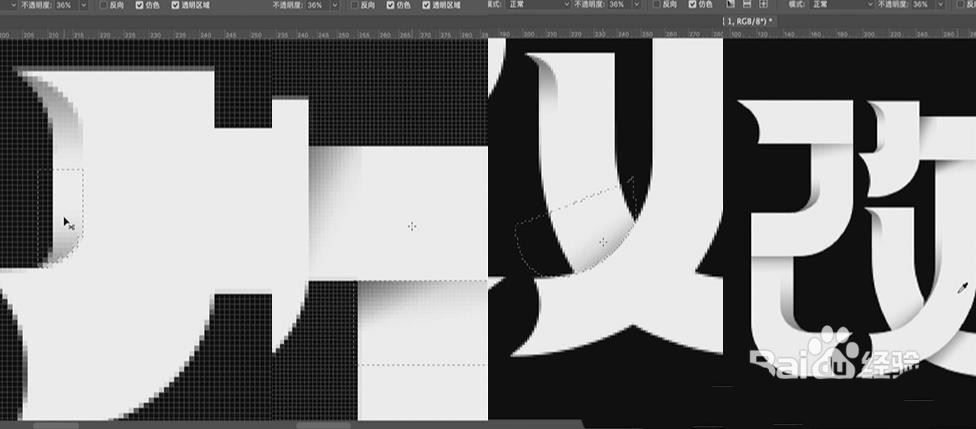
用同样的方法给“你”字添加阴影效果,如下图所示;

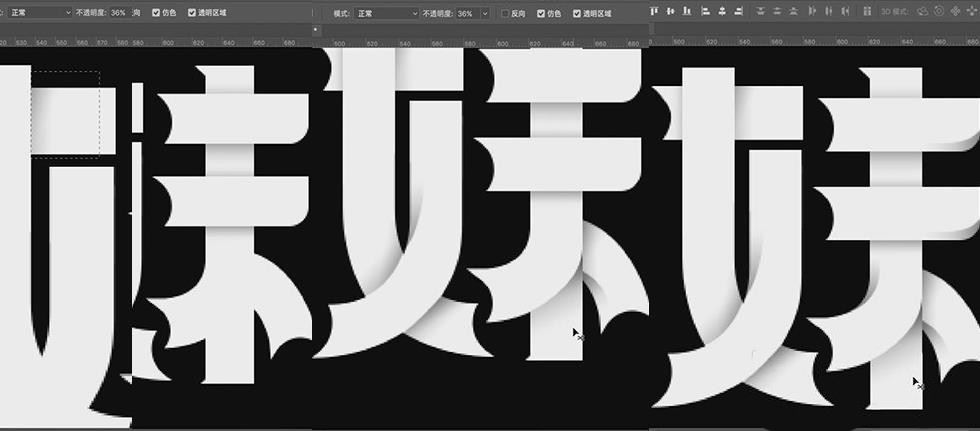
还是用同样的方法给“妹”字添加阴影效果,如下图所示;

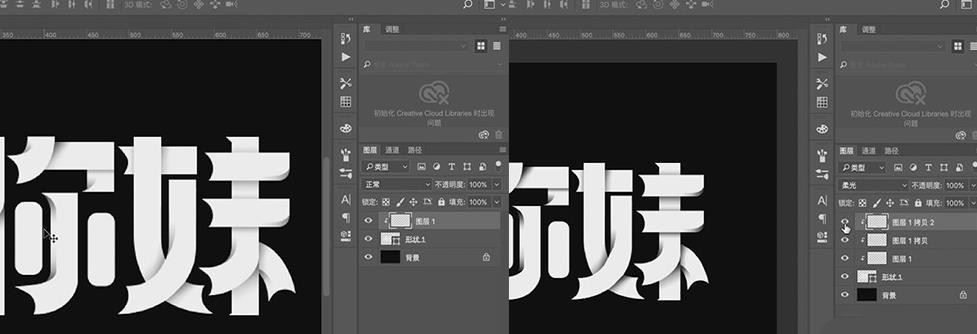
“改你妹”的阴影效果基本就做好了,可以将阴影图层复制三层出来,将第三层图层的混合模式改为【柔光】,如下图所示;

到这里,“改你妹”的字体就设计好了。



