当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
Photoshop设计拖影立体艺术字,效果如图,该怎么设计呢?下面我们就来看看详细的教程。

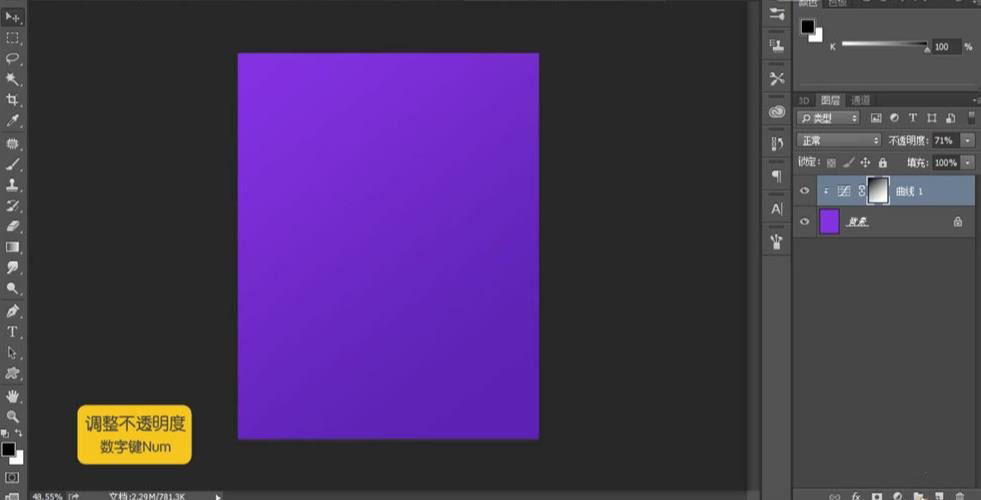
新建画布,填充紫色,【Ctrl+M】曲线压暗,使用渐变工具【G】,拉出高光位置,不透明度为70%左右。

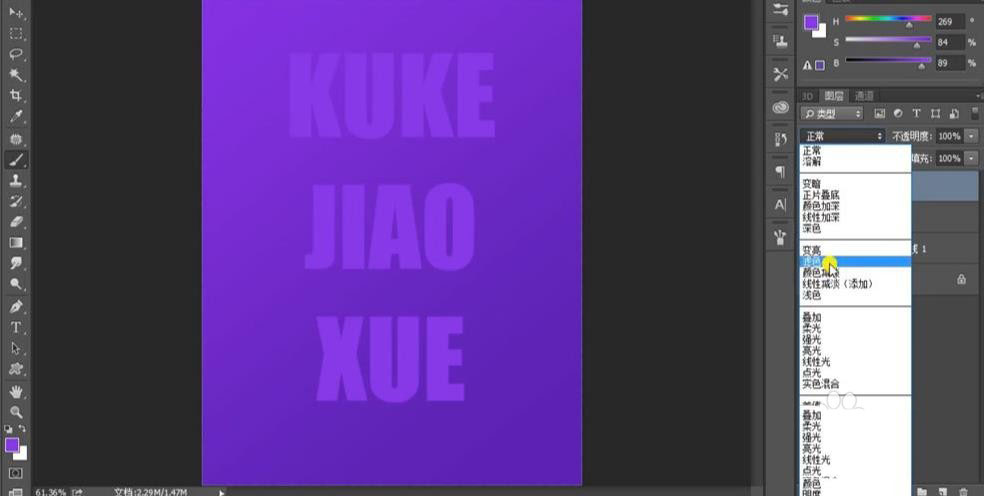
使用文字工具输入文案,调整字体,【Ctrl+T】调整大小和位置,吸取背景色填充,提亮,新建图层,添加蒙版,选择【滤色】,刷出文字高光部分。

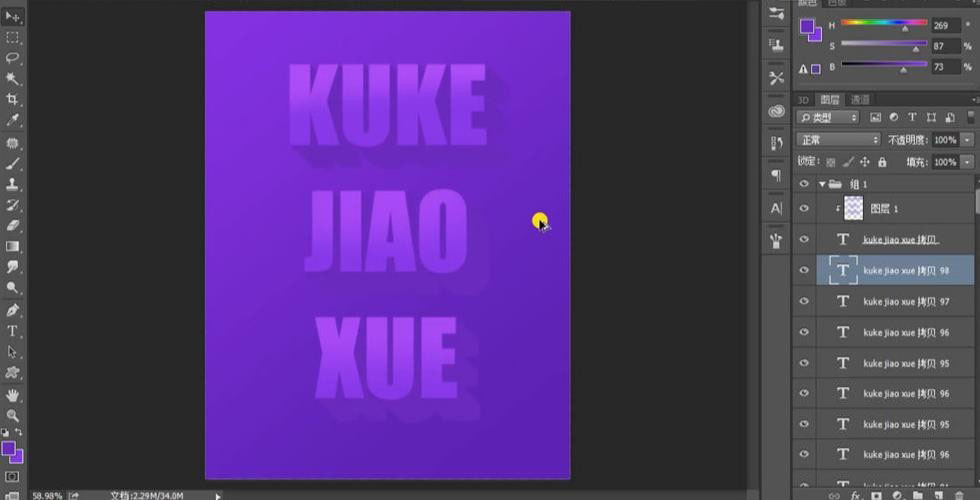
复制文字图层,选择一个较暗的紫色,然后【按住alt键加向下和向右的方向键】,重复复制,做出字体的厚度,然后【Ctrl+E】合并图层。

选择【正片叠底】模式,降低饱和度和明度,添加蒙版,使用渐变工具拉动一下,不透明度降低,使用画笔工具进行局部的处理。

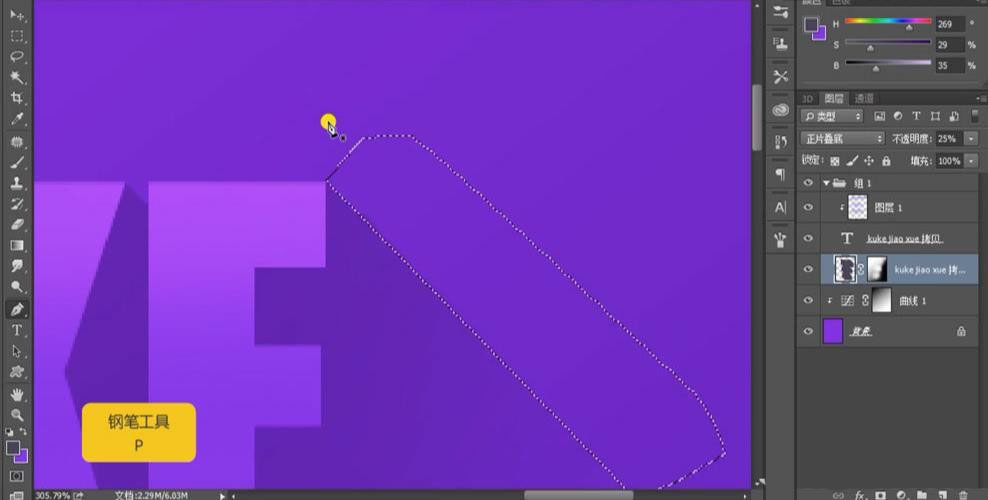
放大图像,使用【钢笔工具P】,把画面不连贯的地方勾勒出来,删除。

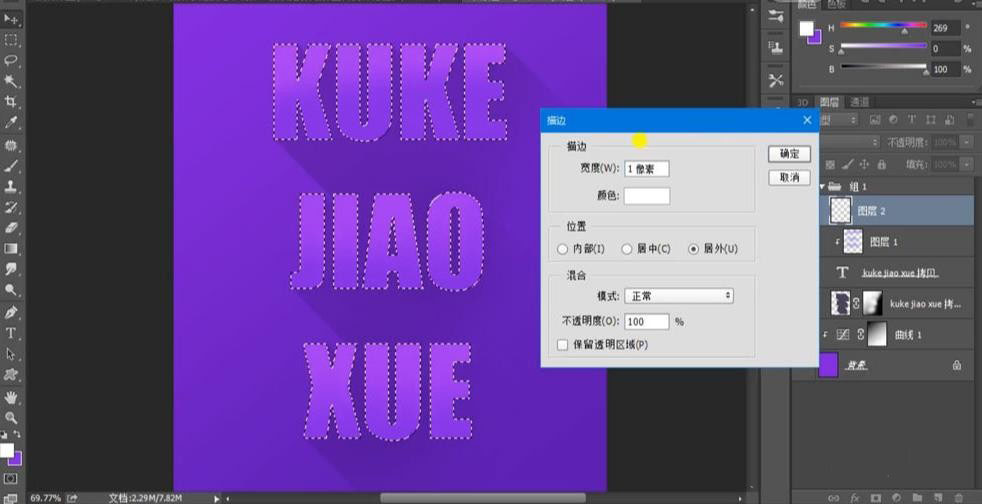
调取文字图层的选区,新建图层,选择描边,大小为1像素,选择白色,然后添加蒙版,使用100%不透明度的黑色画笔,擦拭文字右下角部分,然后图层样式选择【滤色】,调整色相饱和度,提亮高光部位。

最后添加文案素材,【Ctrl+T】调整位置和大小,最终效果如图所示。

相关文章
标签:平面设计


