当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
想要制作一款可爱的圆点立体字,该怎么设计这款立体的字体呢?下面我们就来看看详细的教程。

我们用【文字工具】输入需要的文字,比如:字母 C,如图所示。

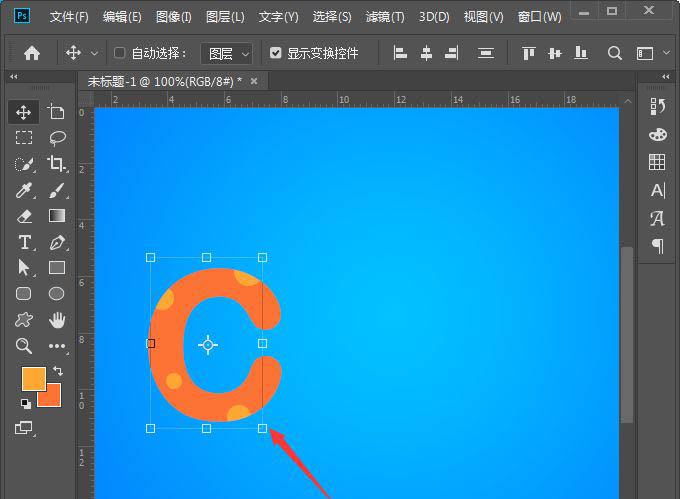
接着,我们用【椭圆工具】在字母C的上面,画出几个不同大小的圆形,如图所示。

我们把圆形全部选中,然后按下【ALT+CTRL+G】放入字母C里面,如图所示。

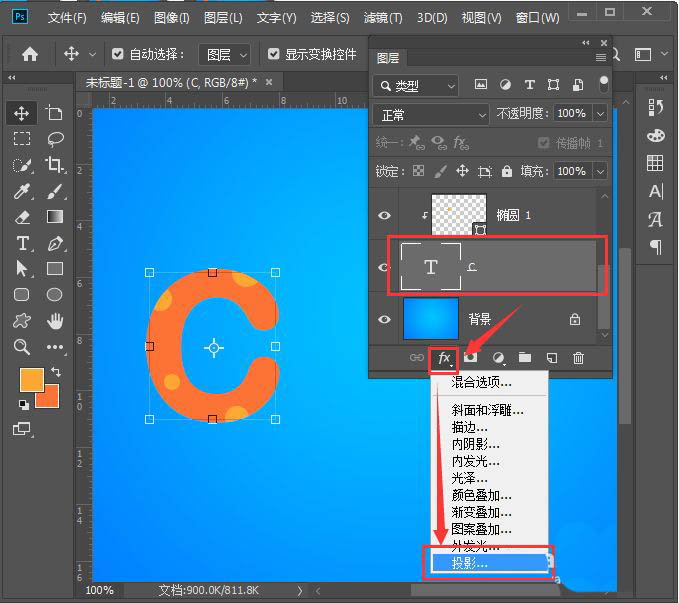
接下来,我们选中字母C的图层,然后在【fx】中找到【投影】,如图所示。

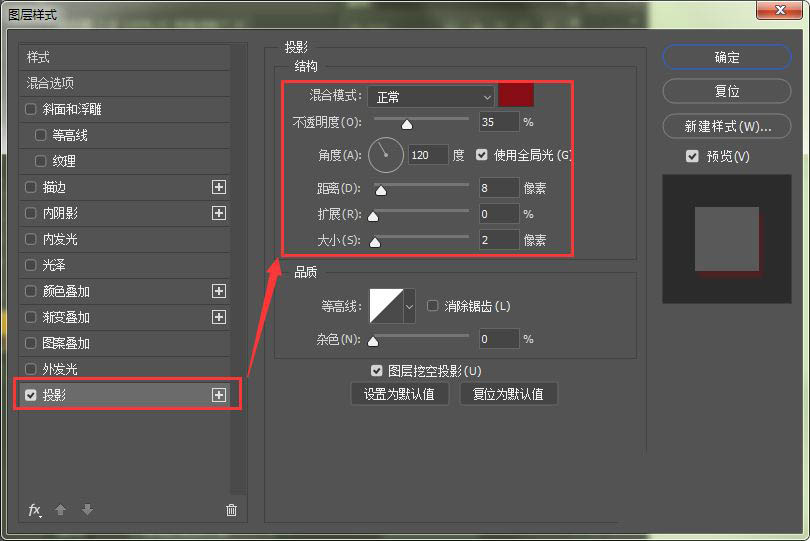
我们把投影的颜色设置为红色,不透明度为35%,距离为8像素,大小为2像素,如图所示。

我们把内阴影的颜色设置为黑色,不透明度为35%,距离为3像素,阻塞为20%,大小为16像素,如图所示。

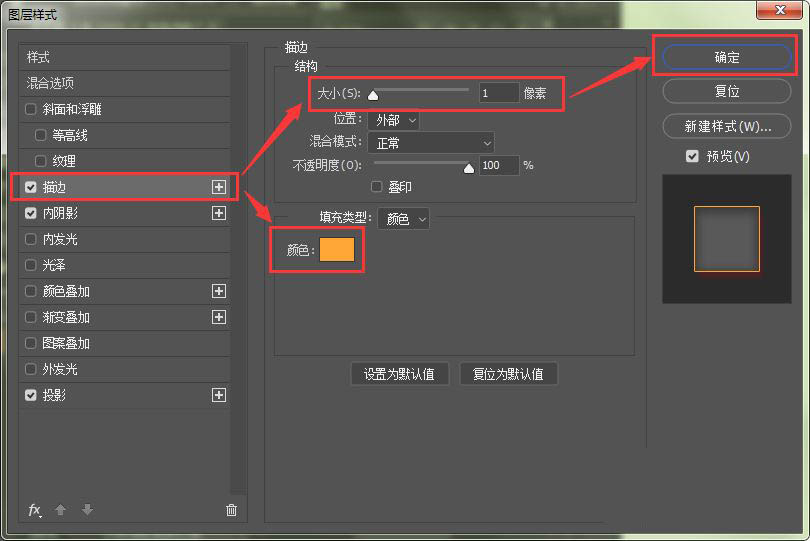
我们把描边的颜色设置为橙色,大小为1像素,点击【确定】,如图所示。

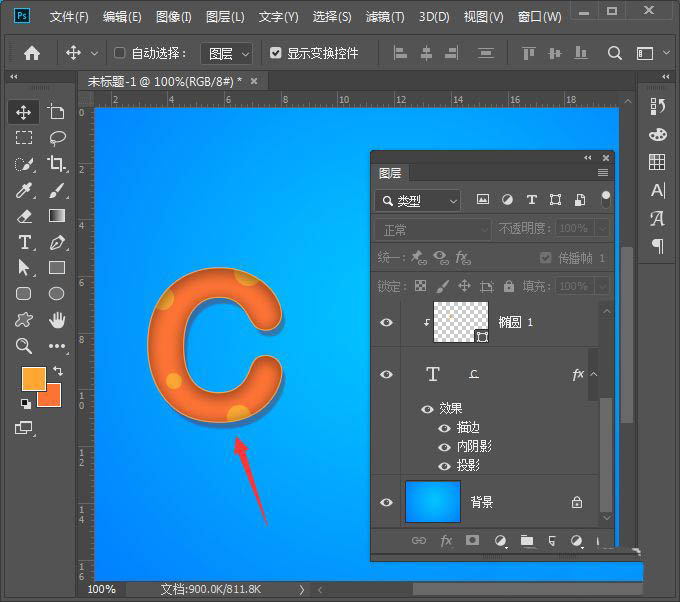
我们现在看字母C已经变成圆点立体字的效果了,如图所示。

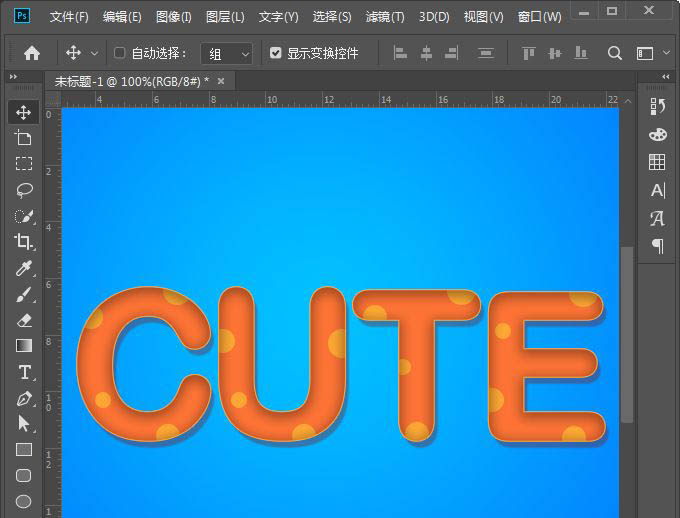
最后,我们把字母和圆形一起选中,再复制几组出来,分别修改成不同的字母就完成了。

相关文章
标签:平面设计


