当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
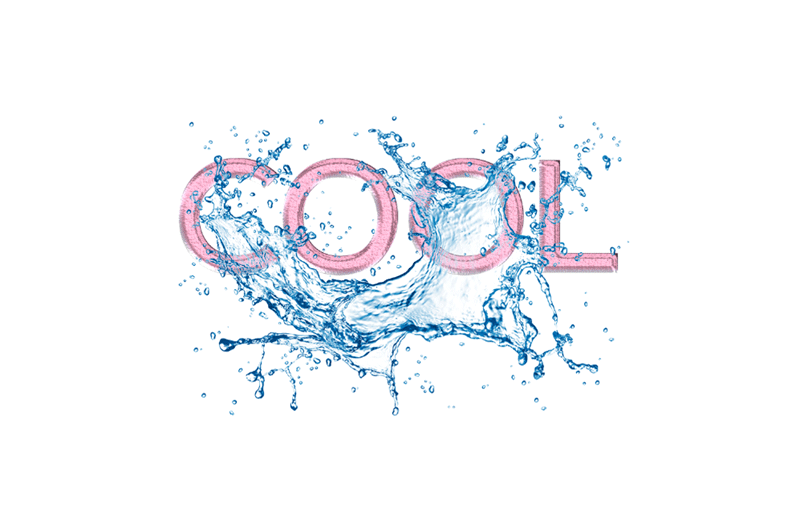
本文将详细介绍如何使用Photoshop设计一款动感水花文字特效,具体请看下文。

制作文字
文字的造型可以是扁平,也可以通过PS中制造出实体的质感。比如我在此就从制作一个具有质感的文字开始演示。
STEP 01
打开PS,新建一个1088*860的文档,在这个文档中央写上你要表达的文字。文字的字体,我在这里选用的是 NEXA Bold,文字不要太细,否则效果很难表现出来。文字的颜色可以随意,因为接下来我们会继续为图层增加颜色填充。

STEP 02
在这个文字图层上设定不同的图层样式。这一过程中好好体会每种不同的图层样式中参数的特点。尤其是初学者,要注意一些微妙的变化,先在大脑中设定出最终要的效果的大概样式,然后就通过不同的参数进行调整,逐渐往这个方向靠拢。
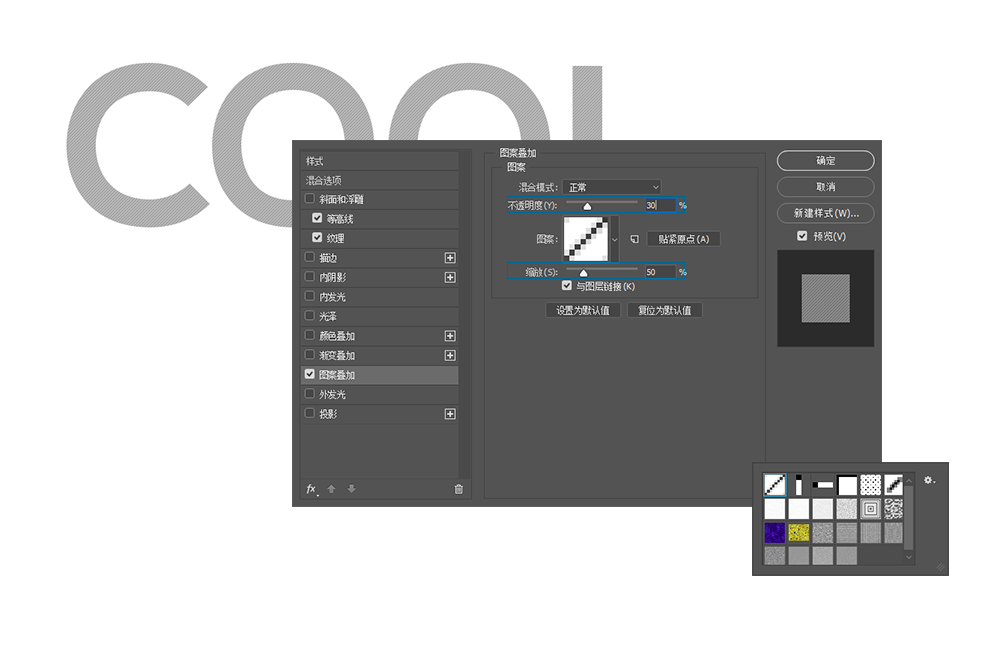
先让我们为文字增加【图案叠加】,图案叠加中选中的为斜线的图案,将其的透明度降至30%,缩放到50%,这是为了让文字的图案显得若隐若现。

STEP 03
继续添加【斜面与浮雕】的图层样式,这个图层样式是营造立体感的关键。很多人以前问我应该怎样去调整这些参数,有没有规律?我的答案是,规律是有,但是总结起来比较难,如果是初学即使总结了,你看过了也未必能明白,不如长期操练,从实践中自己去获得其中的微妙的体验。
这里我把我的参数公布给大家。
斜面与浮雕的参数面板:

注意斜面与浮雕的二级目录中还有等高线和纹理,这两个面板中的参数也可以适当做出调整。

STEP 04
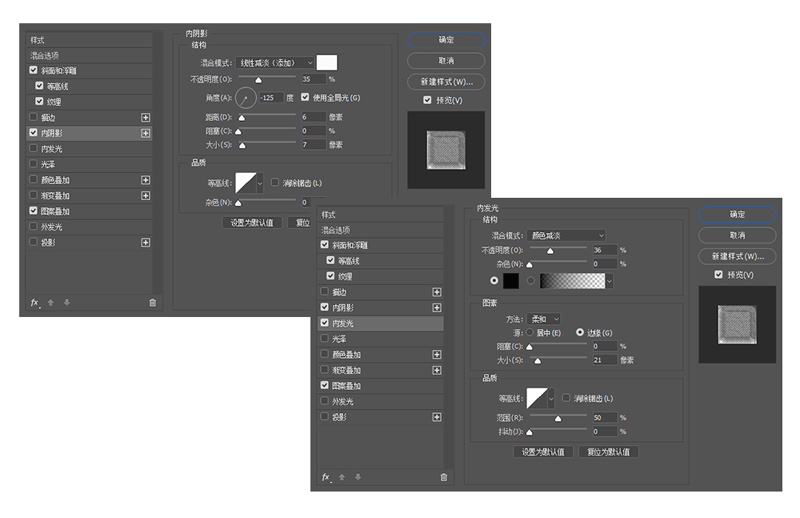
接下来进入到【内阴影】和【内发光】的图层样式,对这两个样式的理解也非常简单,一个负责阴影部分,一个负责高光的部分,这会加深整体造型的立体感。

STEP 05
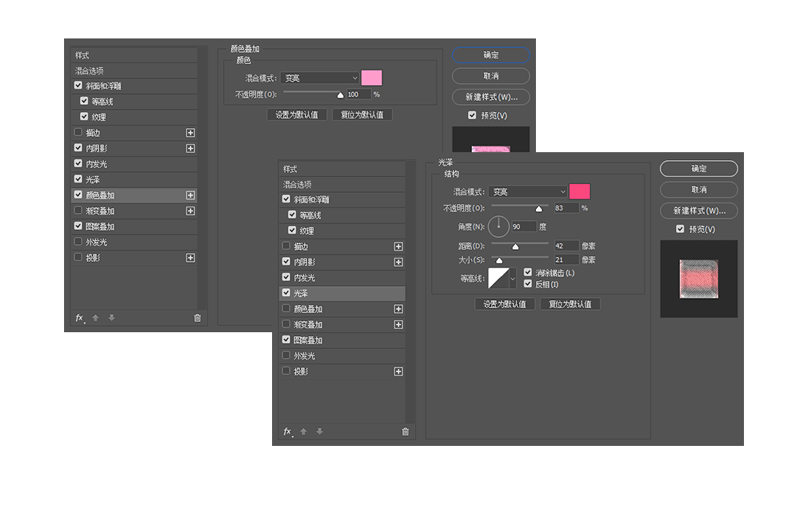
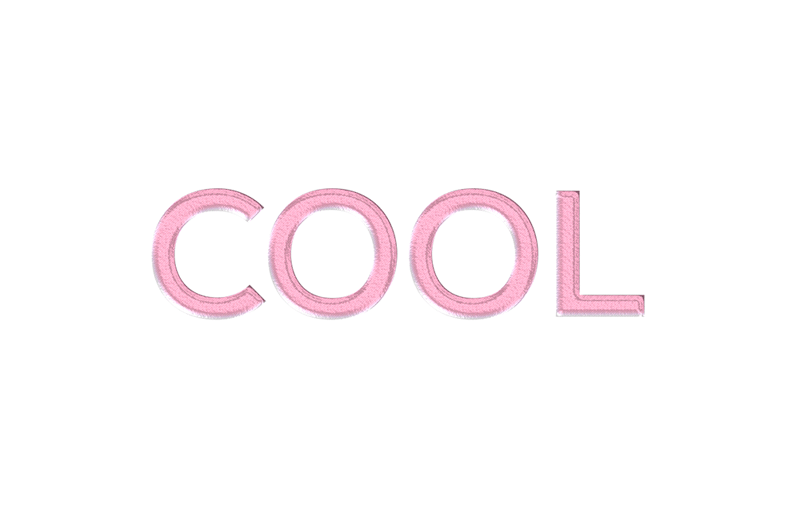
最后添加的【光泽】和【颜色叠加】则是将对象外观做的又一次升级打造。光泽针对的还是光线中的视觉效果,而颜色叠加则再次选定了文字本身的色彩,这里我将色彩设置为粉色。我们可以看看经过一系列调整后的效果:


水花中的激爽效果
将以上所操作好的文字保存为PNG透明背景的图片后,我们就可以开始往我们的最终效果进一步迈近了。
STEP 06
再利用PS,新建一个1600*1000px的新文档,将激起的水花素材拖入其中,同时也将我们做好的文字也拖入其中,将这两者的位置布局好。
插播:以前看过我的教程的小伙伴,有些会私下找我要素材,但时间久了我也没有保留这些素材。你可以去网上找相似的素材,主要是体验设计的方法,不一定要和我做的保持一致。

STEP 07
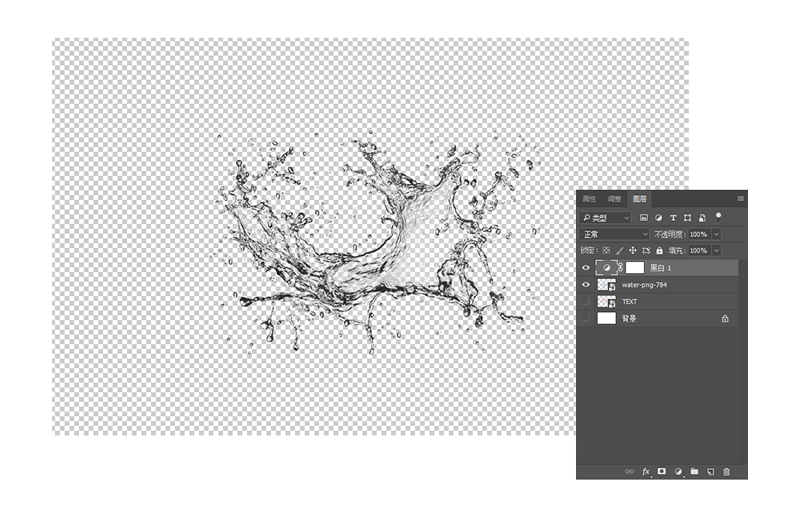
关闭文字图层的可见按钮,这时只留下了水花图层,在水花图层之上添加一个【黑白】调整图层,使其变为灰度图像。还可以利用滑块进一步调整它的灰度。然后也关闭背景图层,将这个文档保存为后缀为PSD的文档。这是为进一步施展滤镜的功能使所备用的。

STEP 08
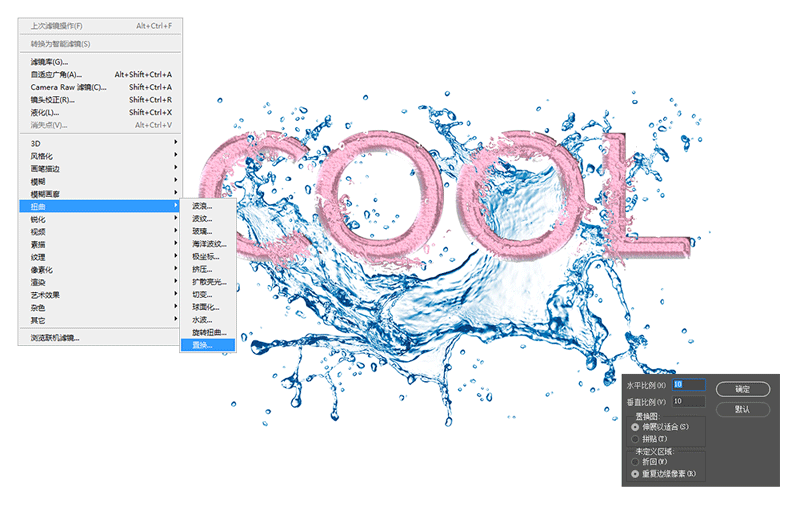
回到原来的文档中,打开背景、文字图层的可见按钮,删掉【黑白】调整图层。将文字图层置于最上方。选中文字图层,进入【滤镜>扭曲>置换】,置换滤镜会弹出一个参数面板,在这个参数面板中可以通过参数调整来变换最终的效果,但这里我们只需要使用默认的参数即可,点击确定后,PS会自动打开电脑中的文件夹,选中我们在上一步中保存的PSD文档,使用置换滤镜,就可以魔法般地让水花“穿透”文字。

STEP 09
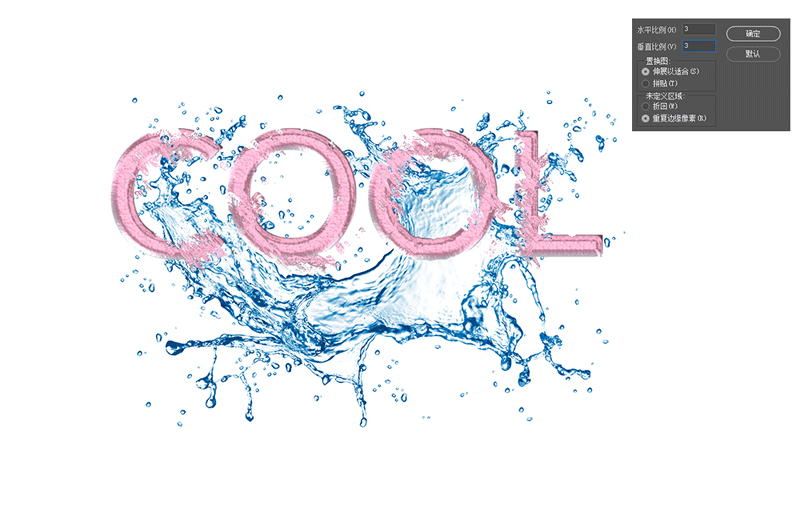
如果觉得这个效果还不够冲击力,可以再来一次,采用上一步相同的步骤,只是在弹出的置换滤镜的参数面板中改变一下水平和垂直的比例,比如将其调整到3,再进行一次置换。

STEP 10
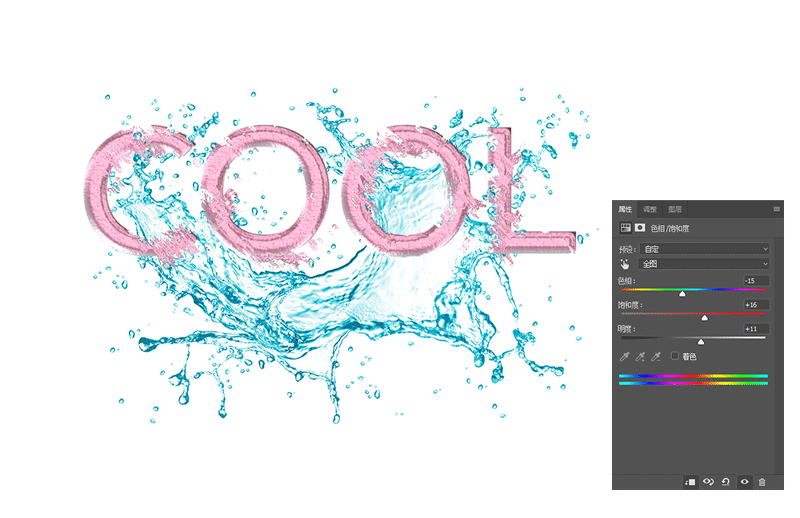
这里的水花可以保留原色,也可以增加通过【色相/饱和度】的调整图层对水花的颜色进行调整,记得调整图层要成为水花图层的剪切蒙版,不至于影响到其他的图层色彩。通过这个方法不仅可以调整图层的色调,还可以对饱和度和明度也进行调整。

STEP 11
这里可以再为文字的颜色增加颜色渐变来为整个效果增添光彩。


STEP 12
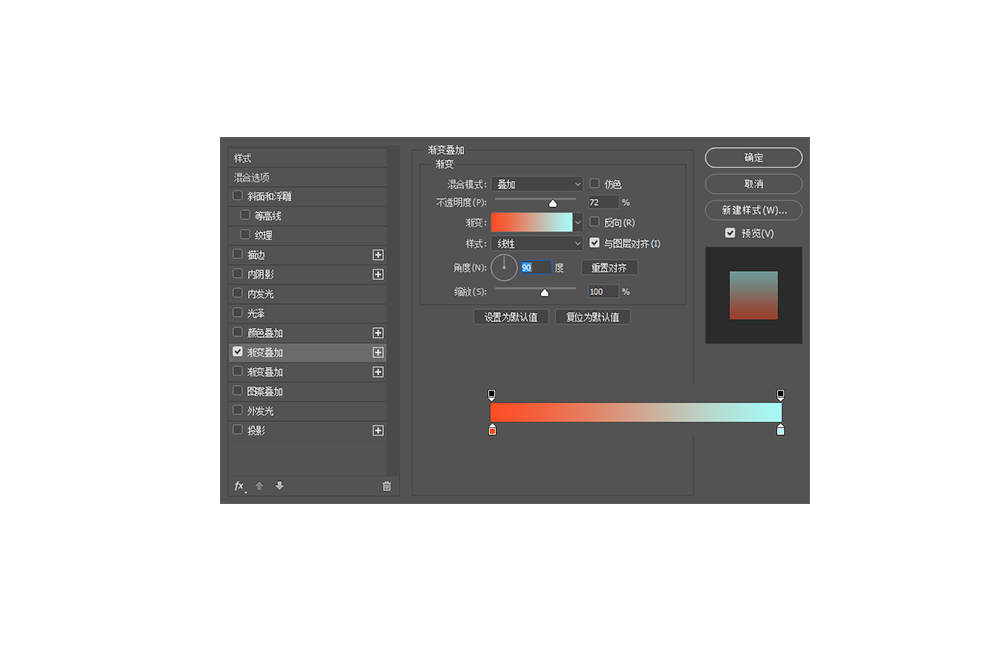
再为其整体添加背景色,这里依然需要一个渐变背景,纯色背景也未尝不可。这部分完全可以自由发挥。在最下方添加一个纯色背景,为其增加渐变叠加的图层样式。

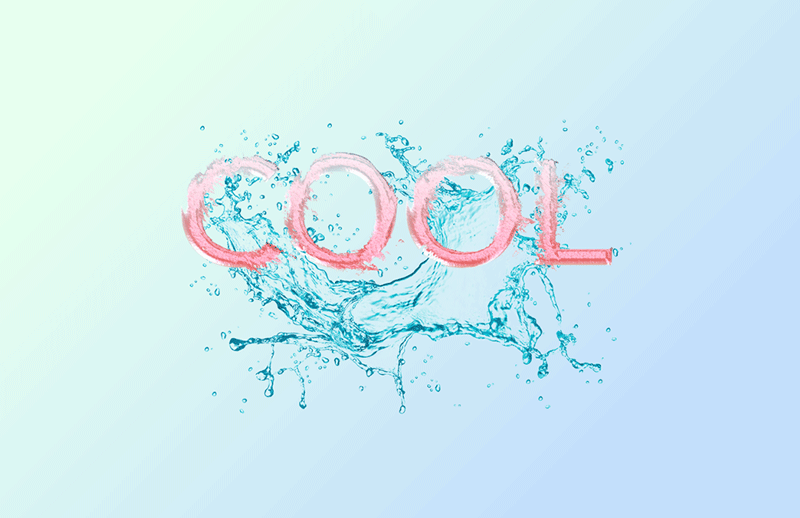
最终效果如下:

在你实际操作的过程中,可以把文字换成其他的焦点对象,水花也可以换成是其他能体现动感的物质,例如大海的波涛或者垂直而下的瀑布。


