当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
这款自由线体的字效制作方法很简单,主要使用描边效果再通过图层叠加和改变字体得到错落的线条效果,该怎么设计呢?下面我们就来看看详细的教程。

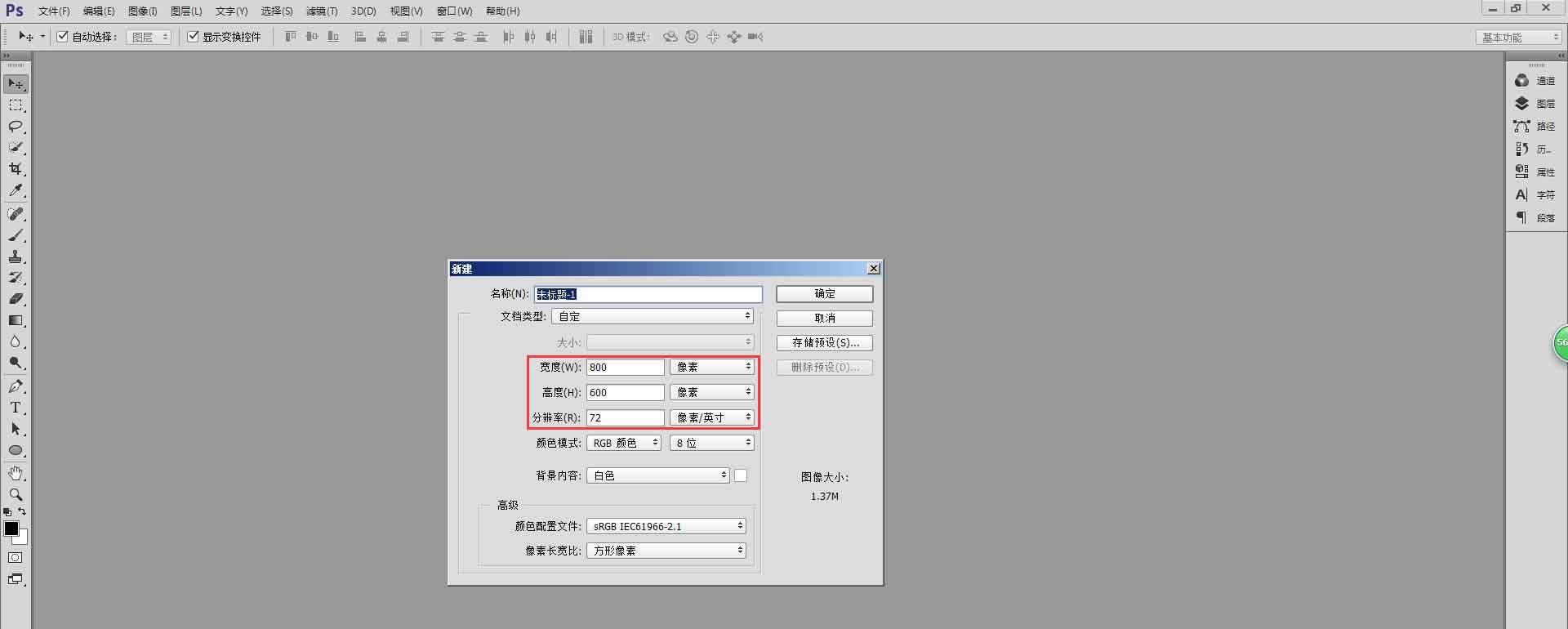
1、打开PS,新建800×600,72像素空白文档;

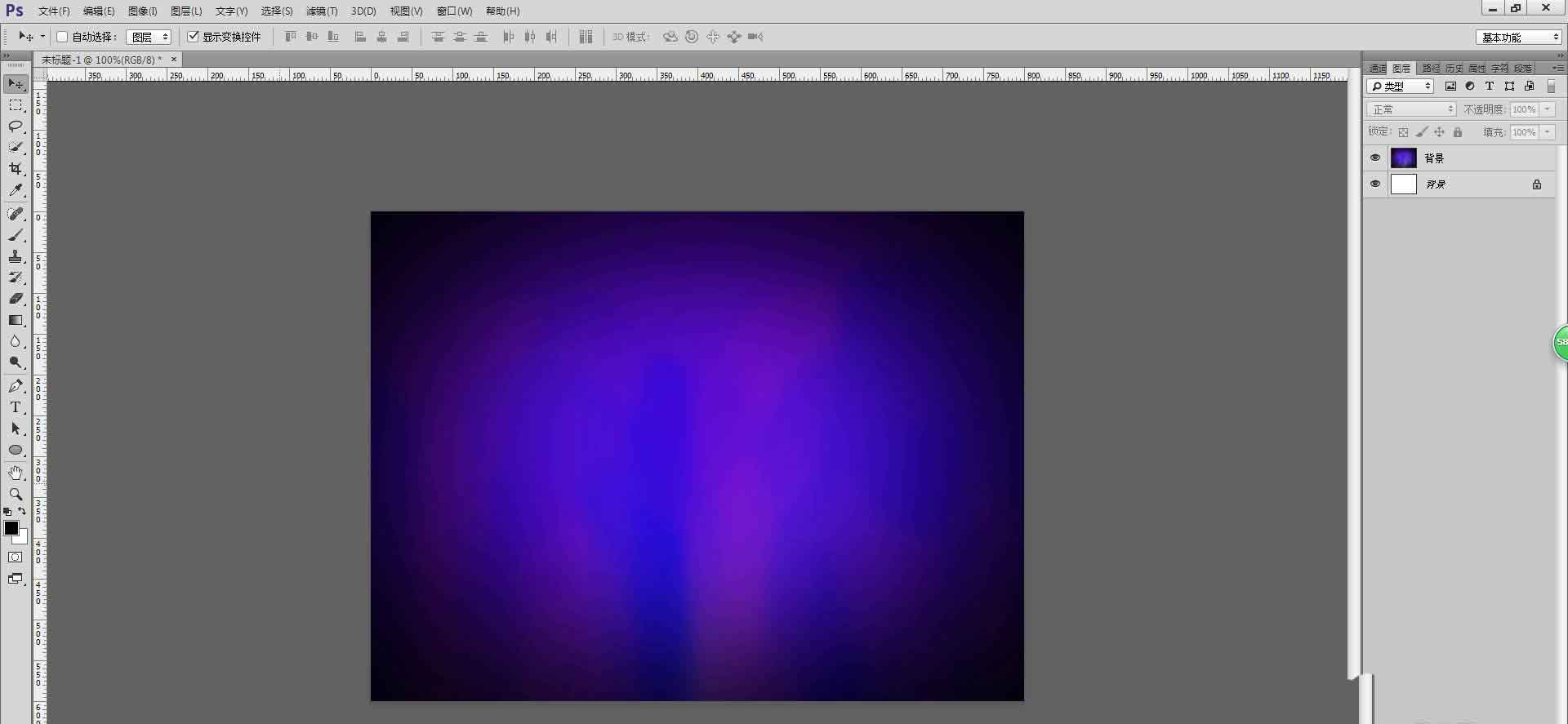
2、网上找一个渐变背景,或是自己制作一个渐变背景放到文档中;

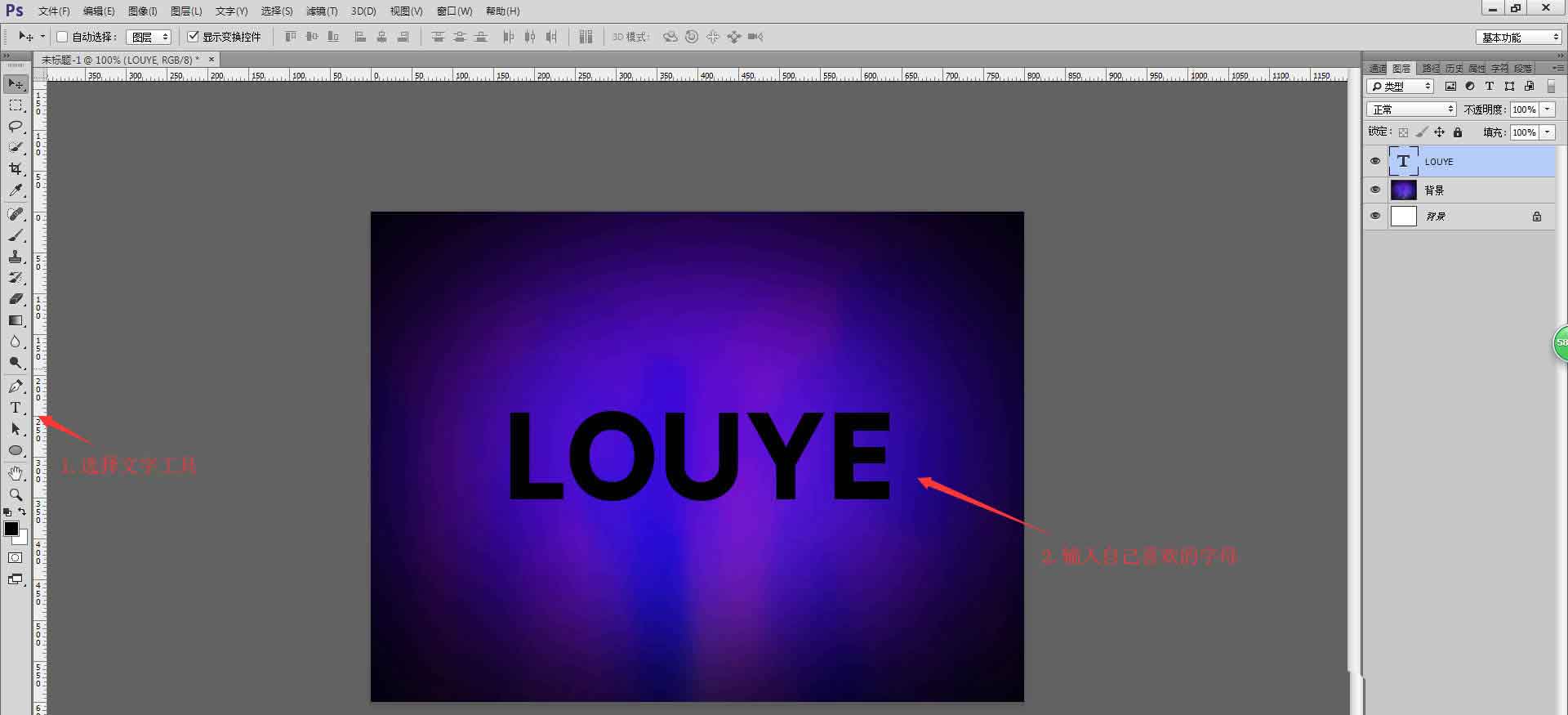
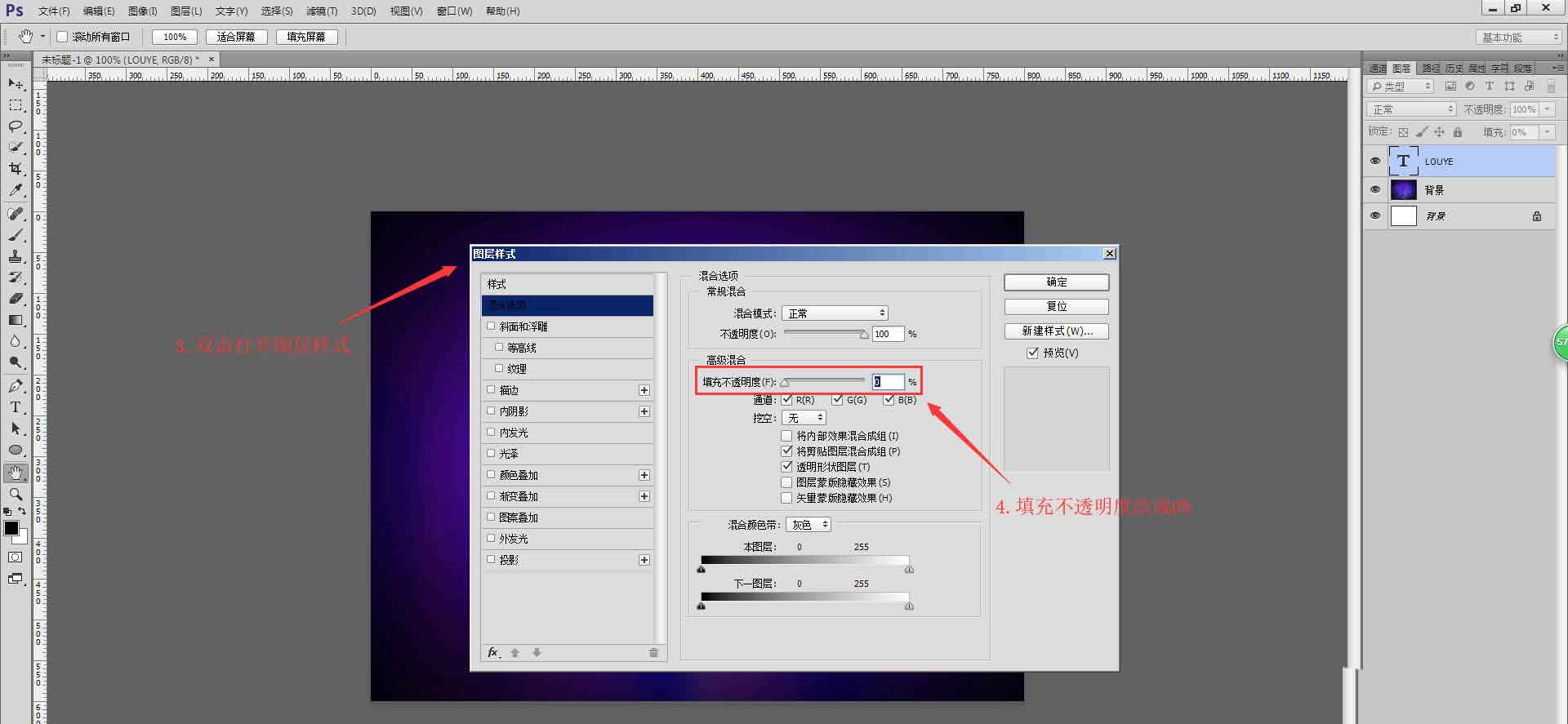
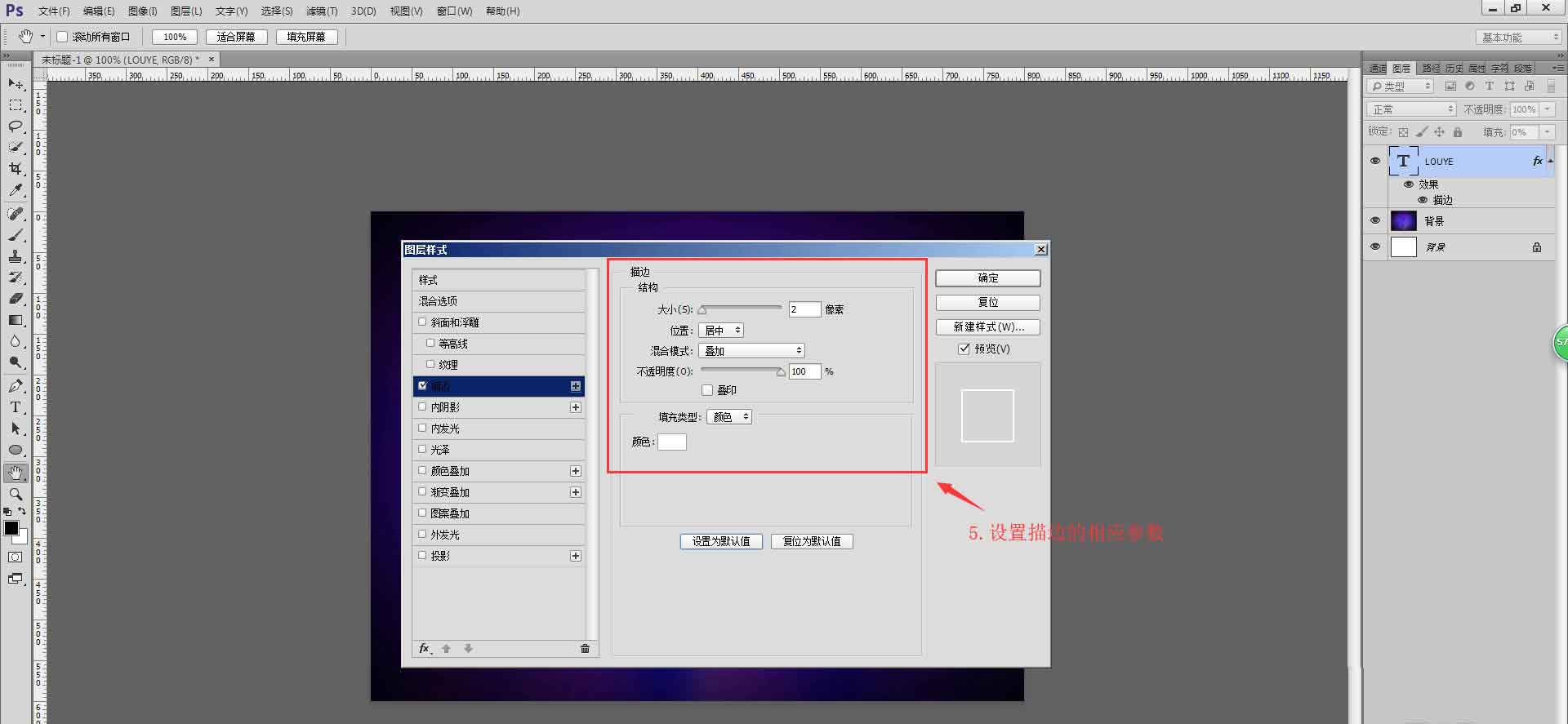
3、选择文字工具,输入自己喜欢的字母,双击打开图层样式,填充不透明度改成0%,设置描边大小为2像素,混合模式为叠加,颜色为白色,点击确定;



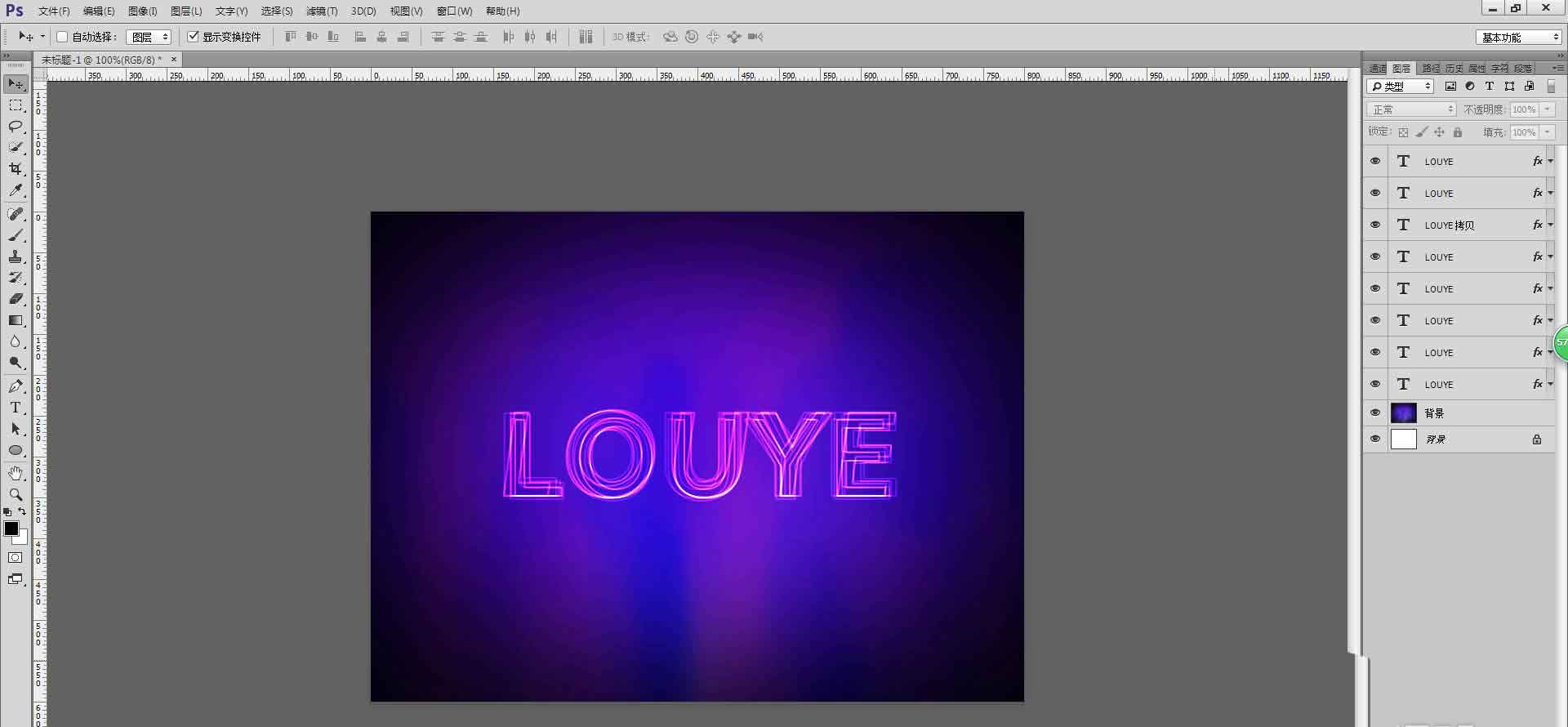
4、多复制几层文字图层,改变字体使之形成错落的线条,注意所选的字体的每个字符要在对应的位置上;

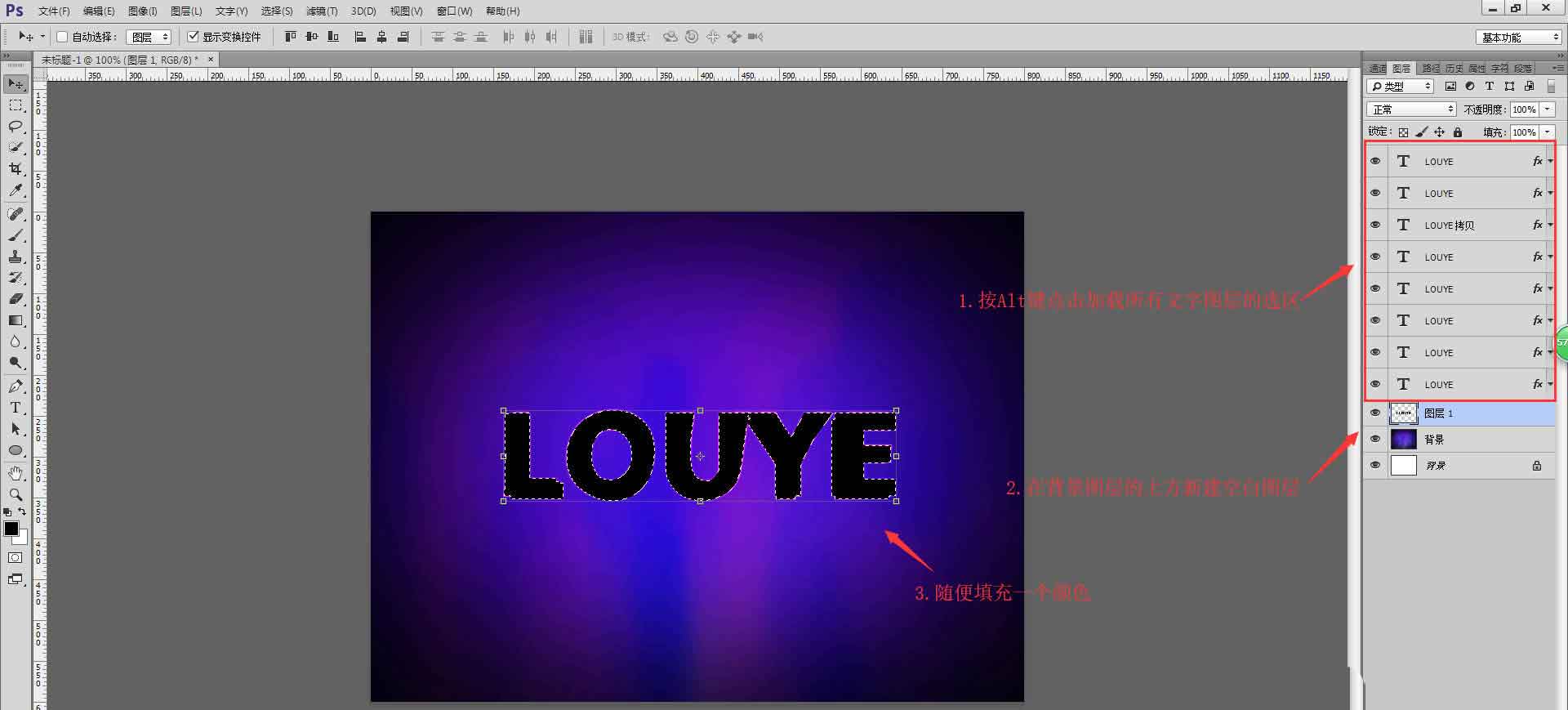
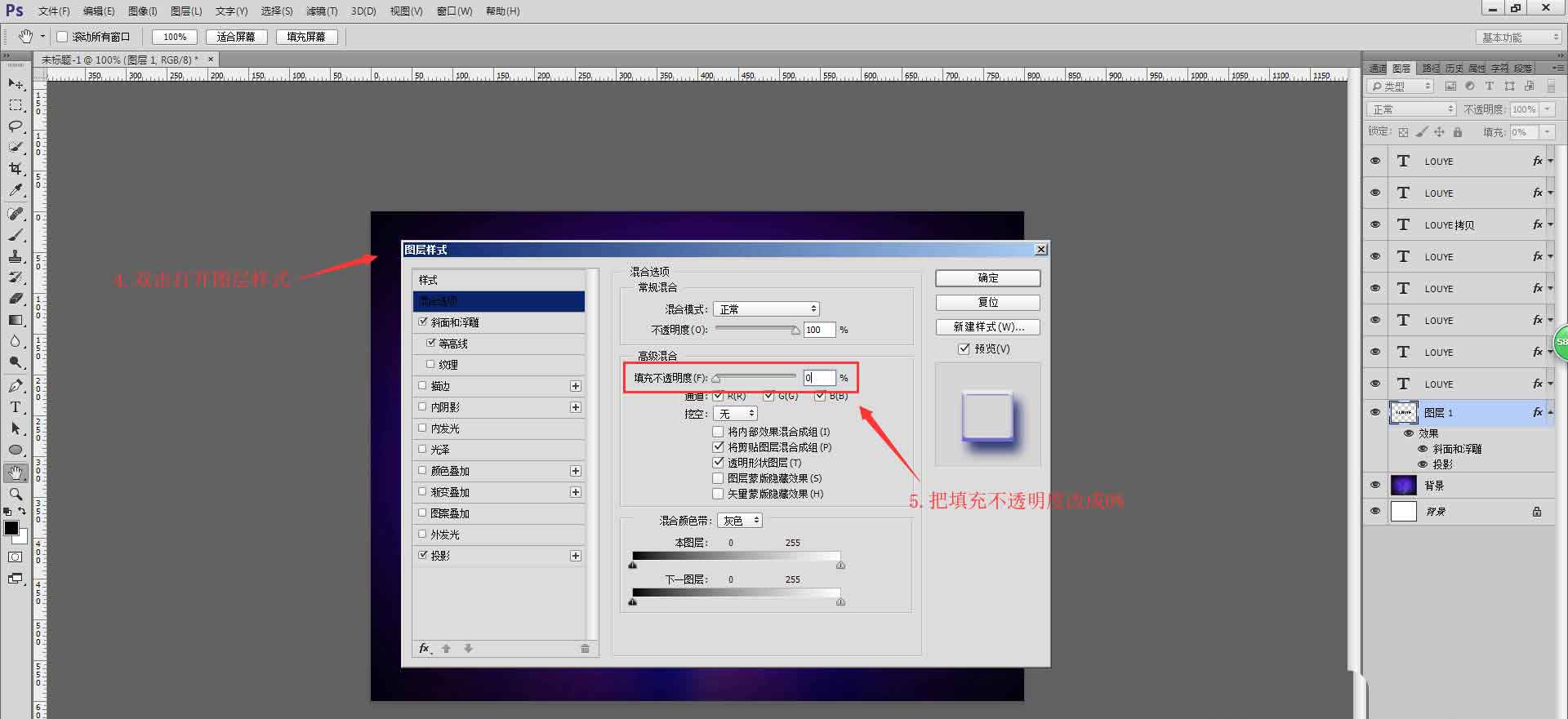
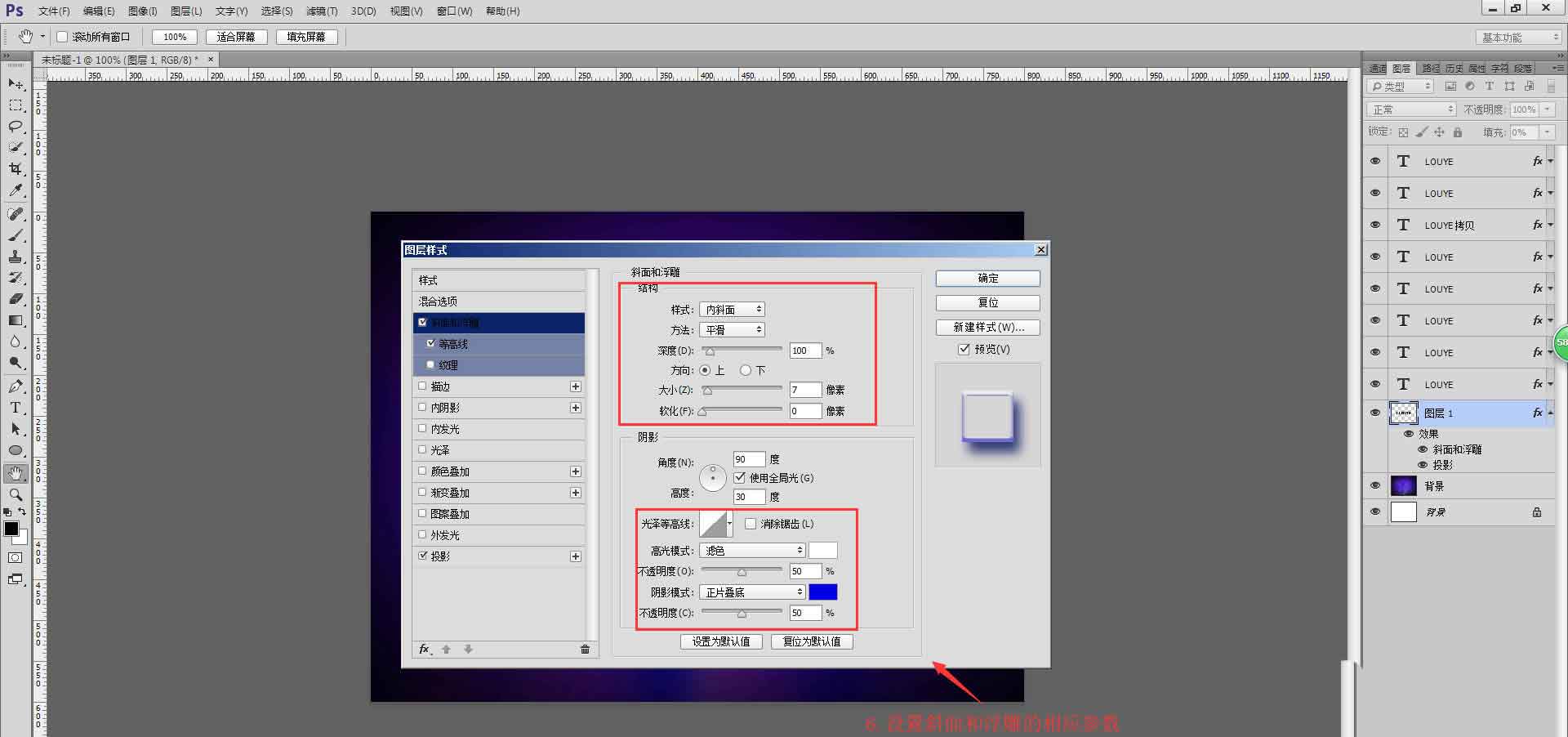
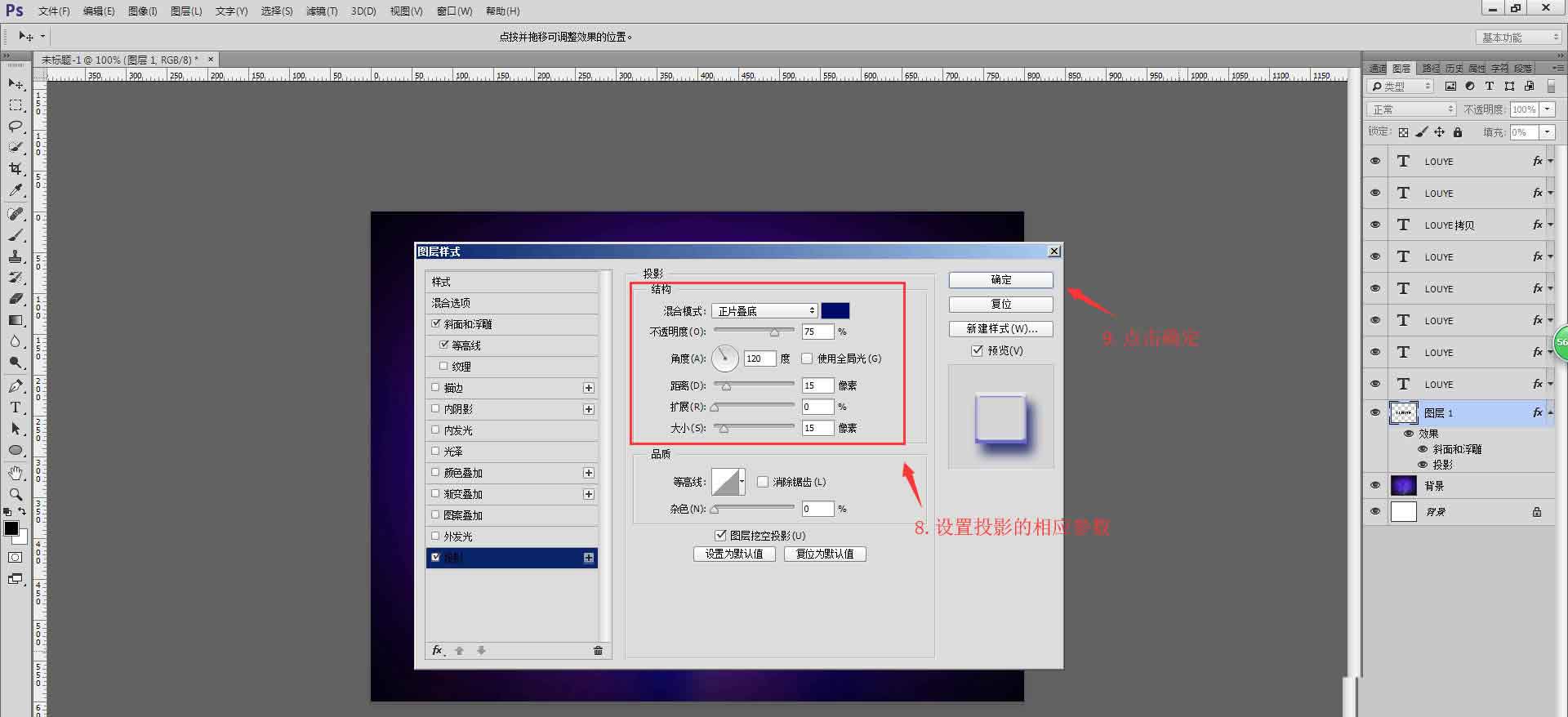
5、按Alt键点击载入所有文字图层的选区,在背景层的上方新建空白图层,随便填充一个颜色,双击打开图层样式,填充不透明度改成0%,设置斜面和浮雕的样式为内斜面,大小7像素以及阴影的高光模式为滤色,颜色为白色,阴影模式为正片叠底,颜色为蓝色,等高线设置为画圆步聚,设置投影的颜色的深蓝色,不透明度为75%,角度120度,距离15像素,大小15像素,点击确定完成效果。





相关文章
标签:平面设计


