当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
ps想要设计一款大气的字体,该怎么设计呢?下面我们就来看看实例教程。

1、首先启动Photoshop cs5,新建一个大小为800*400,背景颜色为黑色的文档。

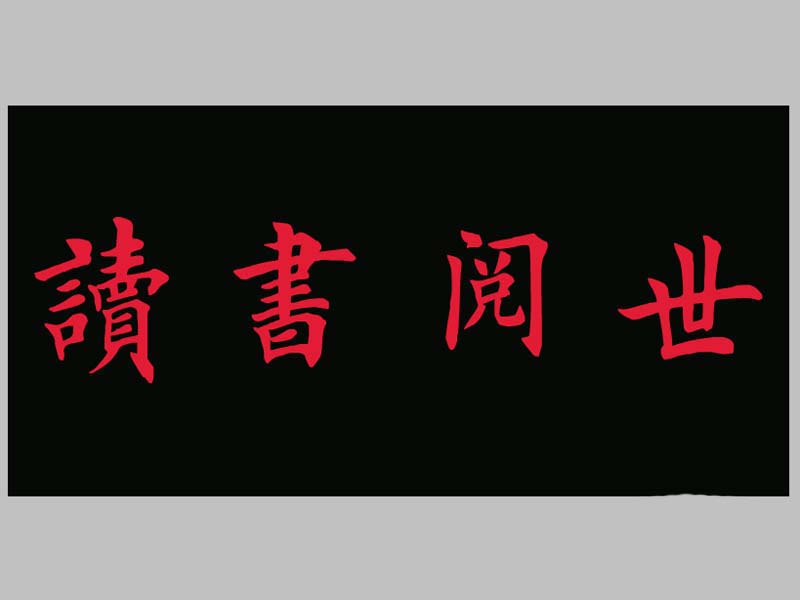
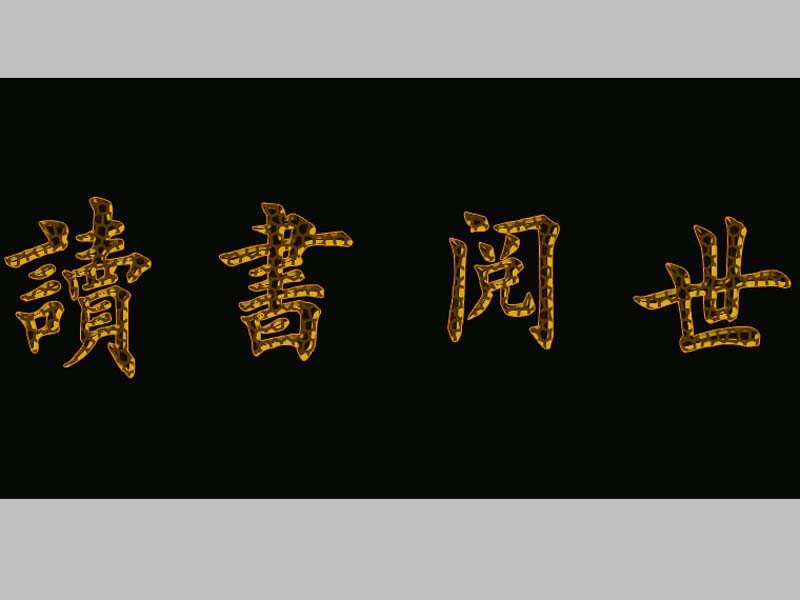
2、选择工具箱里的文字工具,输入文字内容,设置字体为田英章毛笔楷书,字号为200.颜色为浅红色。

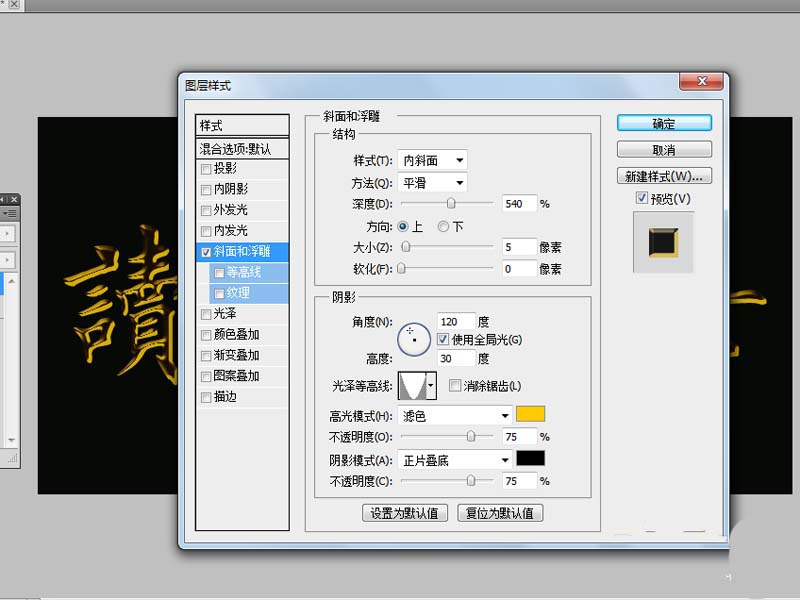
3、双击文字图层调出图层样式对话框,勾选斜面与浮雕,设置深度为540,等高线为反转,设置高光颜色为#ffca03.

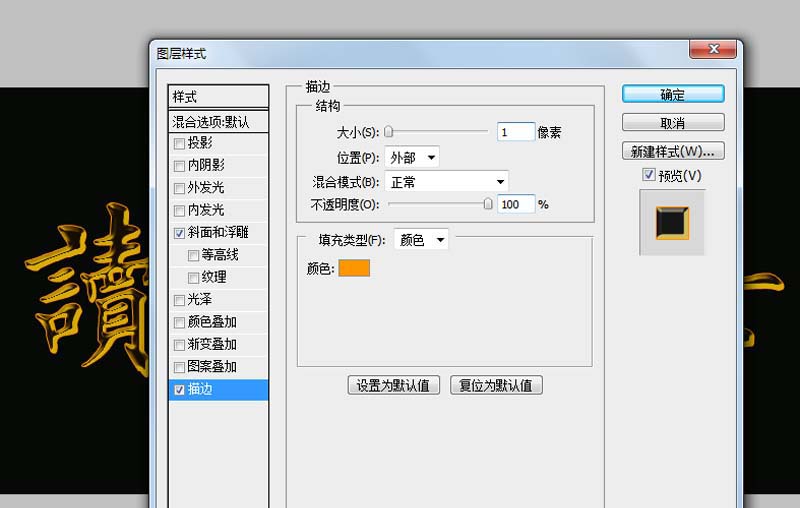
4、勾选描边,设置大小为1,颜色为#ff9501,点击确定按钮。

5、执行ctrl+j组合键复制图层,并清除图层样式,按q进入快速蒙版。

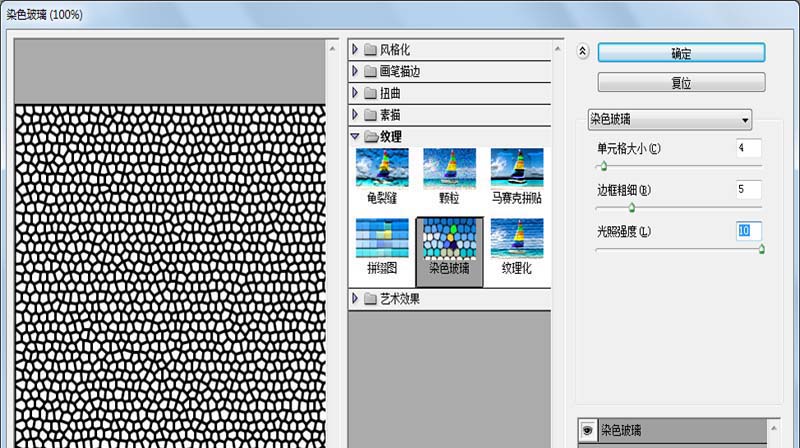
6、执行滤镜-纹理-染色玻璃命令,设置边框粗细为5,单元格大小为4,光照强度为10,点击确定按钮,接着退出蒙版。

7、栅格化副本图层,接着按键盘上的delete键进行删除操作,并取消选区。

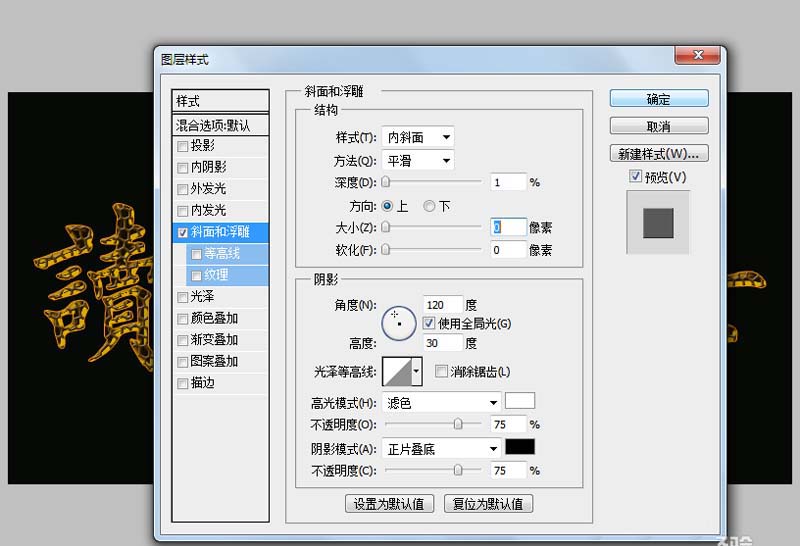
8、调出副本图层的图层样式,勾选斜面与浮雕,设置深度为1,大小为0,点击确定按钮。

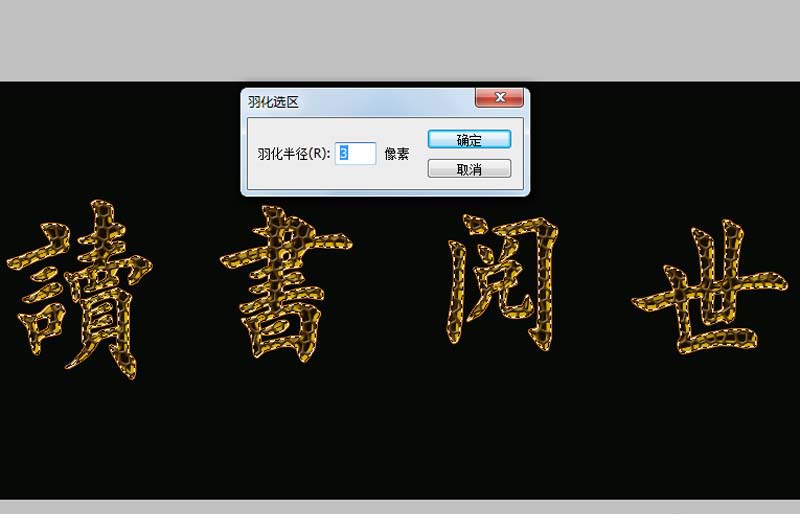
9、按住ctrl键点击文字图层载入选区,执行选择-修改-羽化命令,设置半径为3像素,点击确定按钮,取消选区。

10、执行文件-存储为命令,将文件保存为jpg 格式即可完成操作内容。

相关文章
标签:平面设计


