当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
今天我们就来看看使用ps设计一款创意的love字体的实例教程,请看下文详细介绍。
1、打开ps,新建画布并添加一个渐变色

2、利用【文字工具】字啊画布上写出自己想要的字体,我们需要将字母单个写出来,按【ctrl+G】进行编组

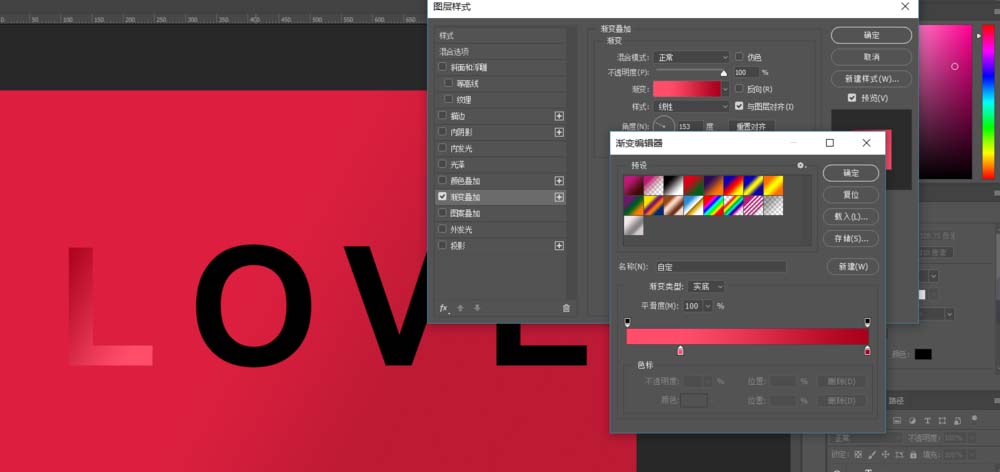
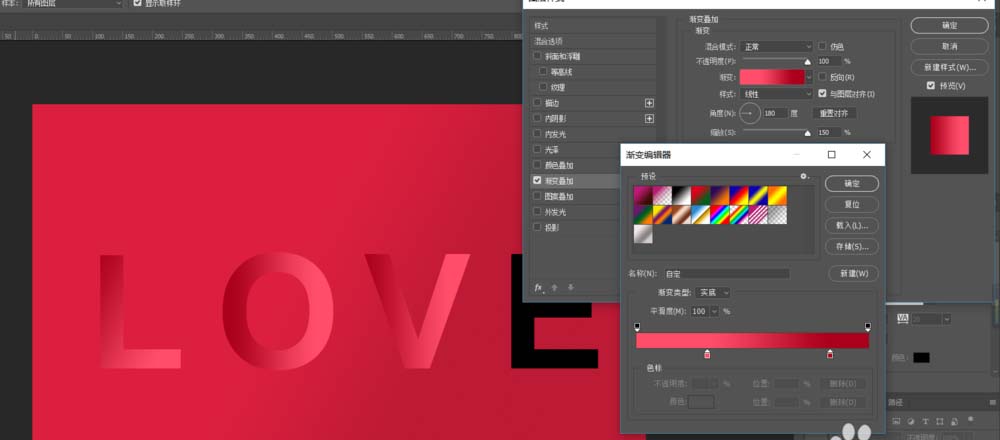
3、点击【ctrl+J】复制组并命名为‘复制’,我们先给‘l’做一个字体渐变,参数颜色可以根据自己的情况而定

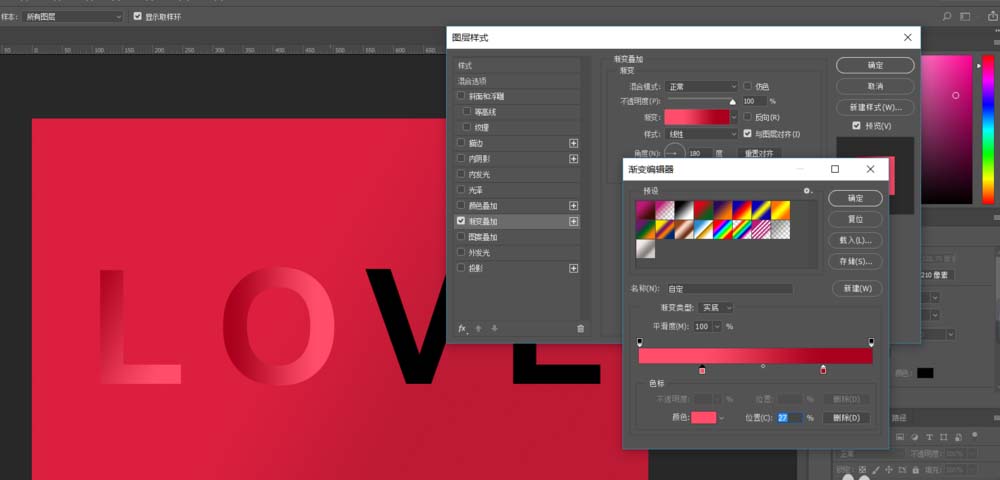
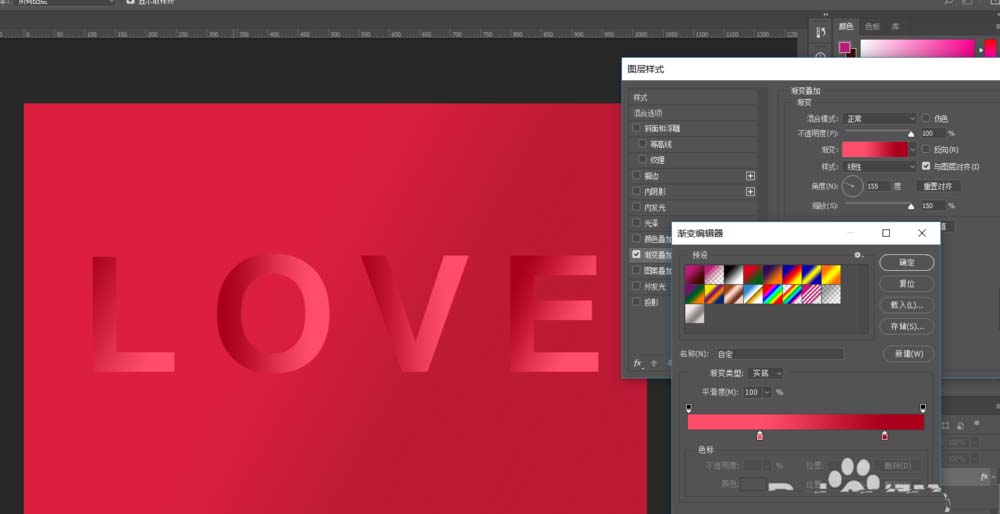
4、接下来我们要给其他的字母做出渐变色,渐变的角度可以不一样这样最后的效果会更好



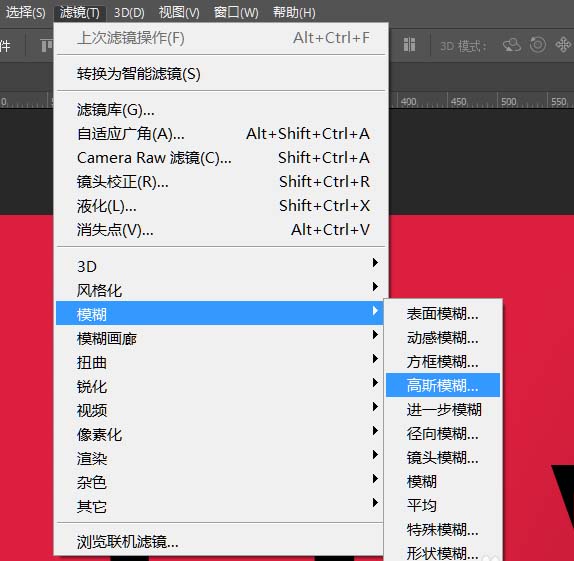
5、我们将刚才的黑色字体进行高斯模糊

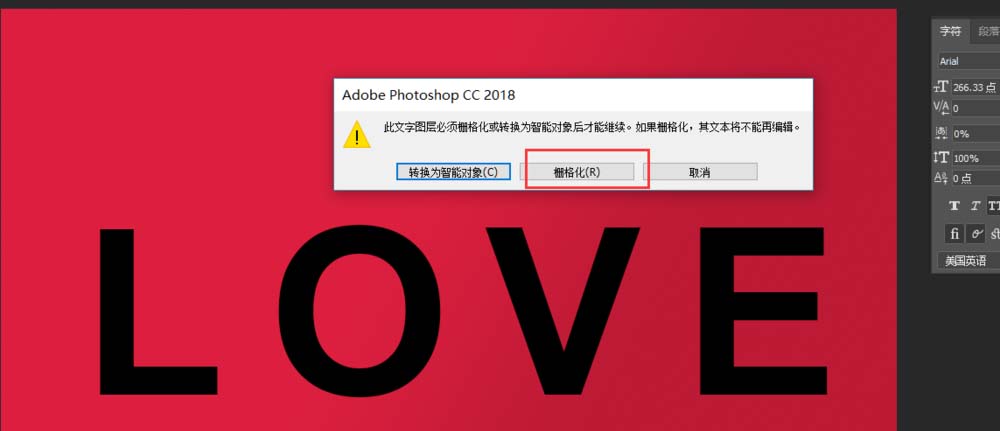
6、我们点击‘栅格化’模糊的值可以根据自己的情况而定


7、我们依次将其他的字体进行模糊

8、我们将黑色字体的不透明度降低

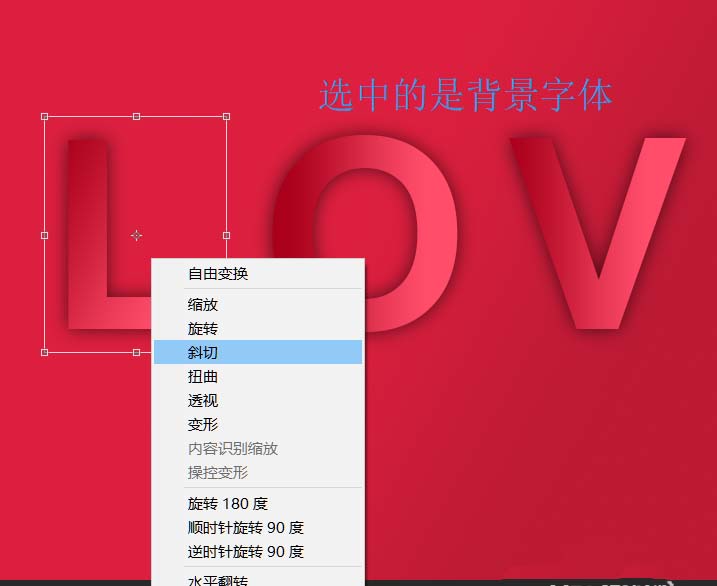
9、这时我们将黑色字体按【Ctrl+T】进行斜切,以此做出投影的效果

10、我们依次将其他的字体也进行做阴影

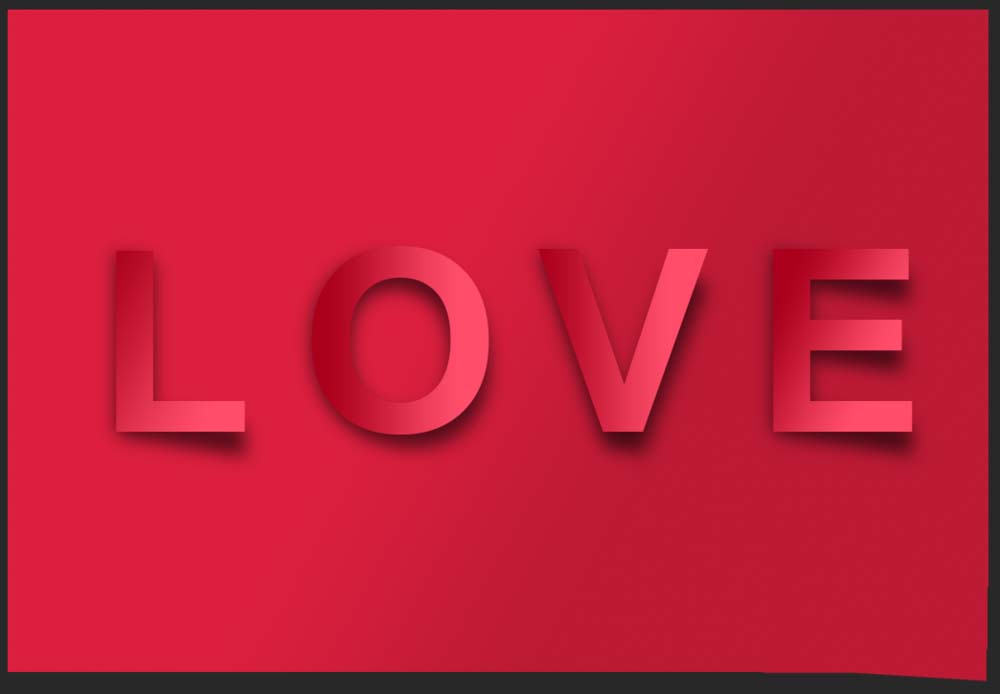
11、这就是最终的效果,
相关文章
标签:平面设计


