当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
想要设计一款立体的玉石文字,该怎么设计呢?下面我们就来看看使用ai和ps制作立体文字的教程。
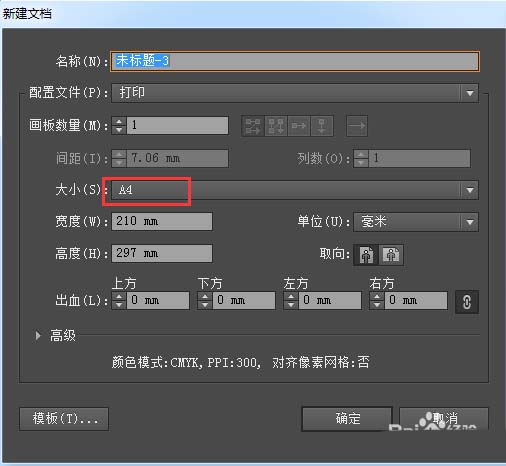
1、在AI里新建画布,打几个字,我这里打的photoshop,尽量用粗体,我这里用了个蓝色


2、在网上找几个玉石效果贴图,一会做立体字会用到,具体颜色效果自己定,我这里找了个绿色的


3、选中photoshop文字,在AI里执行效果-3D-凸出和斜角命令,看生成效果如图


4、打开ps,新建画布,然后在AI里选中立体字ctrl+c复制,ctrl+v粘贴到ps画布里



5、将文字栅格化,选中前面的一层,通过剪贴图层,将立体字分为两个部分,将刚才找的玉石效果图拖进ps,旋转摆放好



6、将玉石效果复制两层,点击,删除多余部分,就打造出了两层玉石效果,然后新建曲线针对于玉石前层,调暗,立体效果就出来了哦



相关文章
标签:平面设计


