当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
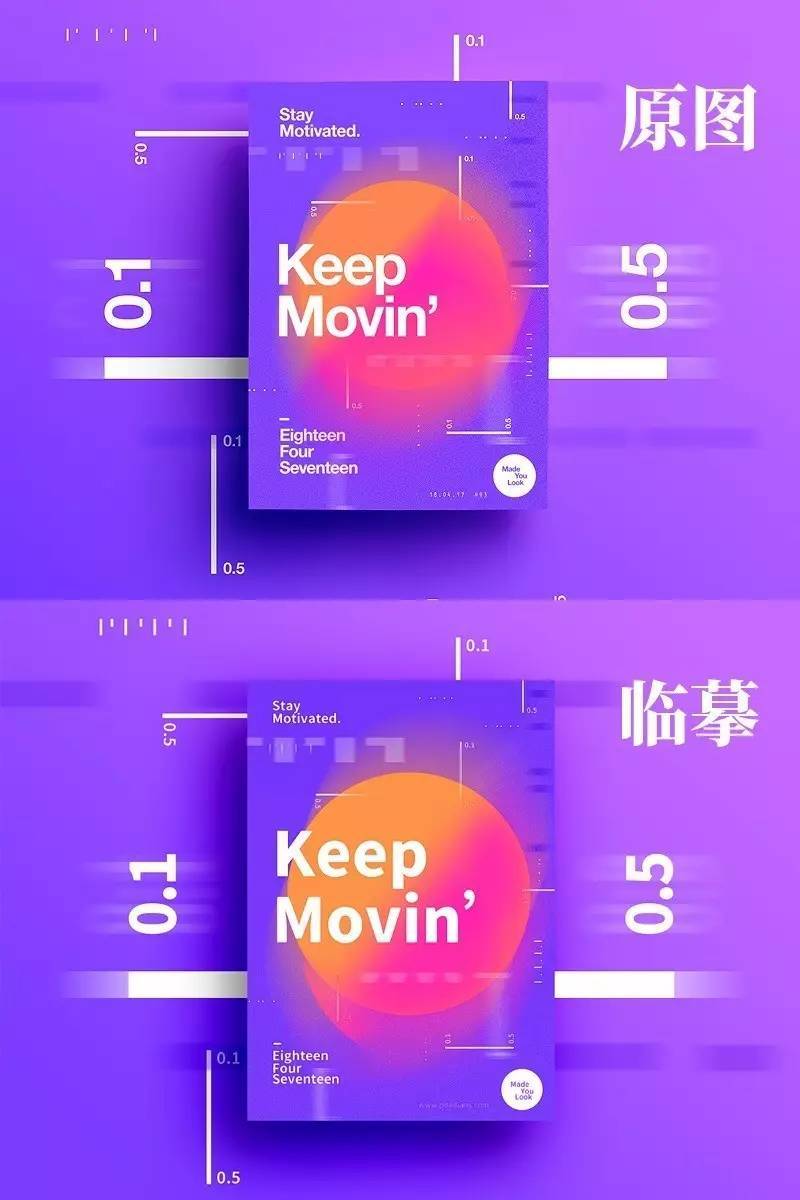
今天我们就来看看ps中设计一款彩色渐变主题海报,该怎么设计呢?下面我们就来看看详细的教程。

首先,新建文档,尺寸是1200X900像素,创建一个渐变调整层,我们首先来做渐变背景。

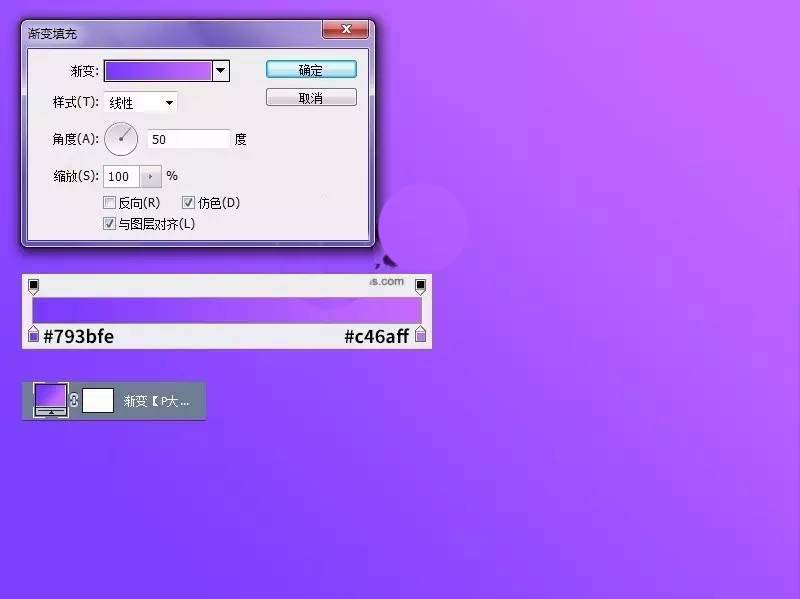
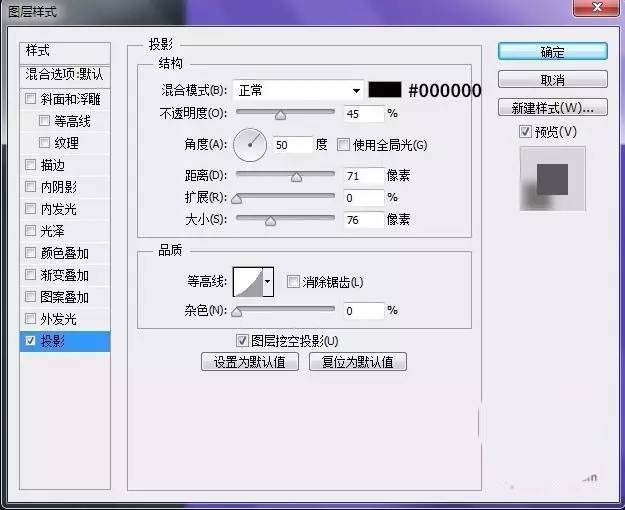
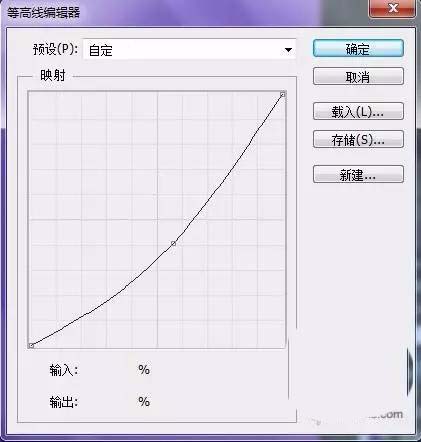
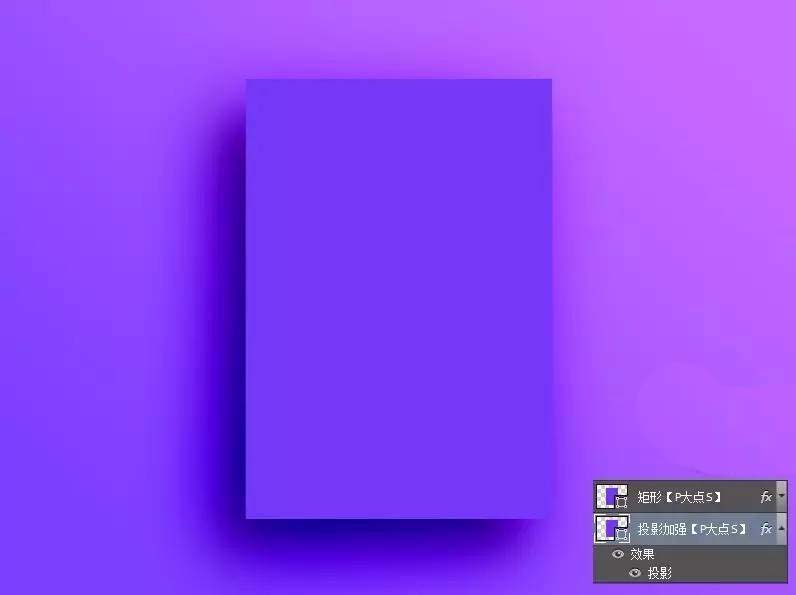
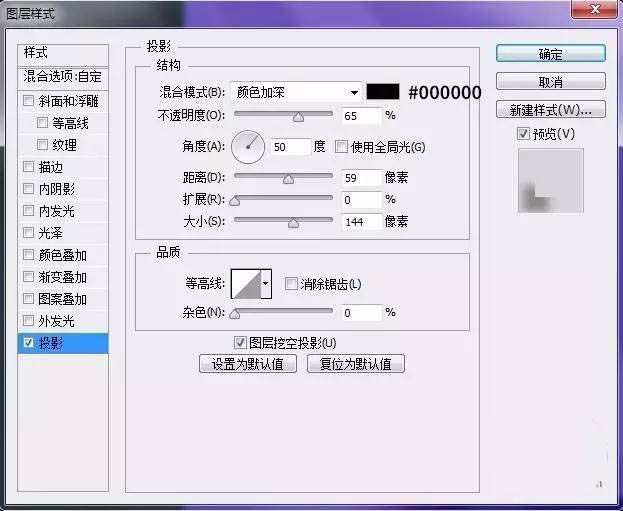
下面,用矩形工具画一个颜色为#7435f8的矩形,作为我们的海报主体,看上去,矩形是不是有点像渐变,其实只有一种颜色,这只是眼睛的错觉而已,然后我添加了一个投影图层样式,在投影样式中,我调整了等高线。



接下来,我复制了一层矩形,下移一层,将填充修改为0,重新调整了投影样式的参数,注意投影的图层混合模式。(这一步是为了照顾低版本的朋友,如果使用高版本的朋友,直接添加两个投影样式即可)


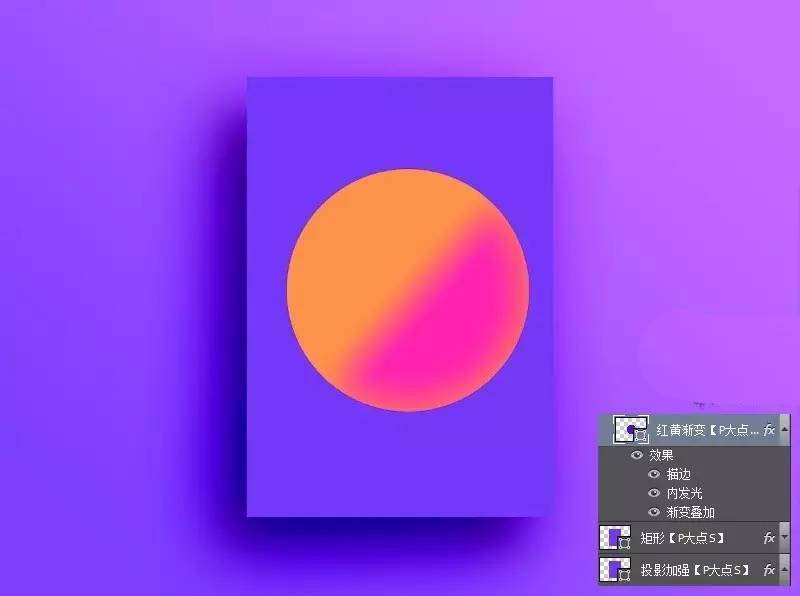
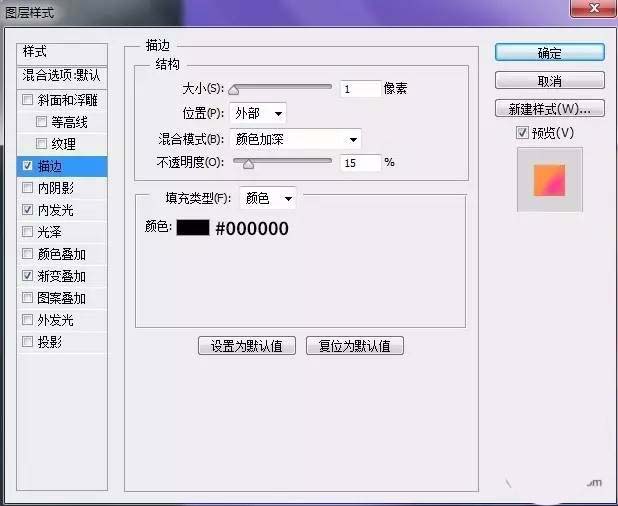
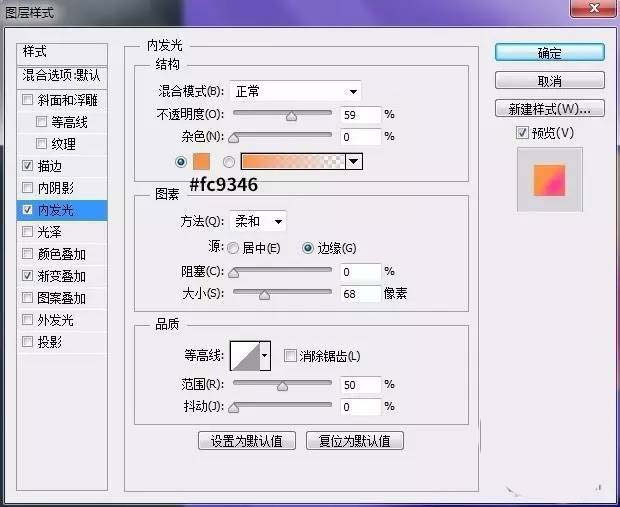
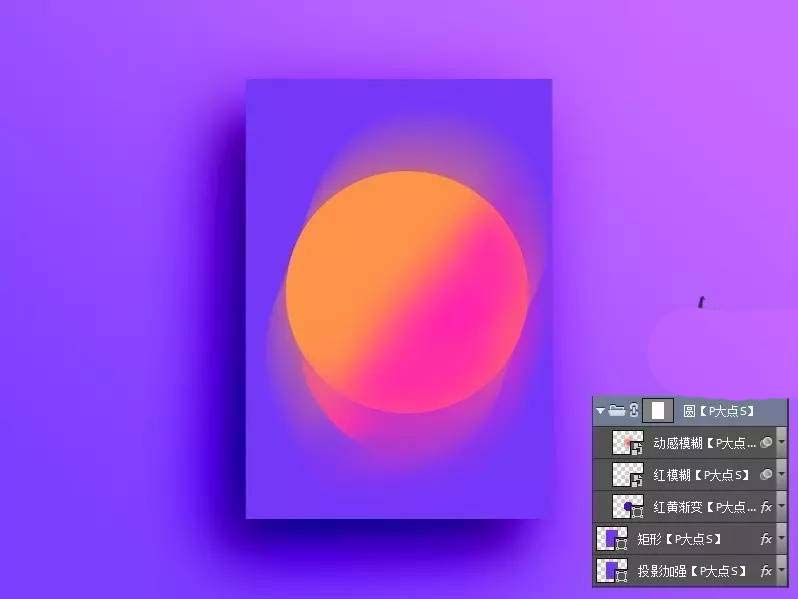
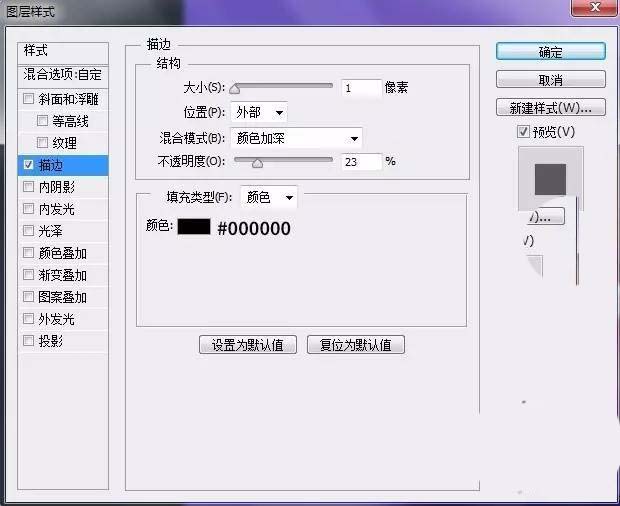
下面,用椭圆工具画一个圆,然后添加图层样式。(既然是临摹的话,就需要好好揣测下原作者的心思,看看人家到底是操作了什么,放大原图的话,我们可以看到原图的圆是有一个小小的描边,不放大,可能你并不会注意到)




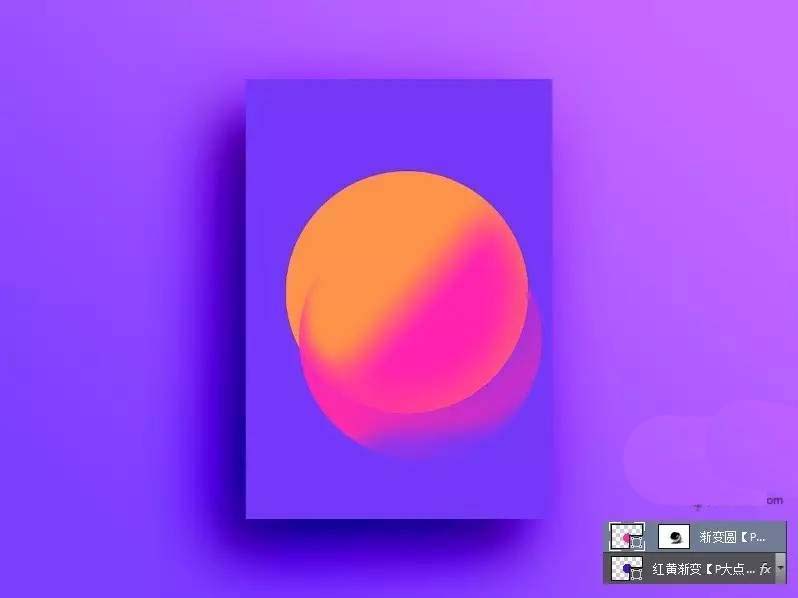
复制这个渐变的圆,右键清除图层样式,并将颜色修改为#ff28a9,并添加蒙版。

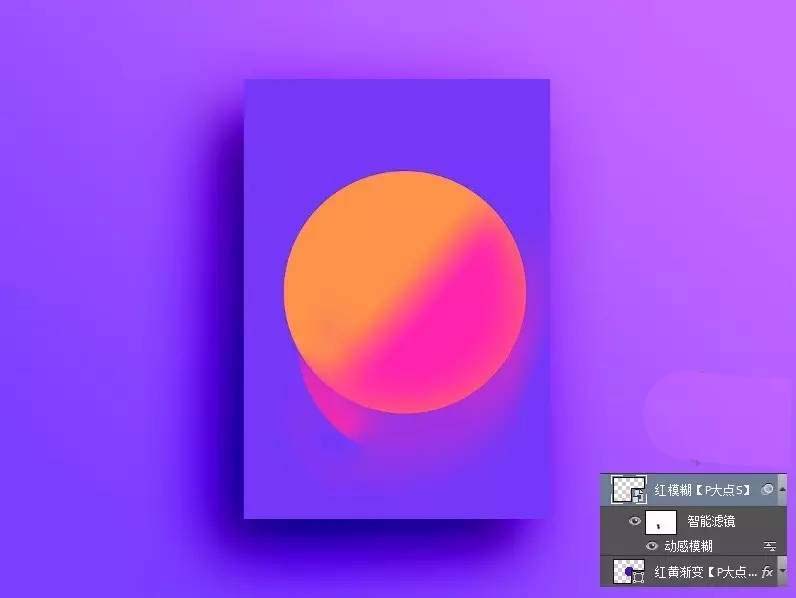
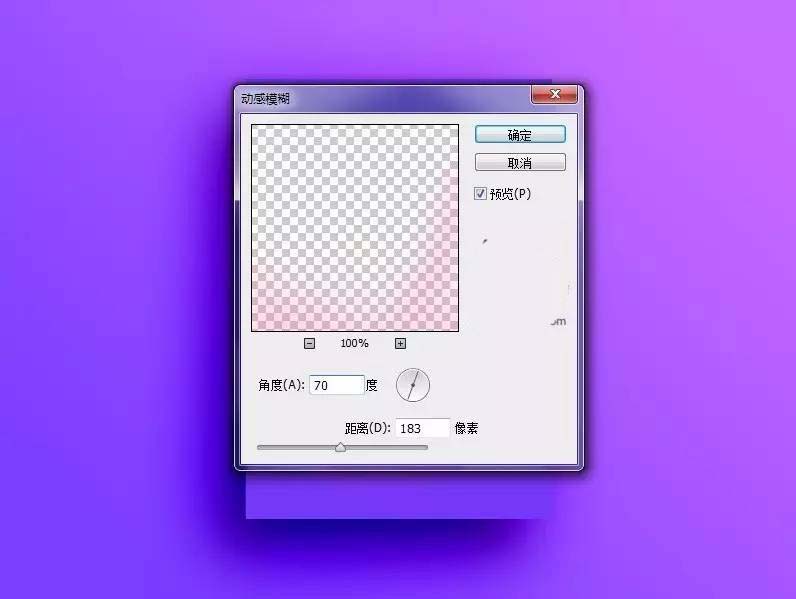
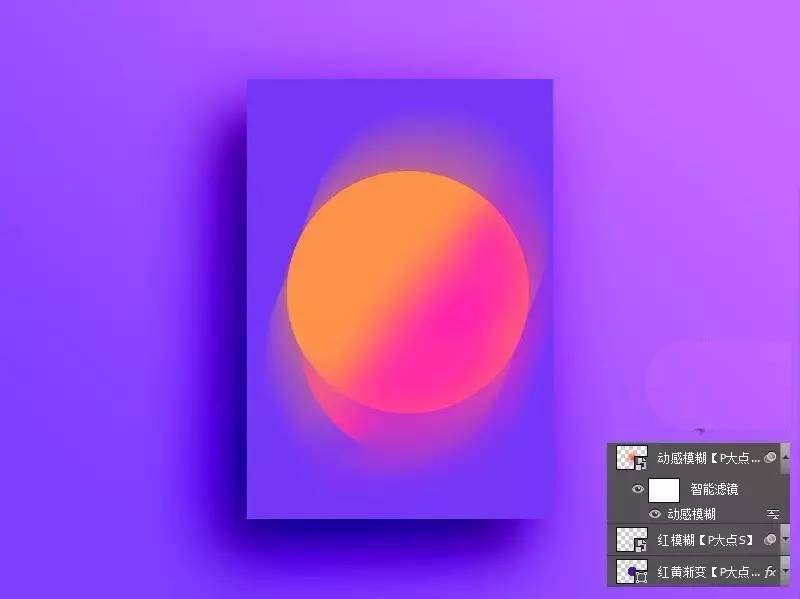
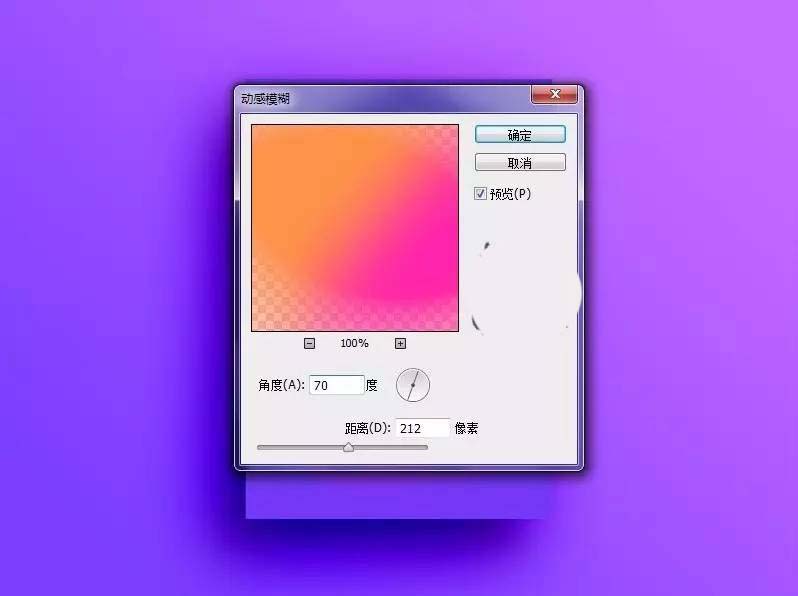
右键将这个复制的圆转换为智能对象,为其添加一个动感模糊,并用蒙版辅助,使其良好过渡。


复制那个红黄渐变的圆,置于顶层,将描边的样式去掉,执行一个动感模糊。


创建一个图层组,将这几个圆都包括进去,为了防止动感模糊后,有超出矩形的部分,所以,我给它添加了一个矢量蒙版。

下面,添加文本,这个不用过多讲吧,我懒得再弄字体,就没有用跟原图一样的字体,直接思缘黑体,这里需要注意的是,为这个图层组添加一个描边样式,如果你仔细观察了原图你就知道。


接下来,添加这些方块,操作手法很简单,就是画矩形,然后修改不透明度,动感模糊,这里不多说,大家自行尝试一下。


接下来,添加这些0.5/0.1的文本和直线,那些直线适时的给点蒙版,文本和直线适当的调整不透明度即可,一样的还是给它一个描边。

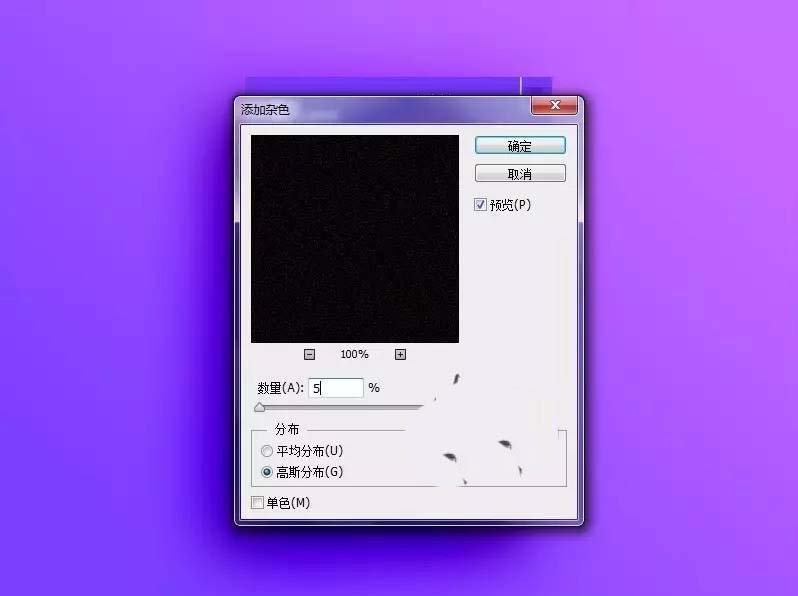
下面,新建个图层,填充黑色,将图层混合模式修改为线性减淡(添加),尔后添加杂色,然后创建一个图层蒙版,涂抹成跟原图一样。


现在,我们回到渐变背景那里,把背景上的白色方框和文本做上去,一样的添加一个描边样式。

至于这个蓝色的条状,除了动感模糊之外,还添加了一个高斯模糊。

文本和白线条状下面,同样的只是复制了一层,执行了动感模糊。

到这里,就算是完成了,可能讲的不是那么的清晰有条理,但是,如果你跟着做的话,我想你会明白的,如果还是不明白,那可以看看我们所提供的PSD。



