实例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="260" height="150" style="border:1px solid #9400D3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>标签含义:
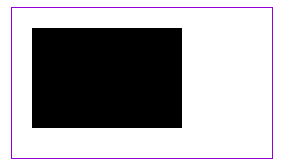
fillRect() 方法绘制"已填充"的矩形。默认的填充颜色是黑色
提示:请使用 fillStyle 属性来设置用于填充绘图的颜色、渐变或模式
源代码运行结果如下:

相关文章
标签:html


