实例说明:
rect() 方法创建矩形。
提示:请使用 stroke<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 红色矩形
ctx.beginPath();
ctx.lineWidth="6";
ctx.strokeStyle="red";
ctx.rect(5,5,260,139);
ctx.stroke();
// 绿色矩形
ctx.beginPath();
ctx.lineWidth="4";
ctx.strokeStyle="green";
ctx.rect(30,30,100,50);
ctx.stroke();
// 蓝色矩形
ctx.beginPath();
ctx.lineWidth="10";
ctx.strokeStyle="blue";
ctx.rect(90,50,100,80);
ctx.stroke();
</script>
</body>
</html>() 或 fill() 方法在画布上实际地绘制矩形。标签含义:
rect() 方法创建矩形。
提示:请使用 stroke() 或 fill() 方法在画布上实际地绘制矩形。
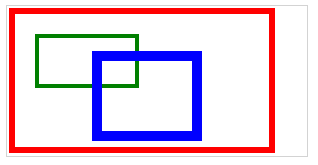
源代码运行结果如下:

相关文章
标签:html


