当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
3D字的制作方法有很多,制作的时候主要注意好字体的构造如构成面和受光等,就非常容易上手。如果想要突出立体效果字体最好选大一点的字体。
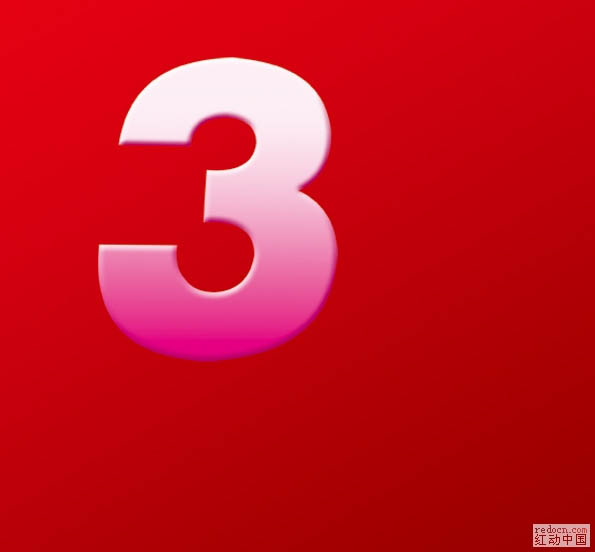
最终效果

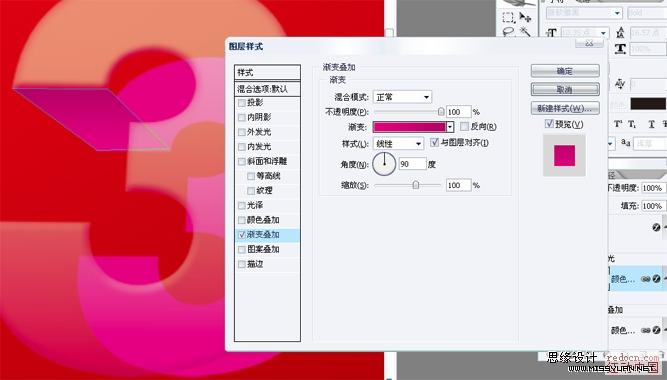
1、先在ps里输入数字"3",当然也可以是其它数字、标点或英文,但不推荐中文及其他复杂的文字,字体不限,但一定要粗体字;渐变我用的是5-100的洋红(M),外加浮雕效果,具体数值可以自定,高光和暗调的透明度调到100%,模式正常,暗调的颜色m100,k20-50 c和y为0!

2、添加内发光效果,范围控制在浮雕效果做出来的斜面上。

3、复制图层“3”并缩小,放到原图层“3”之下,下边对齐,这样做出来会令3字有透视之感,当然还要考虑整体的透视效果。

4、接下来的步骤会比较麻烦,用路径将大3和小3对应的点连接起来(可以将大3的透明度降低50%,以便观察小3),添加渐变。

5、如此将其他面的渐变效果做出来,注意光线的影响,还有颜色的统一。

6、此处的渐变要注意:因为受到上层的影响会产生阴影,同时又会受到光线的照射,还有一部分位于底面,所以它的渐变应该是:深-浅-深。

7、目前的效果。

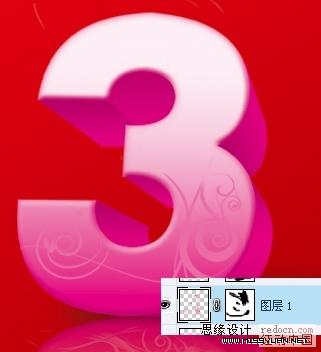
8、添加装饰纹,可以用笔刷或者矢量花纹素材。

9、装饰纹的图层添加图层蒙板,并把不需要的部分用虚化笔刷或者羽化后的选区涂掉,调整透明度用图层蒙板的好处在于可以反复调整,而用橡皮擦的话,将来调整会非常困难。

10、这样的效果还不够明显,可以再加一层类似的装饰纹,不过透明度可以少降一点或者不变。

11、为了让立体字更加有空间感,可以添加阴影和倒影,到这一步,基本上一个PS的立体字基本就完成了。



