当前位置:首页 - photoshop教程 - 文字特效 - 正文
君子好学,自强不息!
在本教程中,我们创建了一个简单的背景。然后我们创建一个文本层,之后,我们用几层的影响,随着新的图层样式功能,创建一个复古的文字效果。最后,我们要完成的效果添加了一个简单的纹理。
先看看效果图

1、创建背景
步骤1、创建1000 x 1000像素,并复制背景层,并命名为:学UI设计网【底色】。改变学UI设计网【底色】的填充为0。

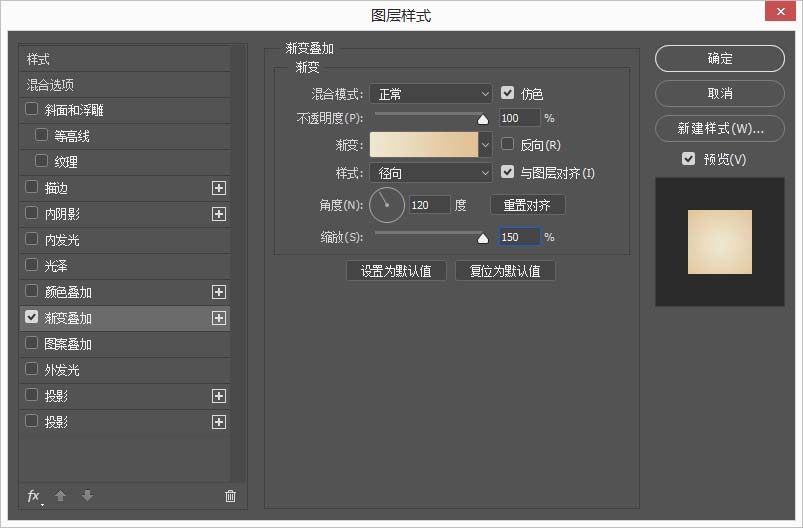
步骤2、双击学UI设计网【底色】层的渐变叠加使用以下设置:
风格:径向的
规模:150%
颜色渐变# ede6cf向左# e1c194向右一点。

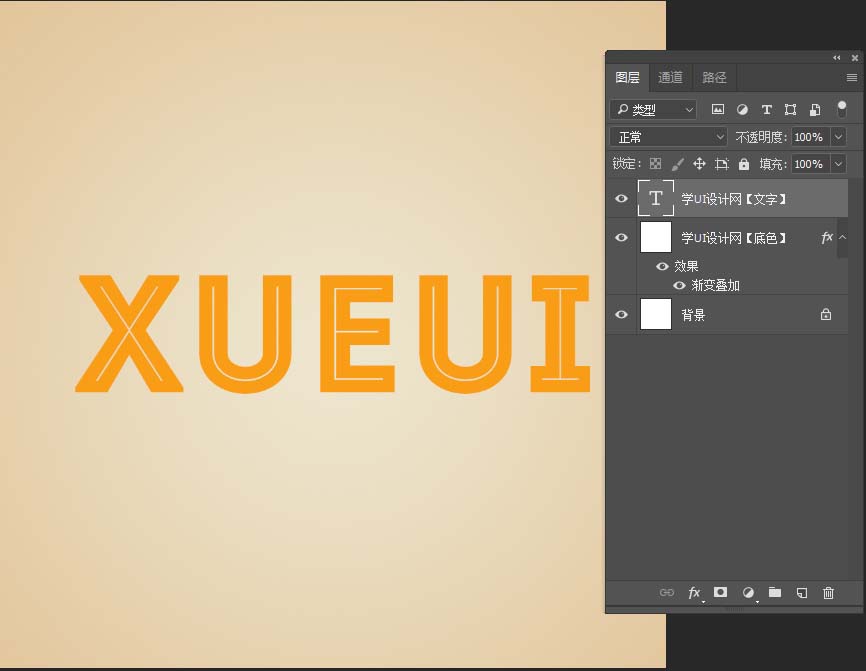
2、创建文本
步骤1、使用字体创建文本,文字大小这个根据你画布实际情况和任何你喜欢的颜色,

3、添加多个图层样式
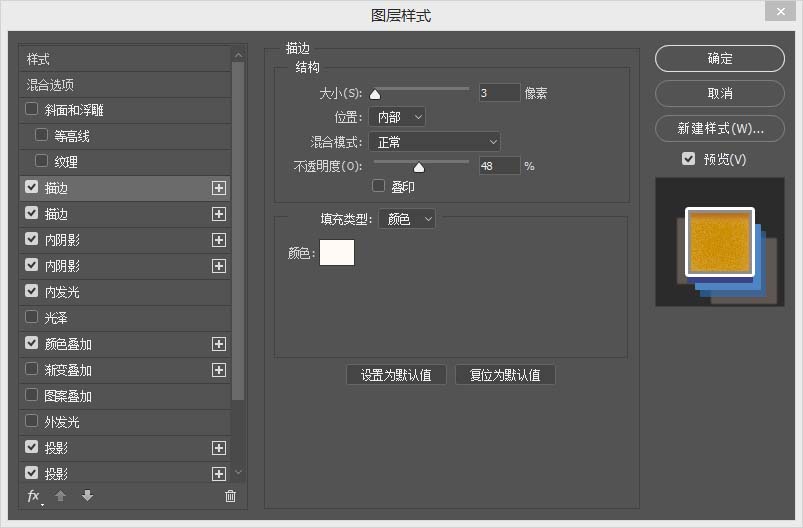
步骤1、双击文本层添加以下图层样式,添加一个描边使用设置:
大小:3
位置:内部
不透明度:48%
颜色# fffaf3

点击描边后面的加号,就可以新建一个新的描边模式,并使用以下设置它:
位置:外部
不透明度:100%
颜色# ffffff

步骤2、添加一个内阴影使用设置:
颜色# 040000
不透明度:35%
距离:1
大小:2

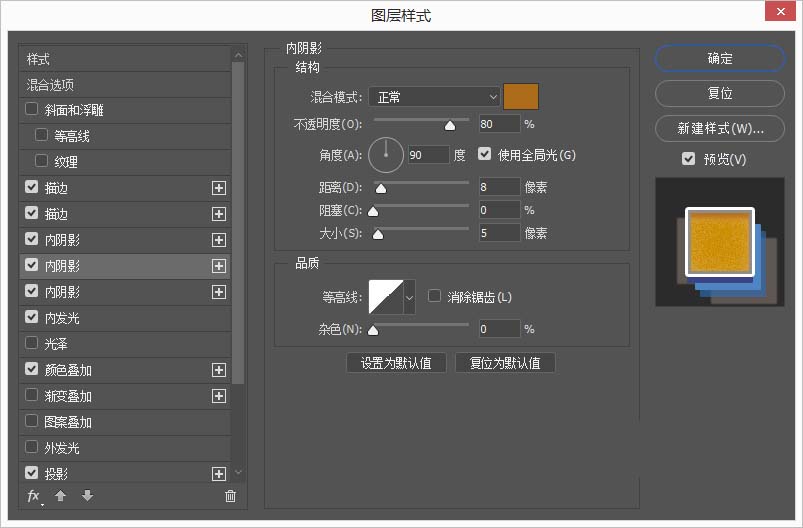
添加一个内阴影使用设置:
颜色# ab6b18
不透明度:80%
距离:8
大小:5

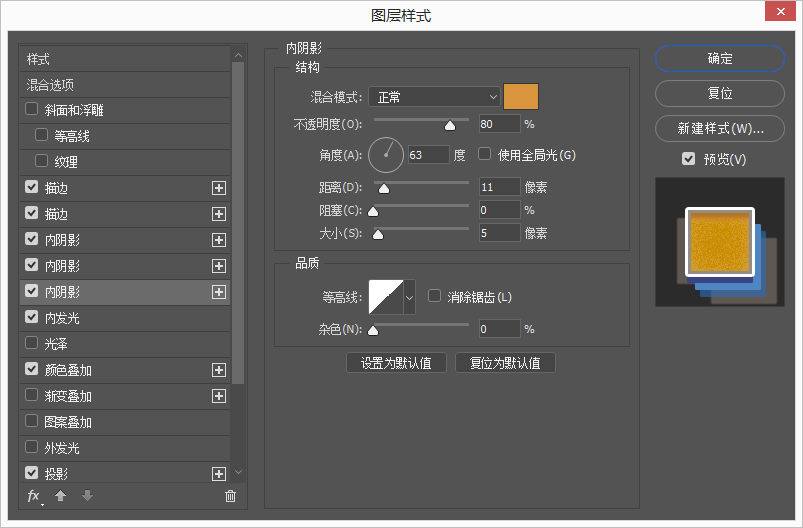
步骤3、添加的另一个实例内阴影这些设置的影响:
颜色# d9953d
取消使用全局光
角:63
距离:11

步骤4、添加一个内发光使用设置:
混合模式:颜色加深
不透明度:100%
杂色:100%
颜色# e7dabc
大小:35

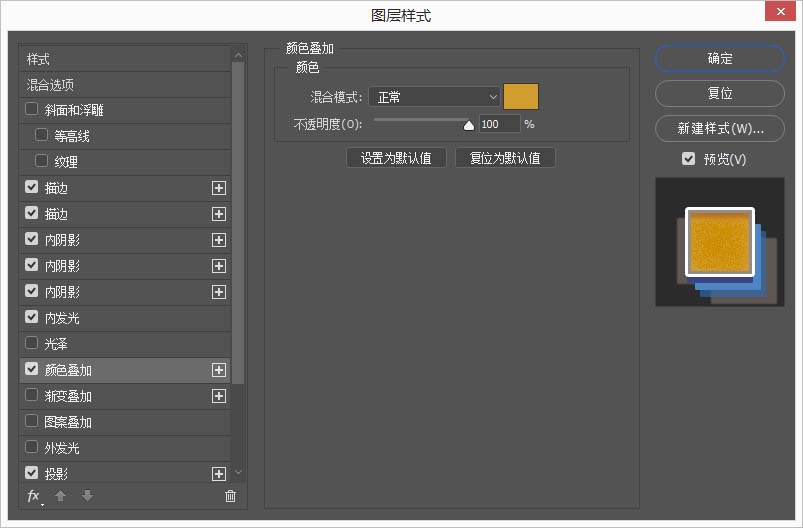
步骤5、添加一个颜色叠加使用设置:
颜色# d09c2d

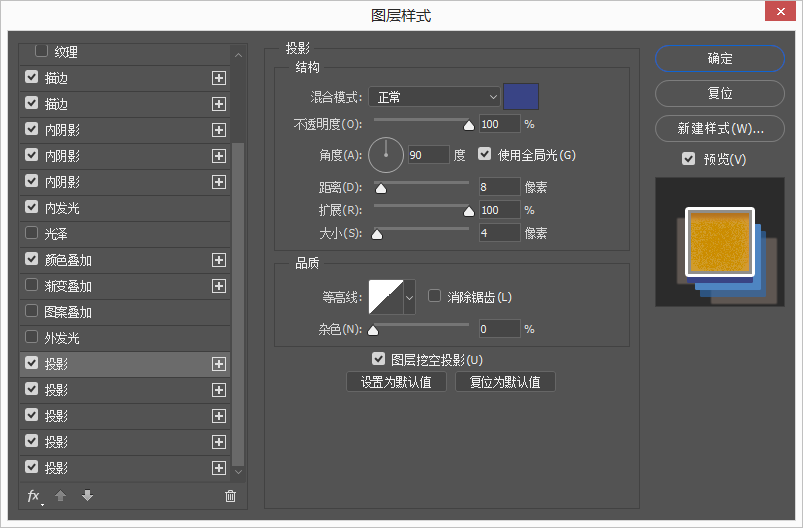
步骤6、添加一个投影使用设置:
颜色# 394485
不透明度:100%
距离:8
扩展:100
大小:4

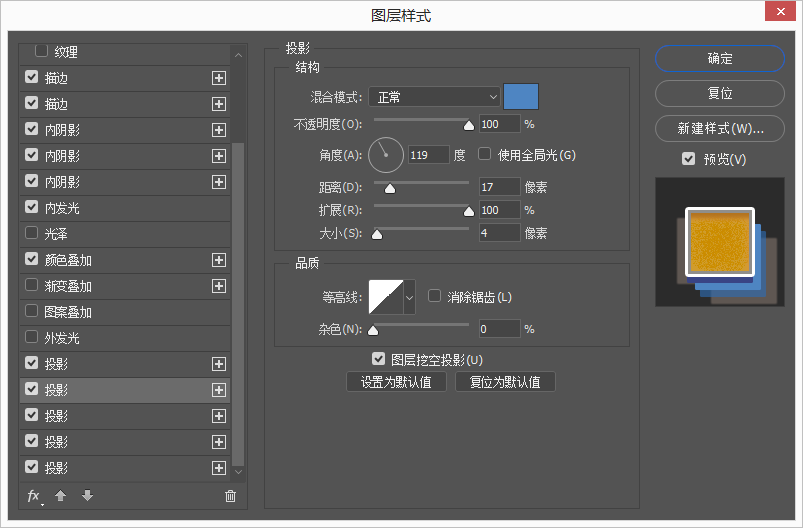
步骤7、添加的另一个实例投影设置:
颜色# 4e85c2
取消使用全局光
角:119
距离:17

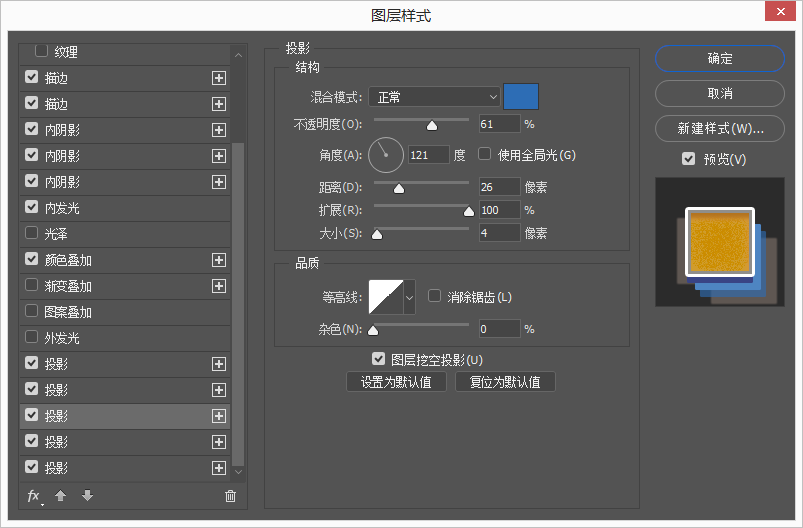
步骤8、添加的三分之一个实例投影设置:
颜色# 2d6db5
不透明度:61%
角:121
距离:26

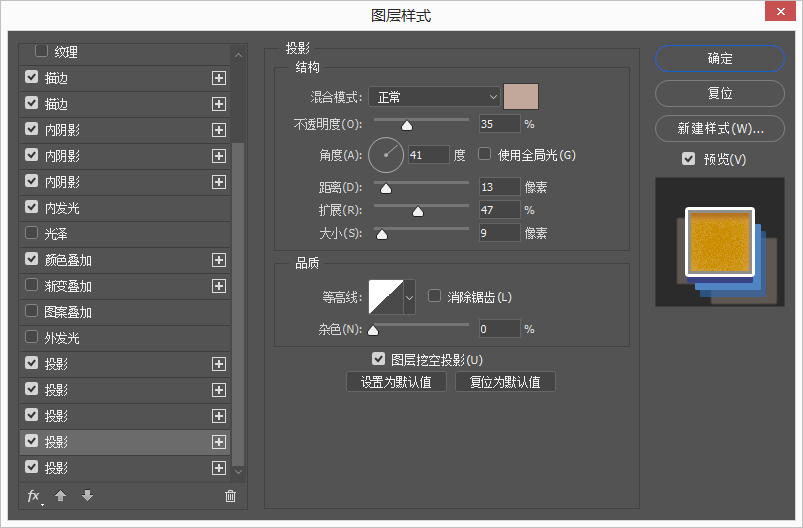
步骤9、添加的四分之一个实例投影设置:色# c1a89a
不透明度:35%
角:41
距离:13
扩展::47
大小:9

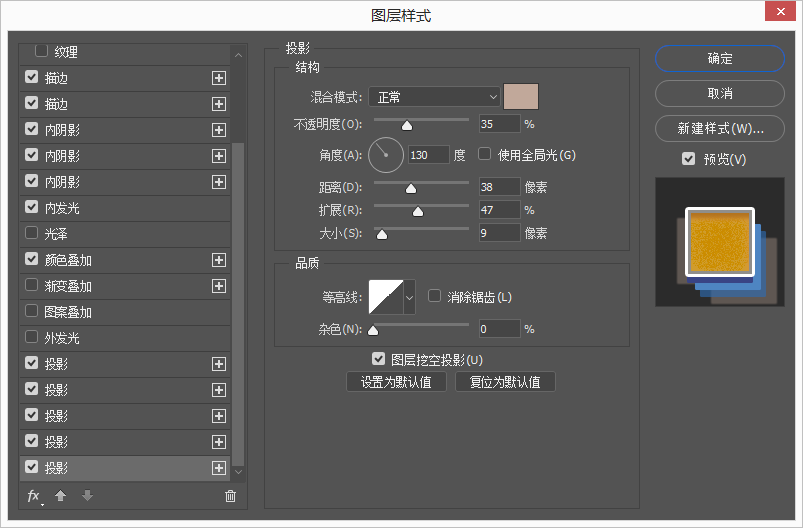
步骤10、添加的五分之一个投影这种情况将是第四个非常相似,这将创建五分之一个实例在下面第四,与完全相同的设置。以下的变化:
角:130
距离:38

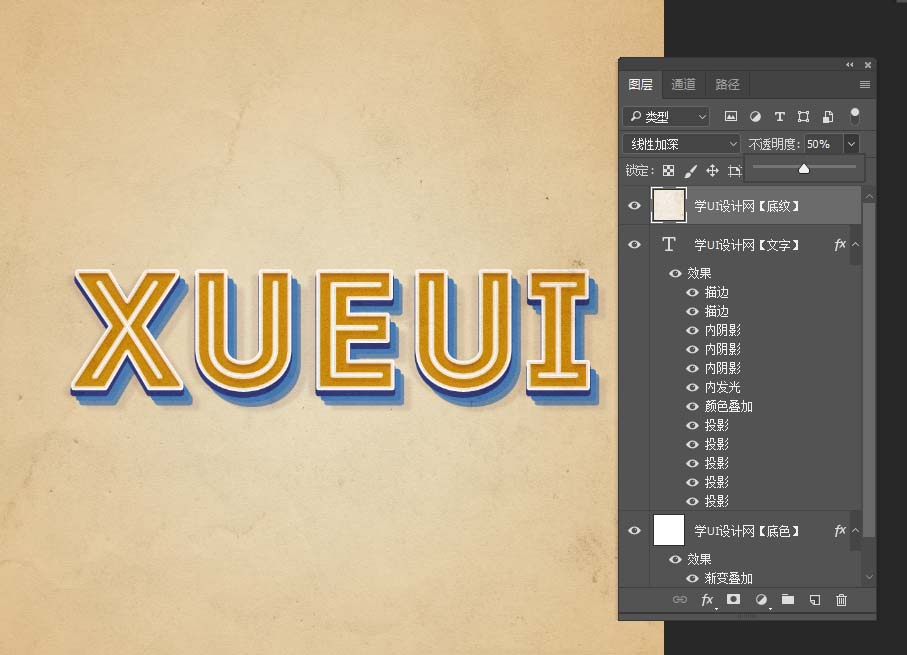
4、添加纹理
一旦你完成了图层样式,把低劣的纸张纹理在图像的顶部图层,根据需要调整它的大小。然后,更改图层的混合模式到线性加深,和其不透明度到50%。

最终效果图:



