当前位置:首页 - photoshop教程 - 照片处理 - 正文
君子好学,自强不息!
web前端工程师都需要做基本的静态页面,这时候就得用ps切图技术了,可能很多新手还不知道怎样用ps切图,今天小编就为大家介绍一下ps切图的流程。
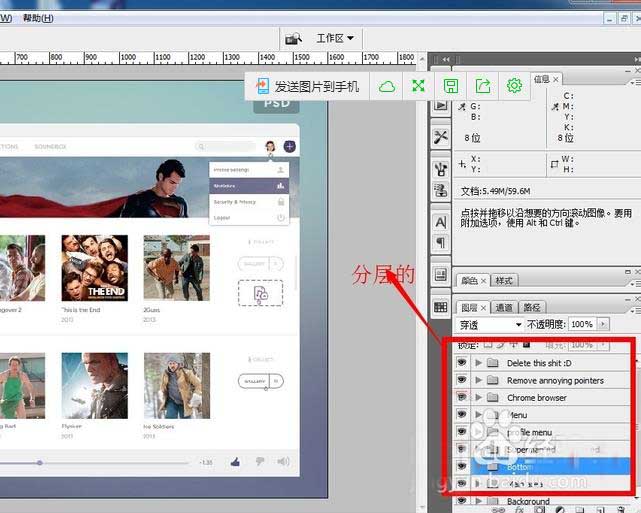
1、首先需要用photoshop把psd源文件打开,看看源文件的整体布局。源文件是分层的,方便切图的层次。

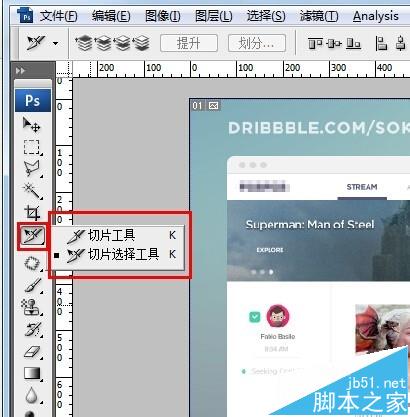
2、切图的工具叫做“切片”,在左侧面板可以看到。右击可以看到“切片工具”和“切片选择工具”按钮。

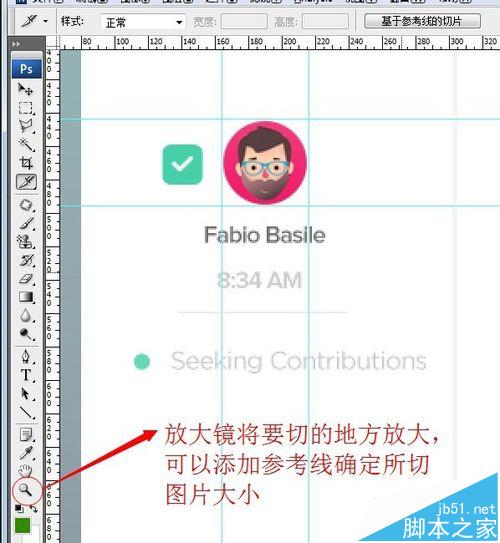
3、用放大镜将所要切的图片部分放大,可以用参考线确定大小,切图是可以沿参考线切。

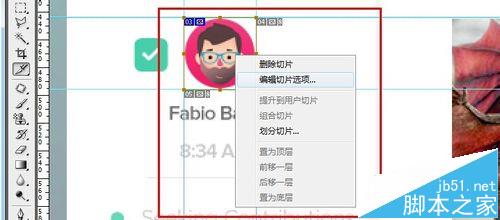
4、切换到切片工具,沿参考线划出切片,右击可以看到有可以编辑切片的选项,可以设置切片像素大小。

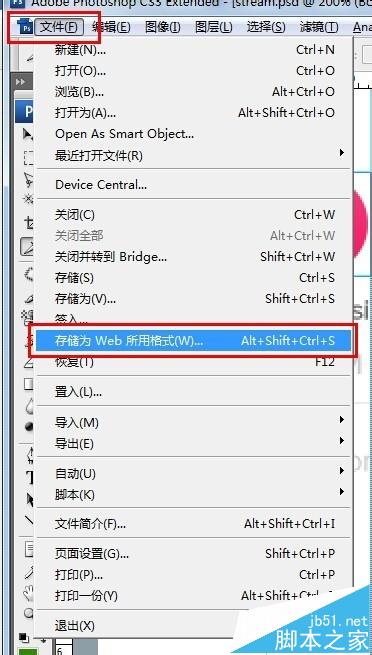
5、切好后就可以单击菜单栏“文件”,选择“存储为web所用格式”选项。

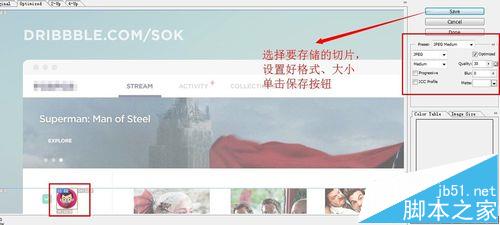
6、选择要存储的切片,然后右上角可以设置图片的格式、质量大小,设置好以后就可以单击保存了。

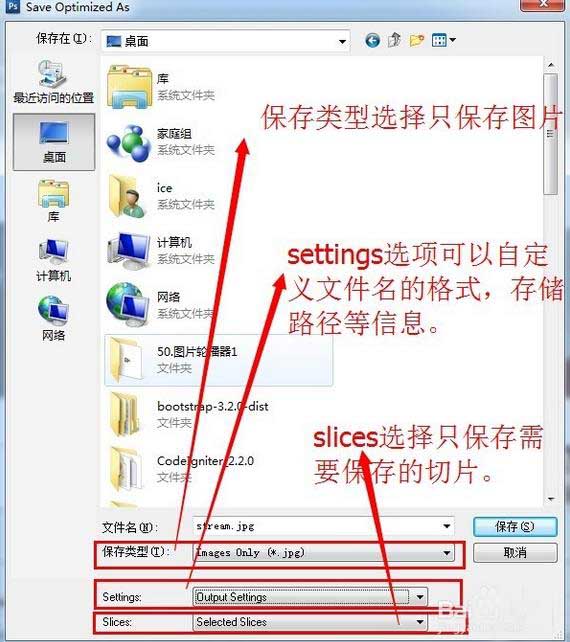
7、保存需要保存的切片,选择好路径即可,单击保存即完成。打开保存好的图片,如图。


注意事项:
注意保存时最好自己设置路径,settings选项。
相关文章
标签:平面设计


