当前位置:首页 - photoshop教程 - 照片处理 - 正文
君子好学,自强不息!
原图

最终效果

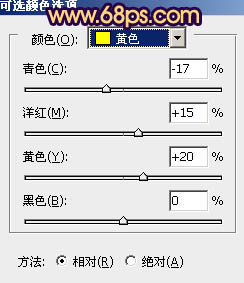
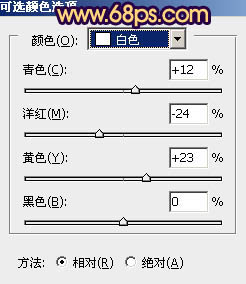
1、打开原图素材,创建可选颜色调整图层,对黄、绿、白、中性色、黑色进行调整,参数设置如图1 – 5,效果如图6。这一步把画面的主色转为紫褐色。

<图1>

<图2>

<图3>

<图4>

<图5>

<图6>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图7>
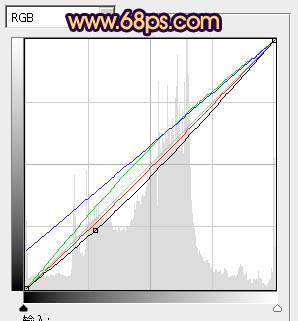
3、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图8,效果如图9。这一步给画面增加一些暗蓝色。

<图8>

<图9>
4、再创建可选颜色调整图层,对红、蓝、白进行调整,参数设置如图10 – 12,确定后把图层不透明度改为:50%,效果如图13。这一步增加图片的暗红色。

<图10>

<图11>

<图12>

<图13>
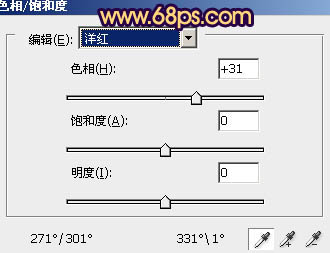
5、创建色相/饱和度调整图层,选择洋红,用吸管吸取背景墙壁颜色再调整,参数设置如图14,效果如图15。这一步把背景部分的暗红色转为暗橙色。

<图14>

<图15>
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图16 – 18,效果如图19。这一步微调整体颜色。

<图16>

<图17>

<图18>

<图19>
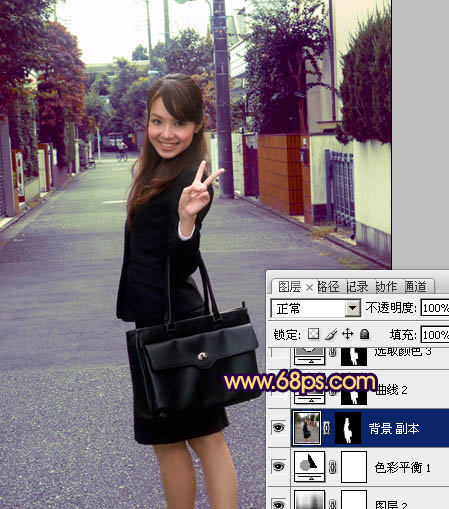
7、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物部分擦出来,效果如下图。

<图20>
8、调出当前图层蒙版选区,分别用曲线、可选颜色、亮度/对比度调整图层微调下人物部分的颜色,稍微调亮一点,肤色稍微调红润一点,数值自定。大致效果如下图。

<图21>
9、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图22,23,效果如图24。这一步调整高光部分的颜色。

<图22>

<图23>

<图24>
10、创建可选颜色调整图层,对白色,黑色进行调整,参数设置如图25,26,效果如图27。这一步调整高光及暗部颜色。

<图25>

<图26>

<图27>
11、微调一下整体颜色,再按自己的喜好给画面加上简单的暗角,大致效果如下图。

<图28>
12、新建一个图层,填充橙黄色:#FAAF38,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。

<图29>
最后调整一下整体颜色,完成最终效果。



