实例说明:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小白教程</title> </head> <body> <form action=""> <select name="cars"> <option value="volvo">奔驰</option> <option value="saab">宝马</option> <option value="fiat">奥迪</option> <option value="audi">丰田</option> </select> </form> </body> </html>
标签含义:
<select name="cars"> 定义下拉列表字段
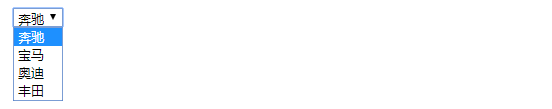
源代码运行结果如下:

相关文章
标签:html


