在77ISP学技术
每日笔记, 如何用css定义html背景颜色,css背景的不透明度设置
不透明度 / 透明度
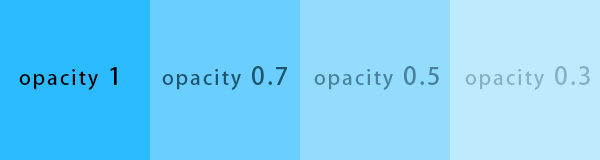
opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明:

实例
div {
background-color: blue;
opacity: 0.3;
}注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都会继承相同的透明度。有可能造成透明后的文本无法阅读
使用 RGBA 的透明度
如果您不希望对子元素应用不透明度,例如上面的例子,请使用 RGBA 颜色值。下面的例子设置背景色而不是文本的不透明度:

RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
实例
div {
div {
background: rgba(0, 0, 255, 0.3) /* 30% 不透明度的蓝色背景 */
}RGB 值
为红绿蓝三原色。用三原色来进行配色每个颜色从255到0
rgb(red, green, blue),rgb(255, 255, 255) 为白色,rgb(0, 0, 0)为黑色
rgb(255, 0,0)为红色,rgb(0, 255,0)为绿色 rgb(0, 0,255)为蓝色
相关文章
标签:css


